利用Photoshop自定义画笔制作逼真的水泡
2024-01-17 17:17:19
来源/作者: /
己有:1人学习过
利用Photoshop自定义画笔制作逼真的水泡作者:webkxq2007 来源:中国教程网
本例教你制作一个漂亮的《水泡》自定义画笔,希望能通过此例激发你的灵感,自己制作出更多更精彩的自定义画笔。
先看看效果图:
photoshop
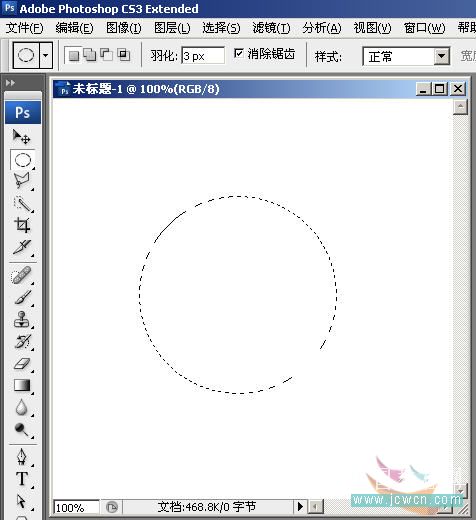
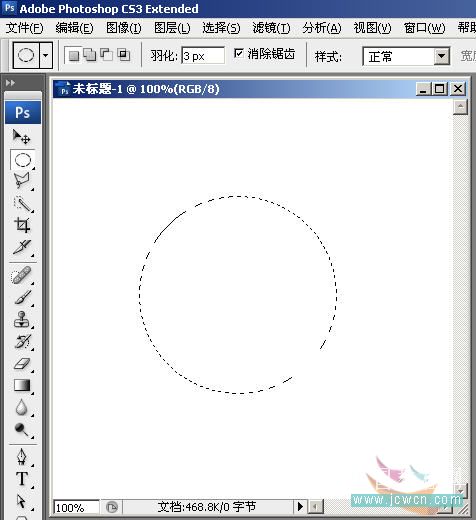
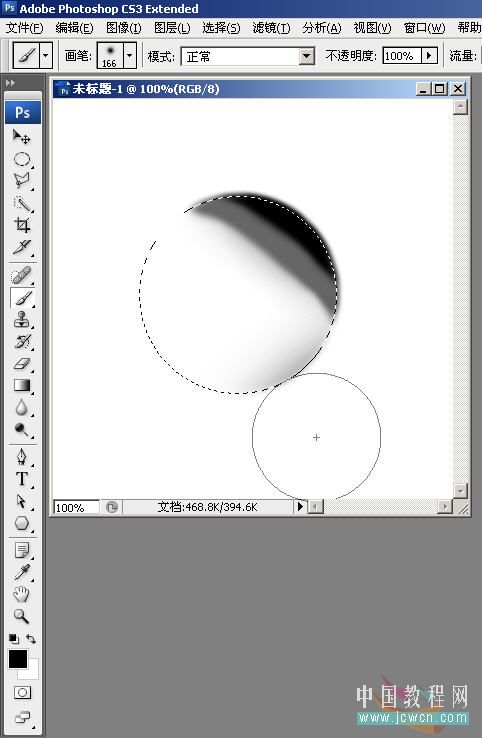
1,新建400×400文件,默认其它选项,然后画一个圆形选区

