Photoshop入门实例教程:轻松制作闪电特效
2024-01-02 17:51:57
来源/作者: /
己有:0人学习过
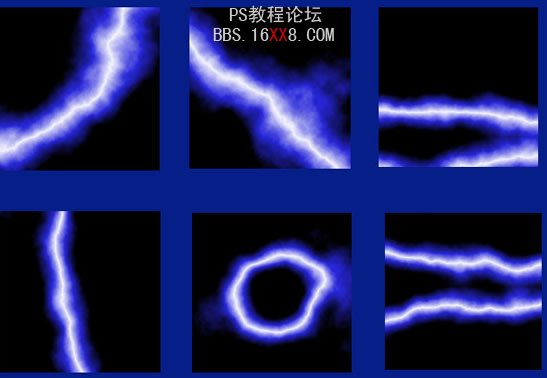
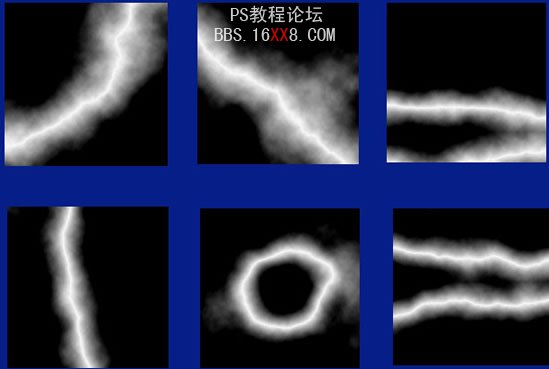
先看效果图:

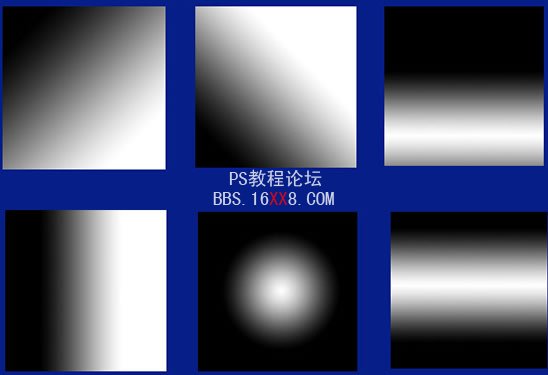
首先前景色为白色,背景色为黑色,新建一层,我用选区建立了几个矩形,然后用渐变分别沿45角,上下,左右,以及径向渐变,对称渐变填充选区。
当然,只要其中一种就行了

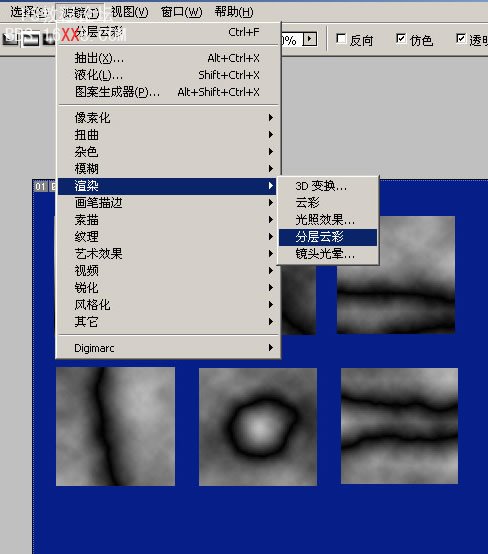
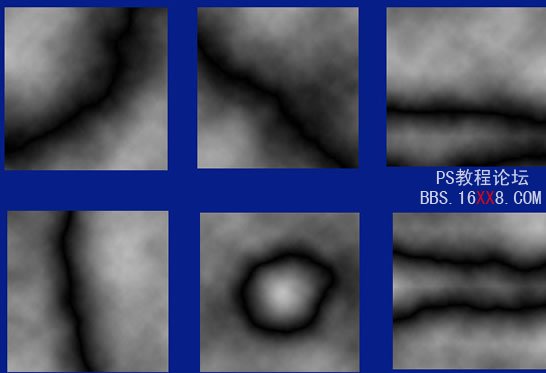
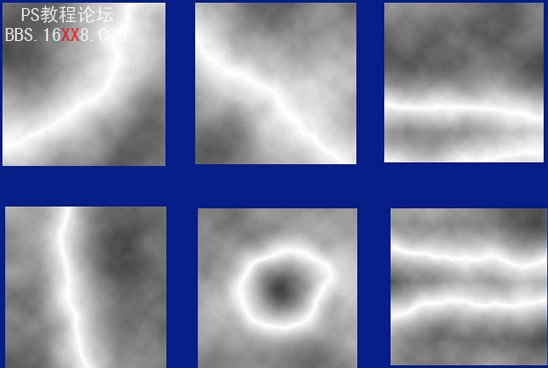
然后用滤镜-渲染-分层云彩,你会发现闪电是沿着渐变后黑白的分界线走的,这样方向我们就可以控制了


