Photoshop制作文字自定义形状
2023-11-16 17:25:04
来源/作者: /
己有:1人学习过
Photoshop制作文字自定义形状 作者:闪电儿 教程来源:网页教学网
入门教程,在Photoshop中把文字当作自定义形状工具来使用!文字可以转变为自定义形状工具使用!如果这个文字你在设计中总是用到那么使用此方法你就会节省不少时间了!
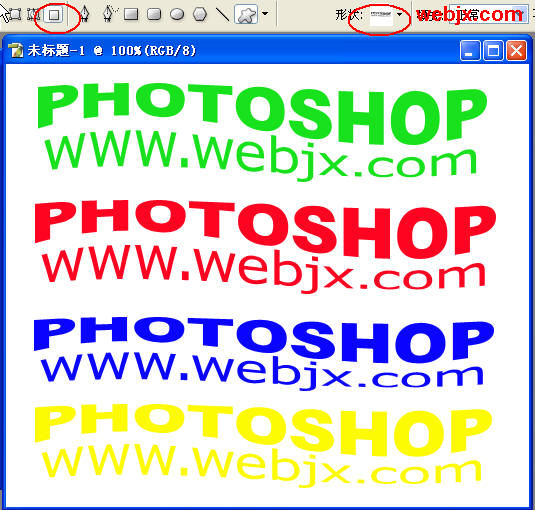
启动photoshop,建立黑背景文档,然后输入文字。下面两行文字要在同一个图层里面。

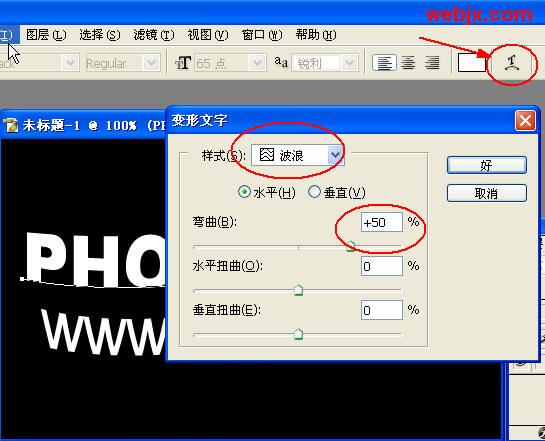
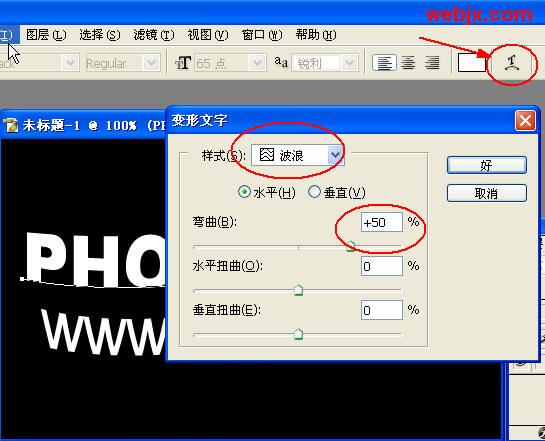
保持文字工具仍然被选择状态,选择任意一个文字层,然后创建变形文本。

选择波浪,或者其它的!自己设置吧!随意设置只要得到你想要的效果就可以了!我这里设置弯曲为-50,效果如下。

本新闻共3
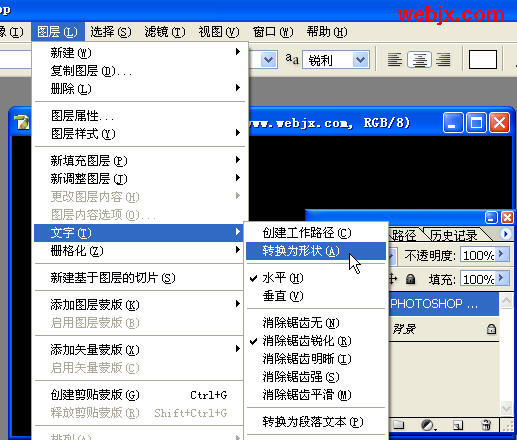
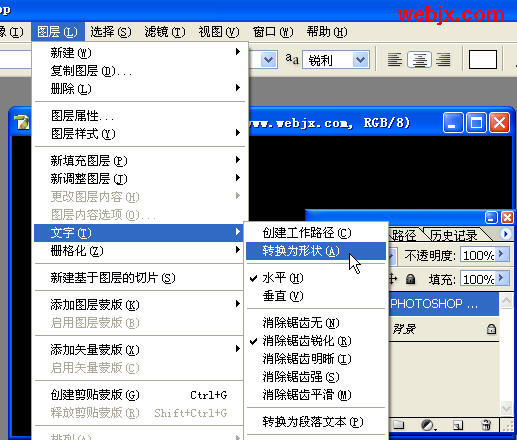
然后选择文字图层,然后执行“图层”-“文字”-“转换为形状”。

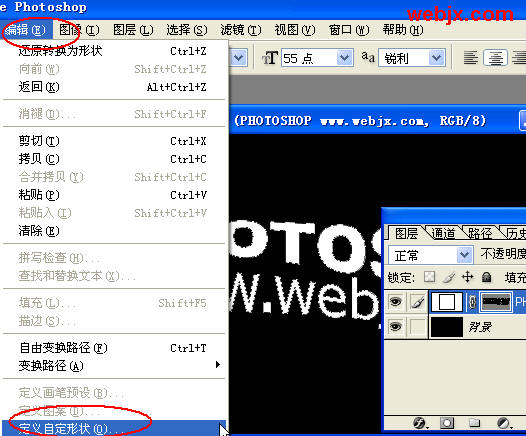
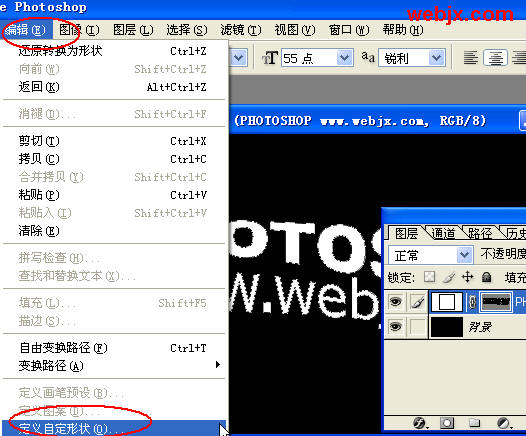
接着把上面转换为形状的文本定义为自定义形状。