photoshop
图1
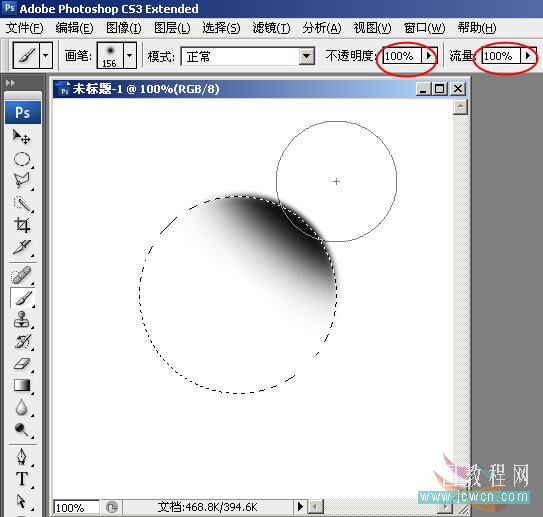
2,按D键复位前、背景色为默认的“黑、白”,选用软边画笔设置合适笔头大小
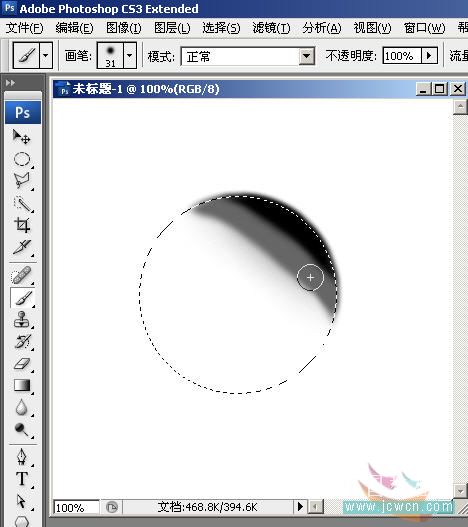
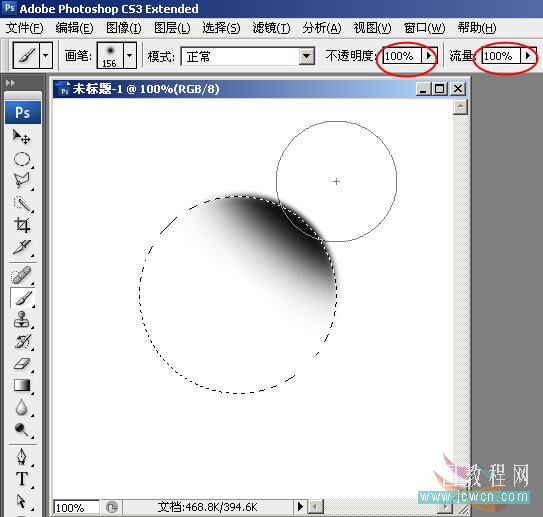
3,画笔的其它参数默认,然后如图在选区边沿绘制

photoshop
图3 网页教学网
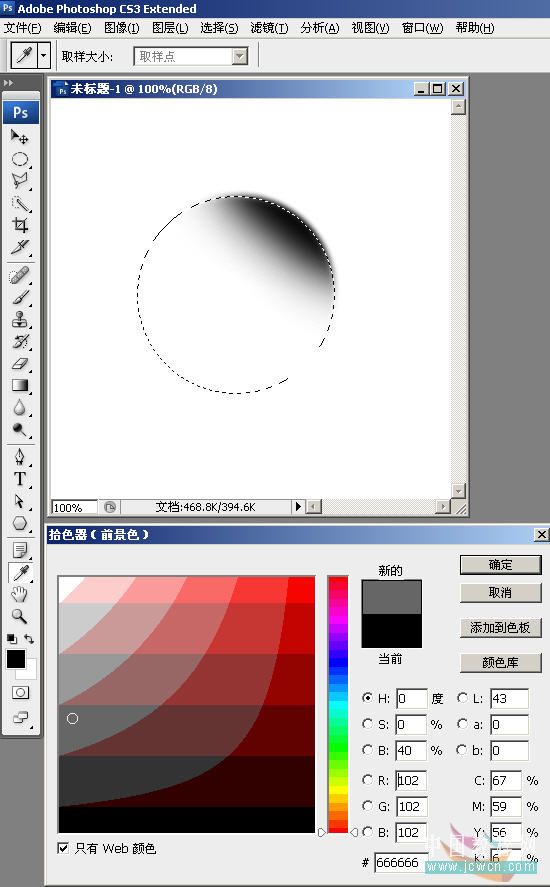
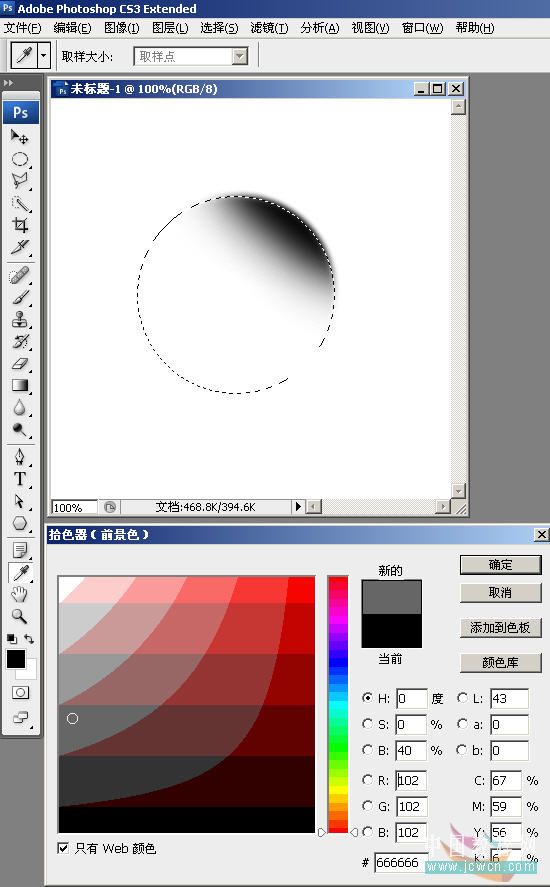
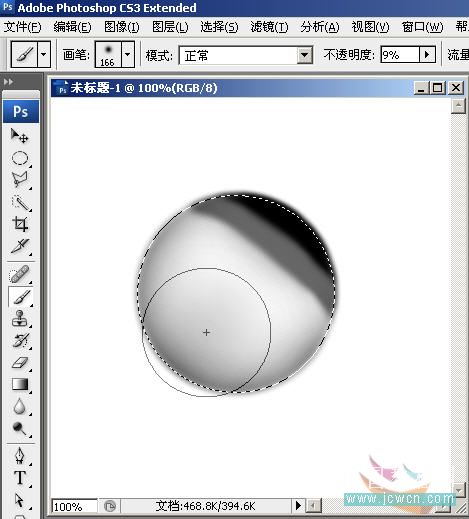
4,改变设置前景色为灰色 网页教学网

