工具介绍!HSB拾色器详解
因为在HSB模式下,可以完美固定HSB中的某一个参数,只对其他两个参数做改变。这一点,完全符合人的色彩直觉,只有HSB能做到。RGB、CMYK都是牵一发动全身的节奏。Lab比较特别,可以固定L(明度),但不能固定色相和饱和度。
讲到这里,这些知识用作平时的使用就已经够啦!下面再讲一些高阶冷门知识,提高逼格专用~~
1.色域≠色空间;
尤其在计算机介入图形学之后,色域的概念发生了微妙的变化,不能等同于某个系统所能生成的所有颜色,而是这个“所有颜色”的一个子集。
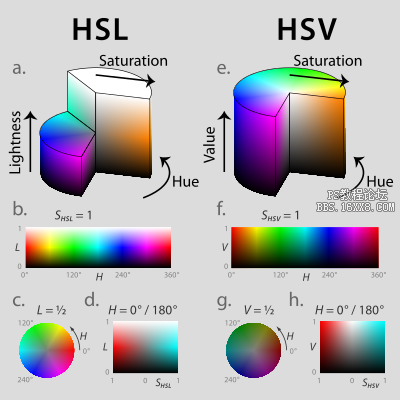
色空间,可以理解为,以色相、饱和度、明度为三维坐标轴的空间。色域是这个空间中的某一个二维截面。先看下图的HSV部分。

图e,即为HSV色彩空间的3D模型,一个圆柱体。分布了RGB系统能形成的所有颜色。
图f,是饱和度S为100%的色域,可以视为圆柱体的侧面的二维展开。
图g,是明度B(≈HSV系统的V)为50%时的圆柱体横截面,包括了B=50%的所有不同饱和度和纯度的颜色,也就是B=50%时的色域。
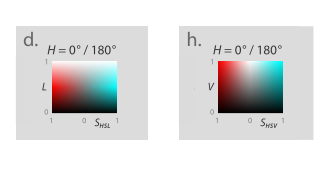
图h,色相H=0°/180°的纵切面。只看H=0°这一半的话,是不是很眼熟?就是PS界面里面的矩形色域啦~
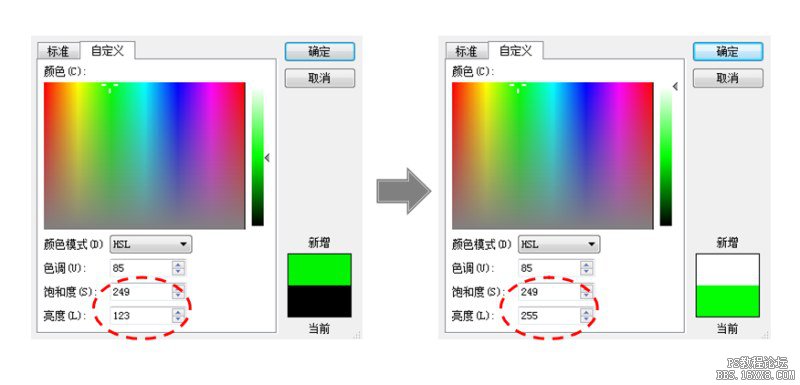
2.PS、GIMP等,采用的是HSB色空间,另外一些软件会采用上图左边的HSL色空间。比如Windows的Office系列。
左边矩形为亮度L(Lightness)=50%的色域,选择好色相和饱和度后,再用右边的滑动条改变亮度L。两者的微妙区别在于:增加亮度L超过50%时,不但明度发生了变化,颜色也越来越浅,只到变为白色。而这个时候饱和度不是应该是0吗?但是系统还显示为改变L之前的饱和度值。。。

为什么要这样定义呢?以下是楼主的个人理解,欢迎探讨。
人眼能识别的低饱和度+高明度的颜色是非常丰富的,这是因为人眼对明度的变化非常敏感,相比之下,对饱和度的变化就不怎么敏感了。
观察HSL系统的图d,和HSB系统的图h,低饱和度+高明度的颜色,在HSL系统里占据的面积更大,更方便选择。

HSB系统里,低饱和度+高明度的颜色面积太小。为了增加选择的精细度,PS提供了针对HSB三个参数分别进行精细调整的滑块操作。这就增加了UI的复杂程度。我们可以直观的看到,Office的拾色器就比PS的拾色器界面简单很多,对非专业人士来说,更加易用。
所以HSL和HSB也算是各有千秋吧,只是当我们看到HSL系统的时候,饱和度的定义不能按照平时的概念来理解。




