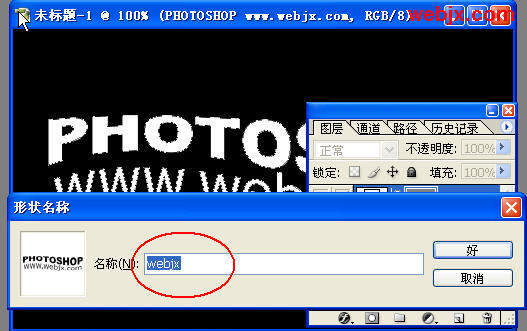
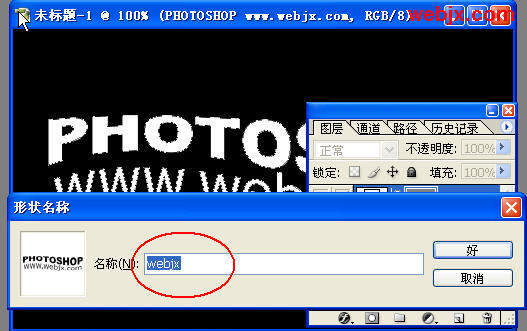
输入形状的名称,这里我以网页教学网域名为例。

本新闻共3
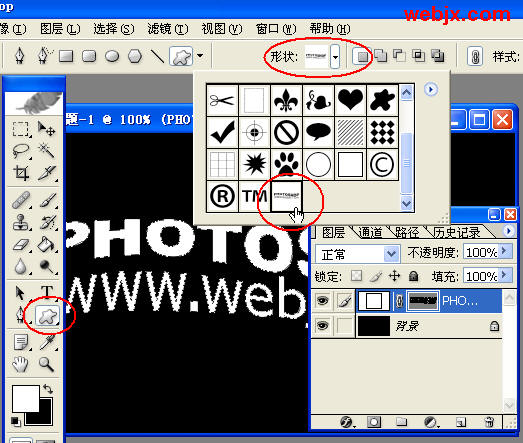
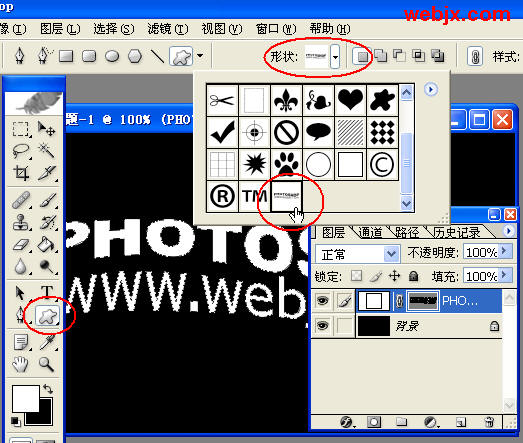
我们以后选择工具,自定义形状工具,选择形状,就可以看到我们的文字了!

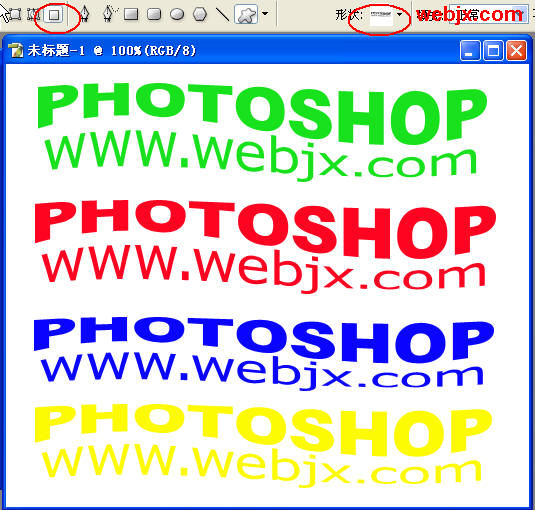
以后我们要用到这个形状就可以直接使用了!

省去不少麻烦啊!呵呵!
入门教程,在Photoshop中把文字当作自定义形状工具来使用!文字可以转变为自定义形状工具使用!如果这个文字你在设计中总是用到那么使用此方法你就会节省不少时间了!
启动photoshop,建立黑背景文档,然后输入文字。下面两行文字要在同一个图层里面。

保持文字工具仍然被选择状态,选择任意一个文字层,然后创建变形文本。

选择波浪,或者其它的!自己设置吧!随意设置只要得到你想要的效果就可以了!我这里设置弯曲为-50,效果如下。

本新闻共3
然后选择文字图层,然后执行“图层”-“文字”-“转换为形状”。

接着把上面转换为形状的文本定义为自定义形状。

输入形状的名称,这里我以网页教学网域名为例。

本新闻共3
我们以后选择工具,自定义形状工具,选择形状,就可以看到我们的文字了!

以后我们要用到这个形状就可以直接使用了!

省去不少麻烦啊!呵呵!
搜索更多相关主题的帖子:定义形状 Photoshop photoshop 文字 网页
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima上一篇:PS教程:制作物体的真实阴影




























