工具介绍!HSB拾色器详解
中间的窄条区域,可以通过拖动小滑块,改变H的值。
H的单位是度,这个其实是从色相环的概念而来。整个色相环转一圈,不就是360°吗?所以H的选择范围是从0度到360°,并且H=0°和H=360°色相是一样的。也有其他的软件,采用在色相环里选择色相的界面,比如著名的开源图像软件GIMP,待会儿会讲到。
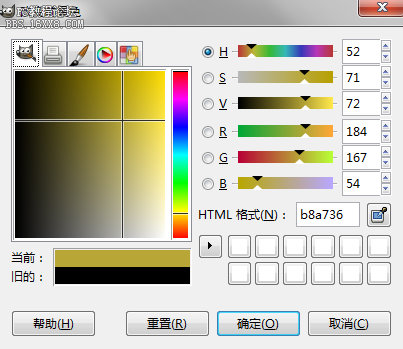
这是系统默认的界面,H前的点选框默认被选中。意思是,H是主要要调整的参数,需要通过滑块来做精细调整。
如果点选了S前面的选框,色域和滑块区域界面会相应的发生改变。滑块调整针对的就是饱和度S。由于S是一个相对的概念,所以变化范围是0%~100%。
以下图为例,拖动滑块到94%,左边的色域,显示的就是S为94%时的所有颜色。依次按照色相(横坐标)和明度(纵坐标)排列。

同理,如果点选了B前面的选框,滑块调整针对的就是明度B。同样B是一个相对的概念,变化范围是0%~100%。色域矩形显示的,就是明度B为45%的时候,所有不同的色调和不同饱和度的颜色。

是不是有同学觉得,S和B的界面好像。有个简单的窍门可以分辨他们:在中等明度下,颜色从上到下变黑,就是S模式;变灰,就是B模式。原因大家动动脑筋就明白啦~(≧▽≦)/~啦啦啦
另外看一下其他软件的HSB拾色器界面,以GIMP为例,默认界面基本和PS一样。

值得一提的是GIMP还有一个色环模式的界面。选择色相的界面是一个色相环。这么做的好处,在于选择邻近色和对比色非常方便。比如,需要补色的时候,直接反向180度就可以了,非常直观。在PS的界面上就做不到这一点。那么不好的地方呢,就是色域的面积比较小,用鼠标点选颜色的时候不够精确。两种界面各有千秋吧!

这么一看,拾色器是不是不难?
楼主觉得,其实难的是Hue、Saturation、Brightness的概念。要搞明白HSB分别代表什么。理解了概念,软件操作上多实践一下自然就会了。
但从楼主自己的经验来说,当你想选用一个全新的颜色时,特别是要给页面做配色的时候,HSB模式其实并不是很好用。为什么呢?因为你通常情况下并不知道自己想要个什么样的颜色。。。。
很多大神也说了,需要配合图片做配色的时候,最好从颜色吸管开始,吸取一个图片已有的颜色,然后再进入HSB模式进行微调。
对楼主来说,HSB模式的最佳工作场合,是在已有颜色的基础上,进行饱和度、明度的微调。选定主题色之后,再根据需要,改变色相,配出需要的邻近色和对比色。
上一篇:图层样式中等高线的应用详解
下一篇:教你如何快捷显示和隐藏所有图层




























