教你临摹一个电商banner图片
2023-12-15 17:29:37
来源/作者: /
己有:0人学习过
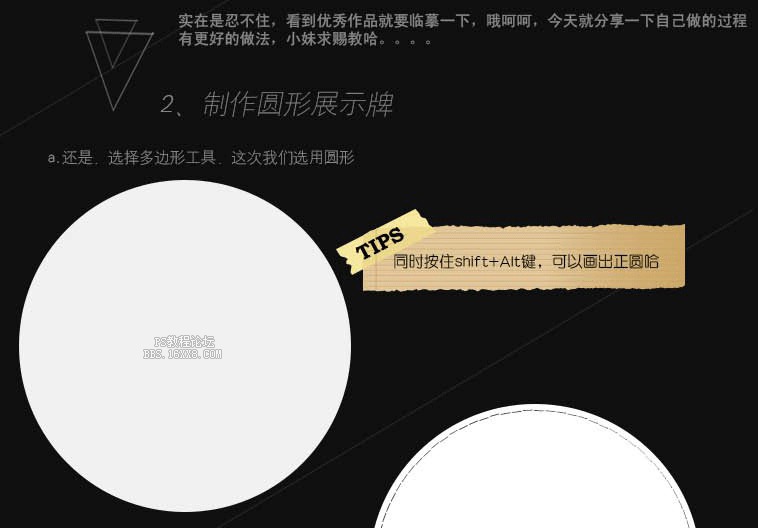
2:制作圆形展示牌。
A、还是选择多边形工具,这次我们选用圆形。(同时按住SHIFT+ALT键,可以画出正圆)

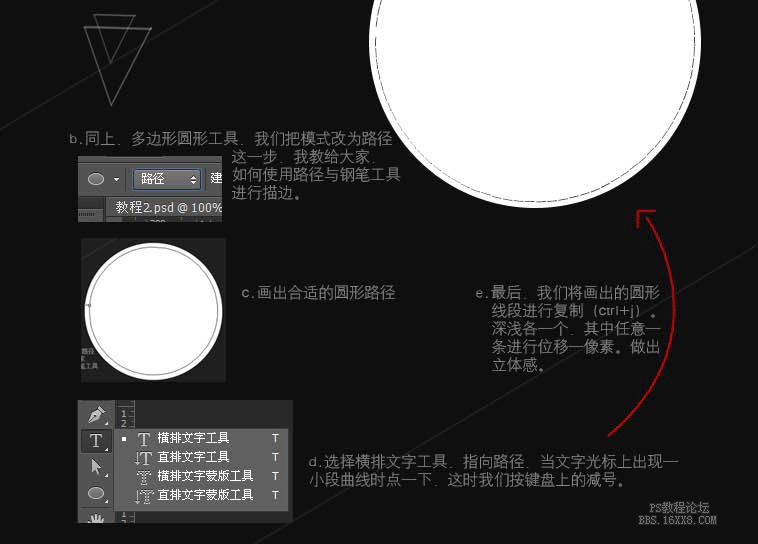
B、同上,多边形圆形工具,我们把模式改为路径,这一步,我教给大家,如何使用路径与钢笔工具进行描边。
C、画出合适的圆形路径
D、选择横排文字工具,指向路径,当文字光标上出现一小段曲线时点一下,这时我们按键盘上的减号。
E、最后我们将画出的圆形线段进行复制(CTRL+J)。深浅各一个,其中任意一条进行位移一像素。做出立体感。

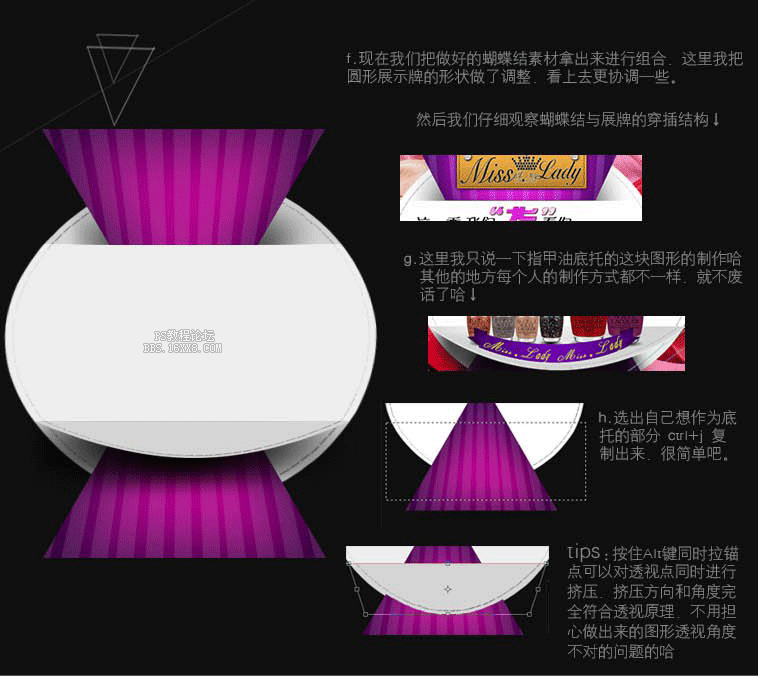
F、现在我们把做好的蝴蝶结素材拿出来进行组合,这里我把圆形展示牌的形状做了调整,看上去更协调一些。然后我们仔细观察蝴蝶结与展牌的穿插结构。
G、这里我只说一下指甲油底托的这块图形的制作,其它的地方每个人的制作方式都不一样,就不废话了。
H、选出自己想作为底托的部分,CTRL+J复制出来,很简单吧。
ps:按住ALT键同时拉锚点可以对透视点同时进行挤压,挤压方向和角度完全符合透视原理,不用担心做出来的图形透视角度不对的问题。

I、细节完善
拉出前景黑色到透明的圆形渐变。置入蝴蝶结与展示牌衔接片增强三维立体效果。

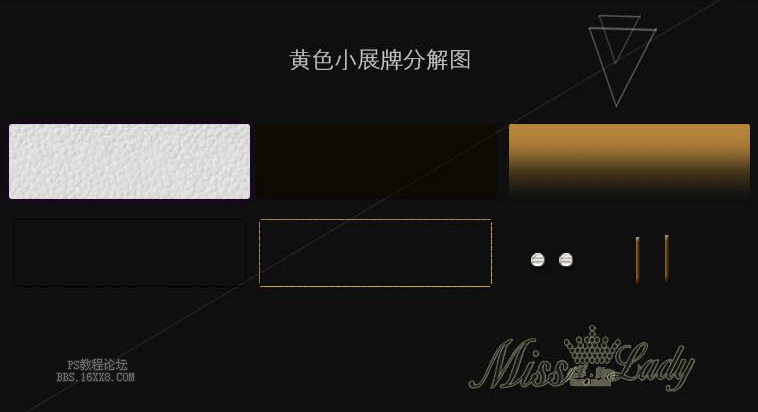
黄色小展牌分解图如下:

待续。。。。。。。。。留意ps教程论坛的更新。。。。。
下一篇:ps新手教程:如何新建图层


