photoshop
图4 www.webjx.com
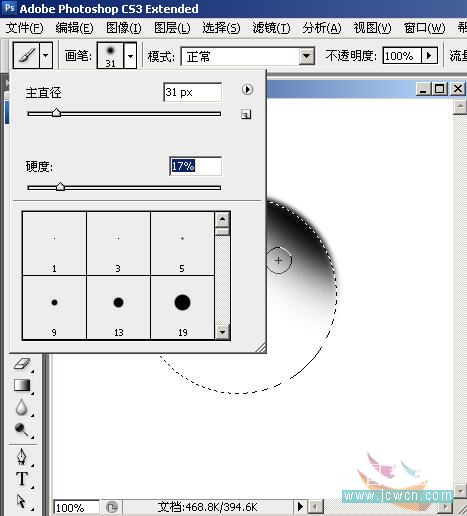
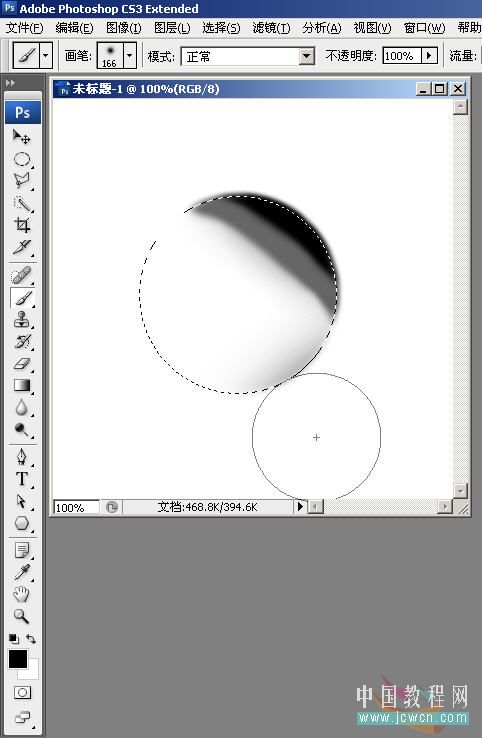
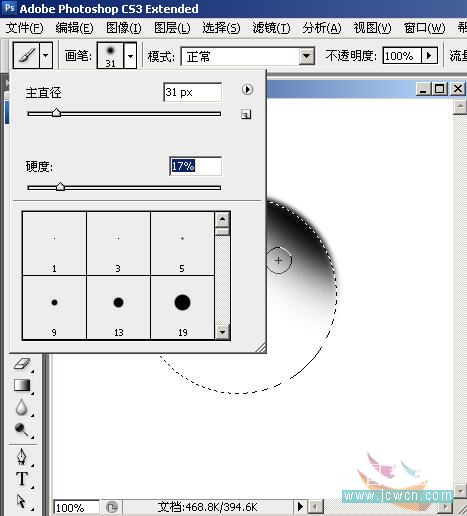
5,选用较小画笔,稍微增加些硬度

