交互设计技巧,创造好的用户体验(中)
因为唐纳德?诺曼那些很棒的书,保持用户界面设计的一致性可能是最广为人知的原则之一了。当用户使用界面或者产品时,一个一致的UI或者交互是减少用户学习量的一种很好的方法。当我们按下按钮,移动滑条的时候,我们希望这些交互元素看起来、用起来和被找到的方式是一样的。一致性让我们习惯了交互的方式,而一旦没有了一致性,我们被迫进入反复的学习中。一致性的界面元素可以通过多种方式来实现,比如说:颜色,方向,行为,位置,大小,形状,标签以及语言。然而在我们保持所有元素的一致性之前,请记住,保持元素的不一致性仍然是有价值的。不一致的元素或者行为的出现能从我们的习惯性潜意识的深处唤起我们的注意力——当你有想要获得关注的事情的时候,这是很有帮助的。试一试,但也要知道什么时候打破它。

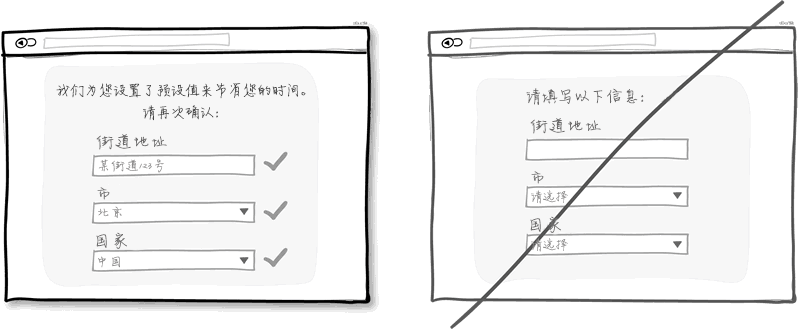
28. 尝试使用智能的默认值,而不是要求额外的操作
使用智能默认值,或者根据经验猜测预填表单字段能够帮助用户减少大量的工作量。这是一种节省用户的宝贵时间,帮助用户快速完成表单填写的常用技巧。最糟糕的事情是从经验和转化点出发要求用户填写的信息可能是他们在过去已经反复多次提供过的。尝试加载和显示已经验证过的字段值,而不是每次都要求用户填写。用户的工作量越少越好。

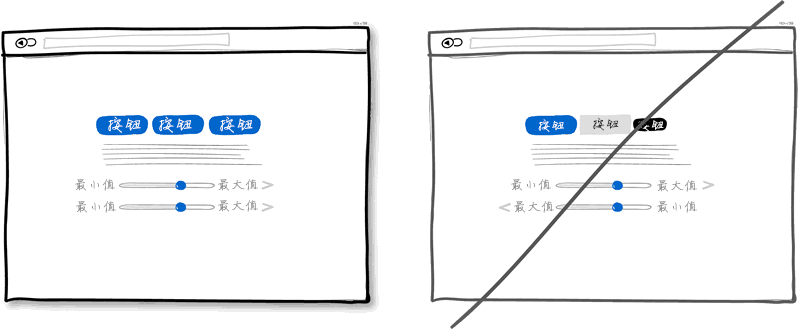
29. 尝试遵守约定俗成的规则,而不是新建标准
统一的约定是一致性的好伙伴。如果我们在界面上保持元素的相似性,用户使用起来就不会特别困难。另一方面,如果我们尽可能地保持多个界面上的元素的相似性,这就进一步降低了用户的学习成本。有了统一的UI约定,我们就知道屏幕右上角的叉是用来关闭窗口的。当然这种约定随着时间推移可能也会改变。不过记住,当需要打破这种约定的时候,明确自己的意图,并保证出发点是好的。

