Photoshop基础教程:平面设计中的透视原理
2024-01-03 17:19:43
来源/作者: /
己有:0人学习过
透视法是我们观察事物的方法,也是我们记录用眼睛所观察到的事物的方法。
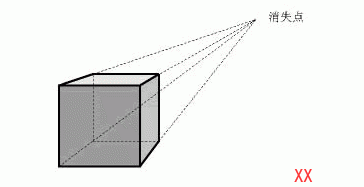
一点透视:

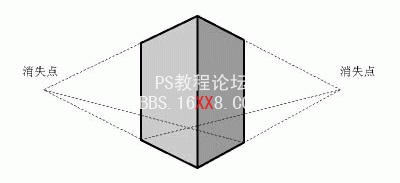
二点透视:

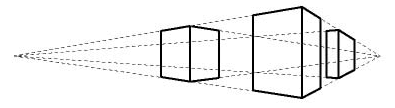
两点透视中,消失点的位置决定了物体的形状:

两点透视的另一种情形:

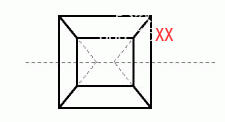
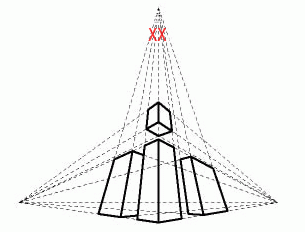
三点透视:
在两点透视的基础上,在上方或者下方再加一个消失点:

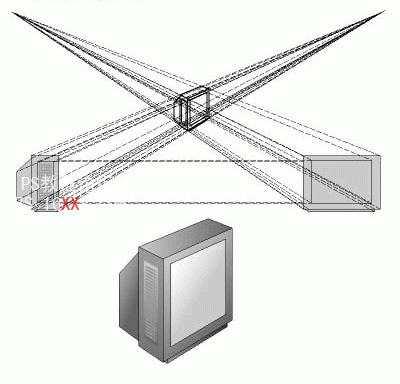
在正确的了解透视法则之后,才能轻松的画出满意的立体图形。下图是运用两点透视,
通过事先绘制好的电视机的正立面和侧立面图,画立体电视机。

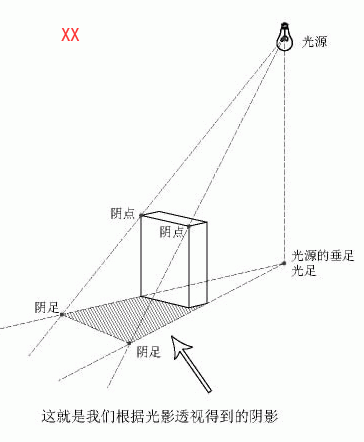
光影透视:

这就是我们根据光影透视得到的阴影
上一篇:快捷键!鲜为人知的快捷键小技巧
下一篇:photoshop做水字效果




