photoshop
图5
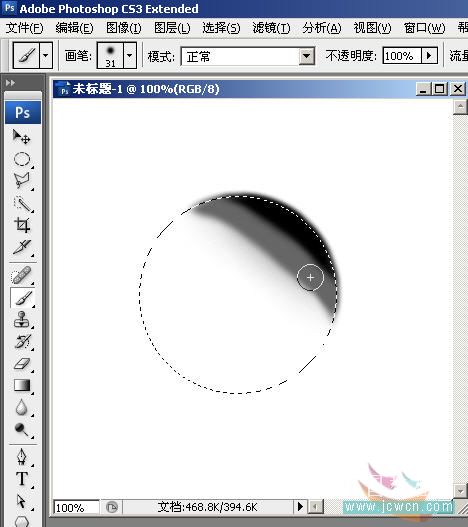
6,继续在选区绘制,如图6 www.webjx.com

photoshop
图6
7,再换回先前的较大软画笔继续在选区边沿绘制,如图7

photoshop
图7
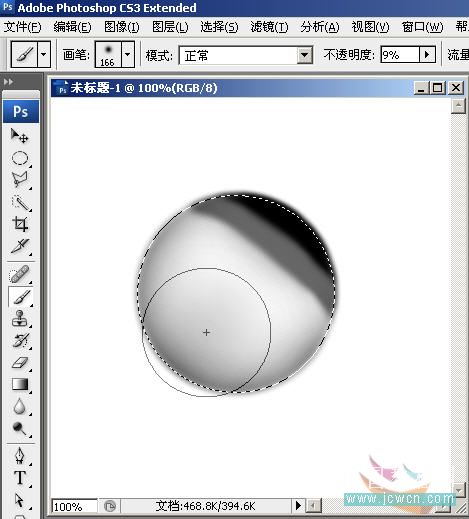
8,降低不透明度,如图示位置点击一至二下,不要太深,稍有一点灰色即可

photoshop
图8 网页教学网
9,ctrl+d键取消选区,然后用矩形选框框选图案如图9 webjx.com
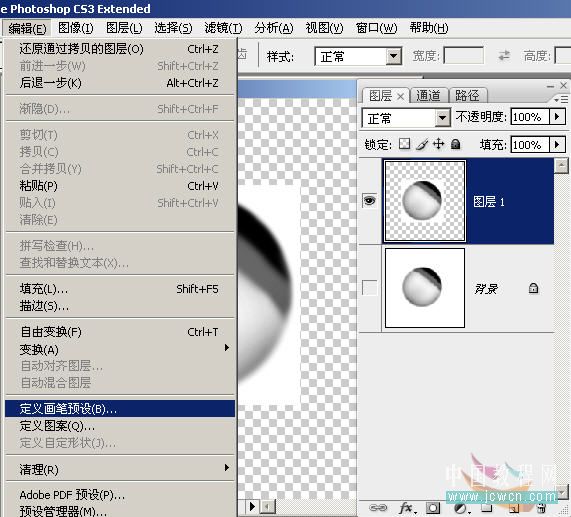
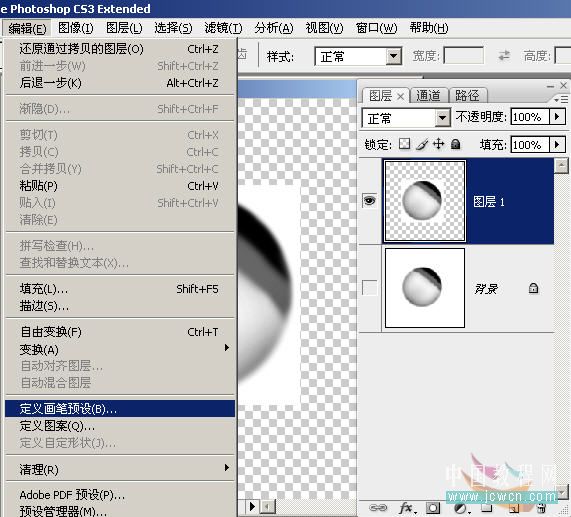
11,点击“编辑-定义画笔预设”