现在,我们用常规做闪电的方法做出来就行了。
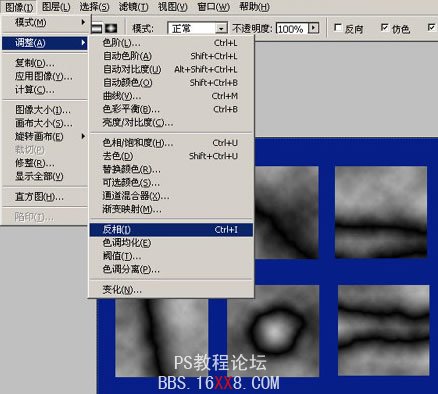
首先是反相


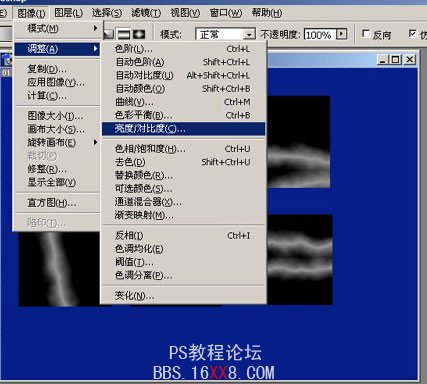
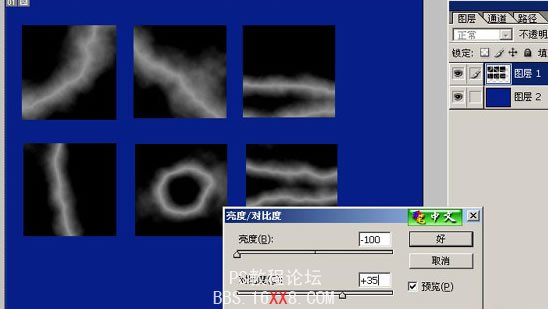
然后就是亮度和对比度,可以分别执行两次,让闪电更亮一些



上面的图是第二次调整亮度对比度的时候只调整一下对比度的效果。
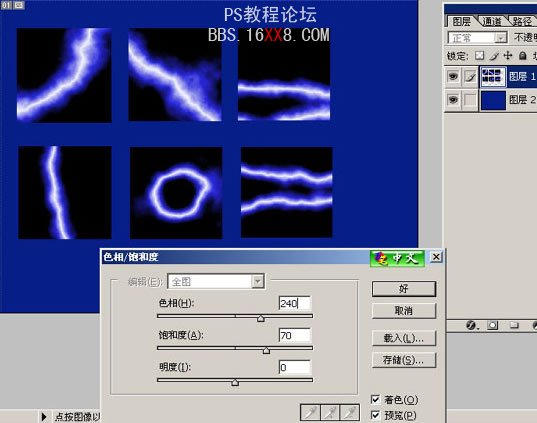
然后就是用色相饱和度上色,当然用其它方法上色也行

标签(TAG) 新手教程




