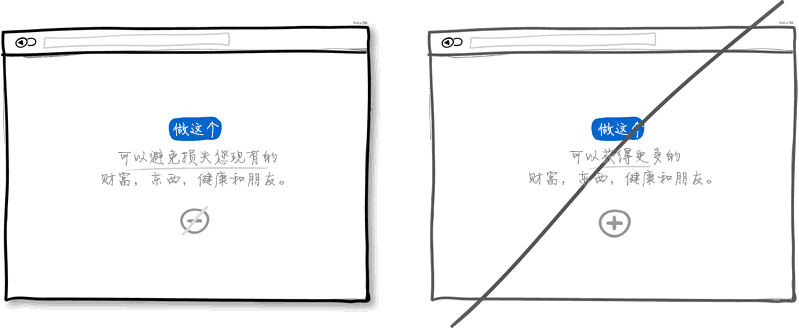
30. 尝试声明免于受损,而不是强调收益
我们都想赢,并且讨厌失败。根据说服力心理学的规则,我们更希望避免损失而不是获得收益。这种规则也可以应用于产品设计和宣传中。宣传产品能够保护客户现有的幸福、财富或社会地位,类似这种策略可能比尝试向客户提供客户现在还没有的、额外的东西要更有效。保险公司在宣传的时候,是说我们可以在事故之后获得赔偿还是强调能保护我们现有珍视的东西呢?

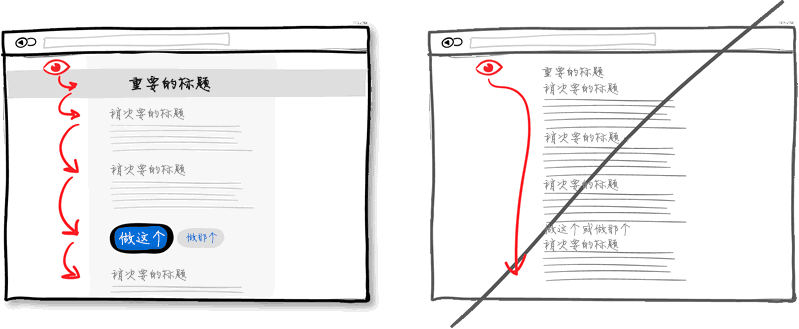
31. 尝试营造视觉层次,而不是平淡无奇
良好的视觉层次能区分重要的元素与不太重要的元素。视觉层次可以通过对齐、距离、颜色、色调、缩进、字体大小、元素大小、填充、间距等方式来体现。当这些视觉语言元素被正确运用,他们能在页面上抓住用户的注意力,提高页面的可读性。视觉层次结构可以产生视觉摩擦,放慢我们从上到下浏览整个页面的速度。通过一个好的视觉层次,我们可能会多花点时间在页面上,最后的结果可能是我们注册了更多的项目。就像是一次公路旅行,你可以走高速公路,很快地到达目的地(页面底部);你也可以走风景优美的路线,放慢行程,沿路记住更多有趣的事物。给眼睛一个停留的地方。

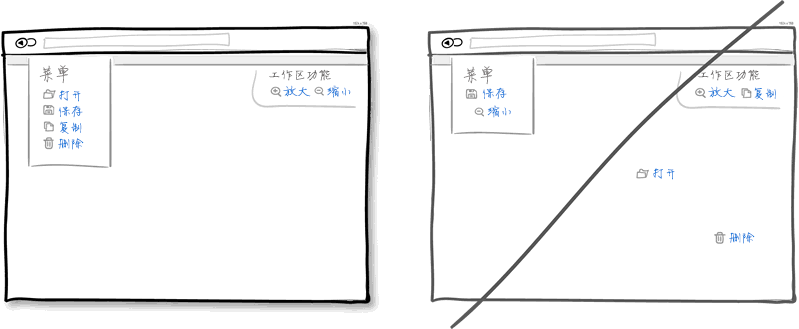
32. 尝试将相关的项目分组,而不是杂乱无序
将相关的项目分组在一起是增加产品可用性的一种基本方式。我们大多数人都知道刀和叉是放在一起的,同理打开和关闭功能通常也是在一起的。将相关的项目放在一起符合逻辑,也更符合用户对产品的整体的认知。用户通常都不太乐意浪费时间到处找东西。

33. 尝试进行内联验证,而不是提交后再报错
当处理表单时,通常在验证到字段填写不正确时就立马给出错误提示,比填完提交之后再报错要好得多。这里强调的交互模式当然就是最著名的内联验证了。当验证到错误的时候,将其立马显示出来(在输入框右边显示出来),这样上下文中出现错误时就可以立即被更正。另一方面,如果在表单提交之后再提示错误,就会强迫用户回忆之前的操作步骤而做额外的工作。

34. 尝试放宽输入的条件,而不是要求严格的数据格式
下一篇:工具教程,多边形工具使用实例




