photoshop
图11
12,给画笔起一个名字,确定保存

photoshop
图13
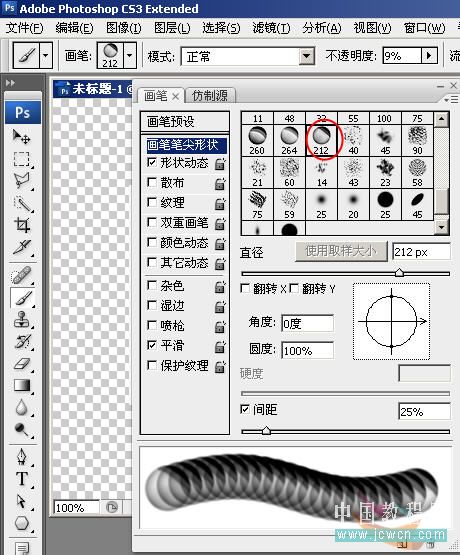
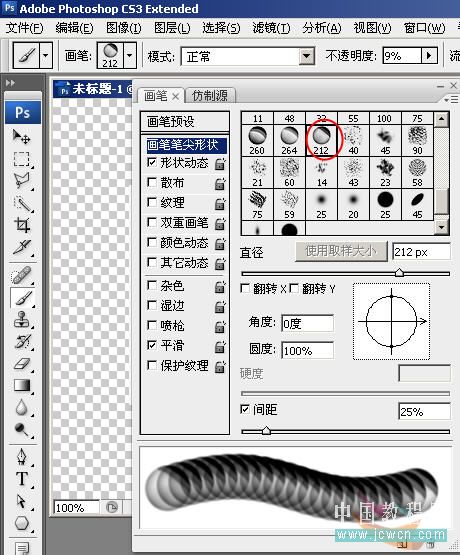
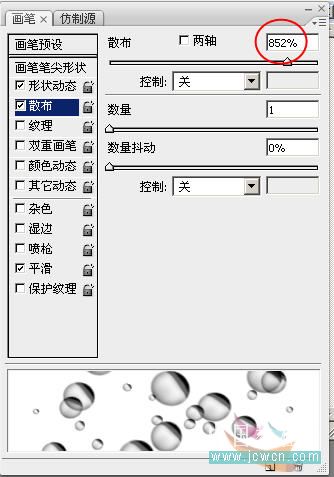
14,设置形状动态,各个参数(仅作为参考)如图示

