Photoshop点阵图转矢量图一法

Photoshop的长处是专业图像处理,不过也完全可以将点阵图转成矢量图。下面我们用Photoshop来处理一张图片,了解一种将点阵图转成矢量图简单方法的具体操作步骤。
主要操作步骤如下:
第一步:用选区转路径的方式简单将点阵图处理为矢量图。
第二步:编辑调整得到的初步路径。
第一步:用选区转路径的方式简单将点阵图处理为矢量图
在Photoshop中打开一张图片,如图1。

图1
在“图像”菜单下的“模式”中选择“索引颜色”,弹出“索引颜色”的设置对话框。下面设置参数,调板选择“局部(自适应)”,颜色为“3”,强制选择“黑白”,其他参数都是默认值(图2)。

图2
确定设置后,得到的图片颜色为黑白色了(图3)。

图3
在工具箱中用吸管工具吸取图像上白色的颜色(图4),这个步骤很重要,不然后面处理“色彩范围”时得不到所要的效果。

图4
下面在“选择”菜单下选择“色彩范围”选项弹出“色彩范围”对话框,然后选定“取样颜色”,设定“颜色容差”的值为51,确定(图5)。

图5
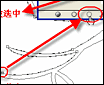
现在看到图像上空白的位置已经被选中了(图6)。

图6
我们所需要的是图像的轮廓部分,而不是像去掉白色,按住键盘Ctrl Shift I反选,把轮廓部分选中(图7)。

图7
找到“路径”面板,选中“将选区添加为路径”的按钮,增加一个新的路径(图8)。

图8
最后我们复制路径,新建一个文件,粘贴路径得到可编辑的矢量图(图9)。

图9
第二步:编辑调整得到的初步路径
现在我们可以在转换后的矢量图上编辑了,在工具箱中选择节点工具,查看图形上的所有节点(图10)。

图10
这样使用调节节点的增加节点、删除节点、转换节点等等工具可以修改图像的外观(图11).

图11
把小鸟的轮廓稍作修改后,准备给它添加颜色了。用转换节点工具选中一个位置,然后点击“路径”面板上的“载入所选的节点”按钮,此时所选节点的那个区域全部被选中(图12).

图12
下面在调色板中选中一个颜色,使用油漆桶工具添加所选区域的颜色。按照这个步骤,我们可以随便在图像上添加自己喜欢的颜色,重新打造它了,最后的结果如图13。

图13
搜索更多相关主题的帖子:矢量图 点阵图 Photoshop 图像处理 路径
简单的,我们教你,深奥的,你来分享



