photoshop
图15 Webjx.Com
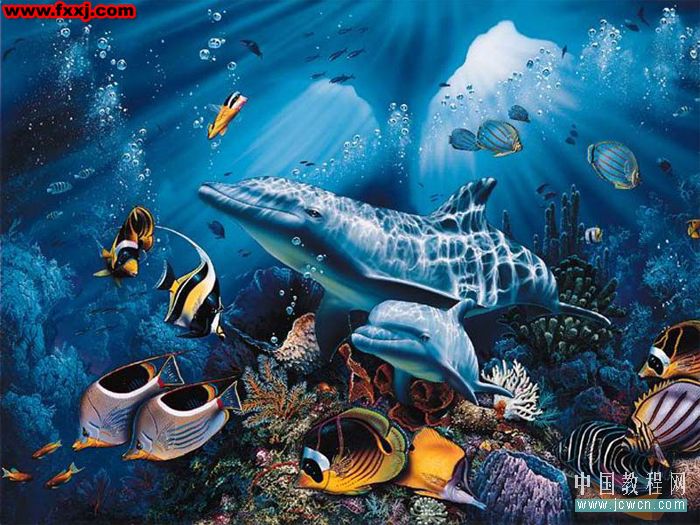
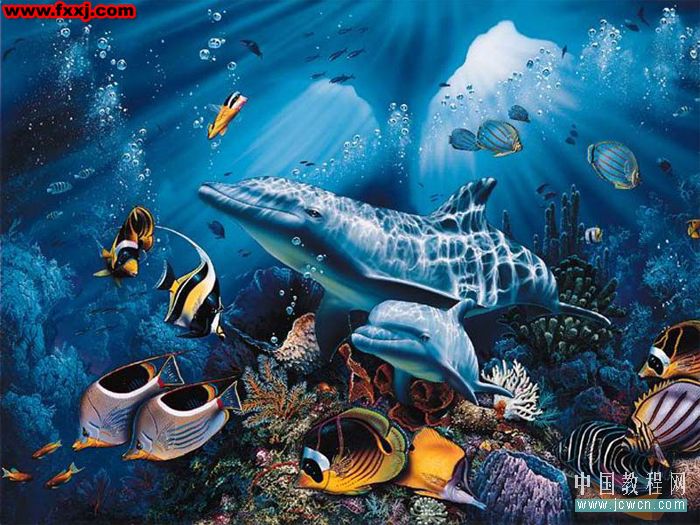
16,好了,现在可以检验自己制作的画笔效果了。新建一个尺寸大些的文件,填充较深色背景,然后选取不同的前景色,在图中绘制(可以按方括号键增减笔头直径。左方括号减小,右方括号加大;还可根据实际情况调整画笔的不透明度,以求达到最佳效果),看看,用画笔从下往上一拖即可;效果还不错吧!^_^如果找一幅海底图片绘制,效果更佳! 网页教学网

photoshop图17
以下三个素材图供制作使用:

photoshop
图18

photoshop
图19

photoshop
本例教你制作一个漂亮的《水泡》自定义画笔,希望能通过此例激发你的灵感,自己制作出更多更精彩的自定义画笔。
先看看效果图:

photoshop
1,新建400×400文件,默认其它选项,然后画一个圆形选区

photoshop
图1
2,按D键复位前、背景色为默认的“黑、白”,选用软边画笔设置合适笔头大小

photoshop
图2
3,画笔的其它参数默认,然后如图在选区边沿绘制

photoshop
图3 网页教学网
4,改变设置前景色为灰色 网页教学网

photoshop
图4 www.webjx.com
5,选用较小画笔,稍微增加些硬度

photoshop
图5
6,继续在选区绘制,如图6 www.webjx.com

photoshop
图6
7,再换回先前的较大软画笔继续在选区边沿绘制,如图7

photoshop
图7
8,降低不透明度,如图示位置点击一至二下,不要太深,稍有一点灰色即可

photoshop
图8 网页教学网
9,ctrl+d键取消选区,然后用矩形选框框选图案如图9 webjx.com

photoshop
图9 webjx.com

photoshop
图10 webjx.com
11,点击“编辑-定义画笔预设”

photoshop
图11
12,给画笔起一个名字,确定保存

photoshop
图12

photoshop
图13
14,设置形状动态,各个参数(仅作为参考)如图示

photoshop
图14

photoshop
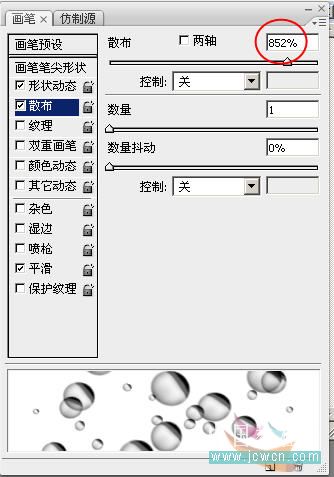
图15 Webjx.Com
16,好了,现在可以检验自己制作的画笔效果了。新建一个尺寸大些的文件,填充较深色背景,然后选取不同的前景色,在图中绘制(可以按方括号键增减笔头直径。左方括号减小,右方括号加大;还可根据实际情况调整画笔的不透明度,以求达到最佳效果),看看,用画笔从下往上一拖即可;效果还不错吧!^_^如果找一幅海底图片绘制,效果更佳! 网页教学网

photoshop
图16 网页教学网

photoshop图17
以下三个素材图供制作使用:

photoshop
图18

photoshop
图19

photoshop
图20
搜索更多相关主题的帖子:photoshop教程 平面设计教程 photoshop
上一篇:UI知识,微信图标之优化方案




























