(新手问题)PS大图片如何缩小减肥
2023-11-12 09:47:01
来源/作者: /
己有:1人学习过
(新手问题)PS大图片如何缩小减肥新手常常会问到如何给图片减肥,我想可能因为她有图片要传到论坛上来,发现因为图太大,不能通过论坛上图的大小限制设置,在这里就写这个简单的教程。
其实给图片减肥的软件非常非常多,我们还是用大家最常用的photoshop来进行处理,希望可以帮到新手,早就掌握技巧的老鸟就不用看了啊。哈哈.....
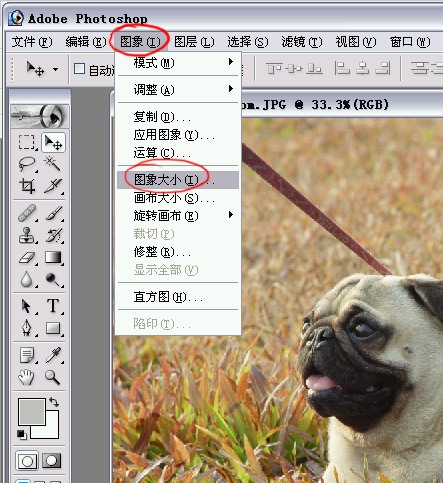
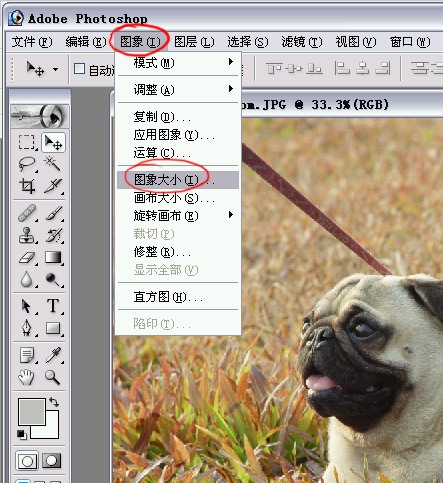
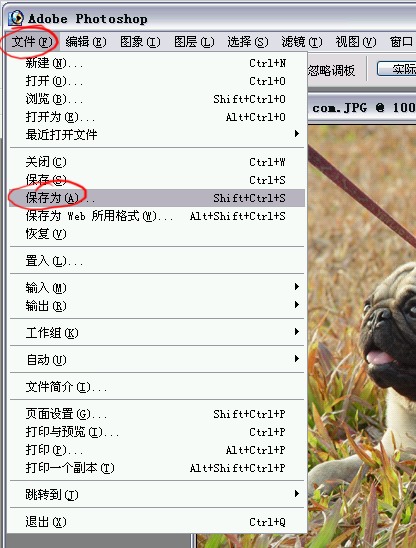
1、启动ps,打开图片,选择菜单"图像"--"图像大小";

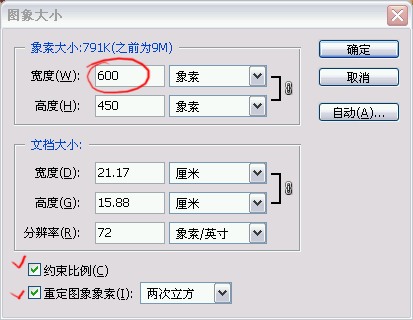
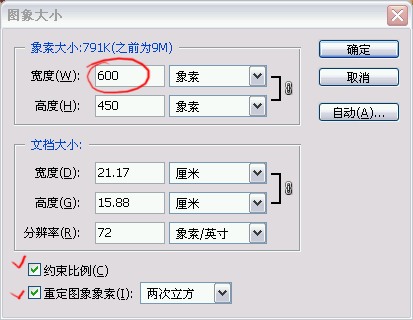
2、在这里我们可以看到图片的大小:

3、我们把那个尺寸改成 600(这个尺寸最适合绝大部分论坛的图片发布),注意下面两个方框的选取;

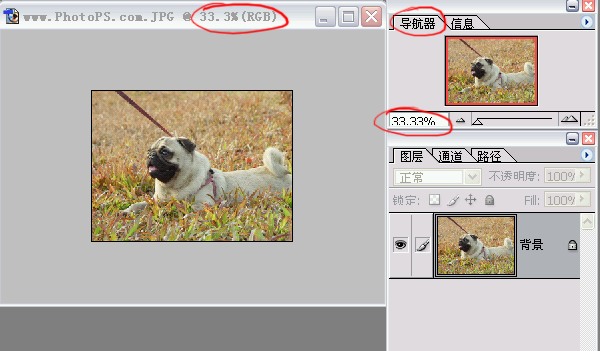
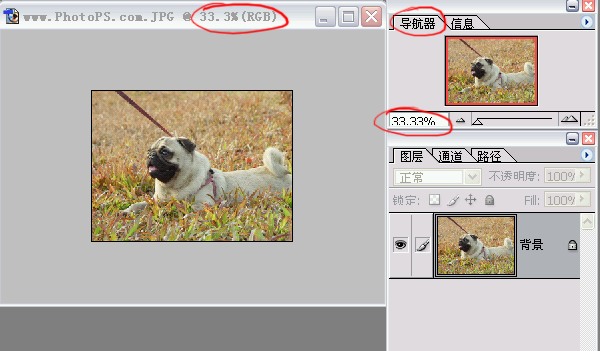
4、按确定后,图片变小了:(你会在电脑中发现图片太小,其实是电脑显示的原因,看我红圈的地方,电脑显示比例才33%而已。)

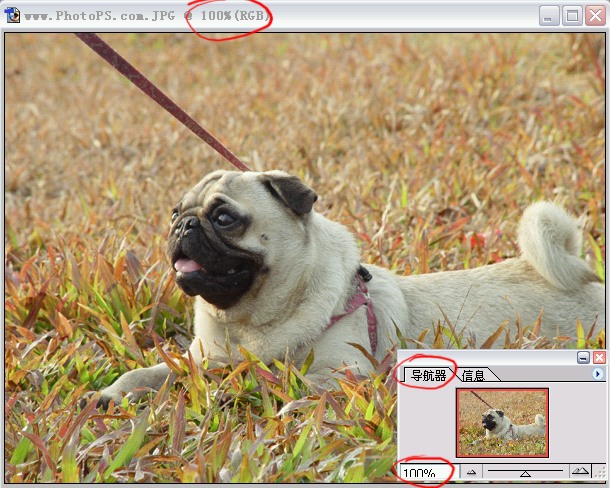
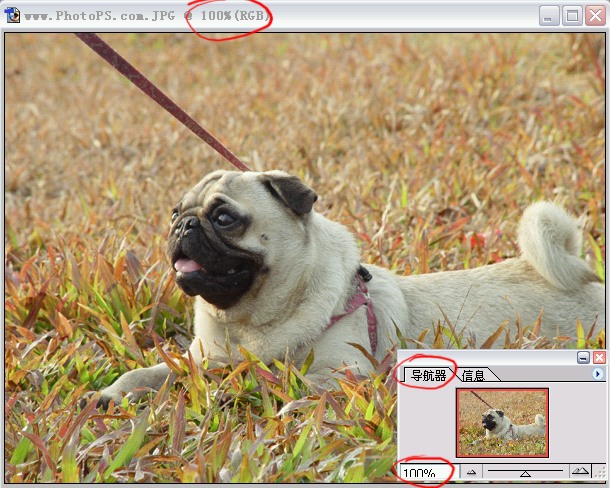
5、通过放大,你会发现图片其实并不小,在屏幕上观看正适合。(看我红圈的地方,电脑显示比例100%)

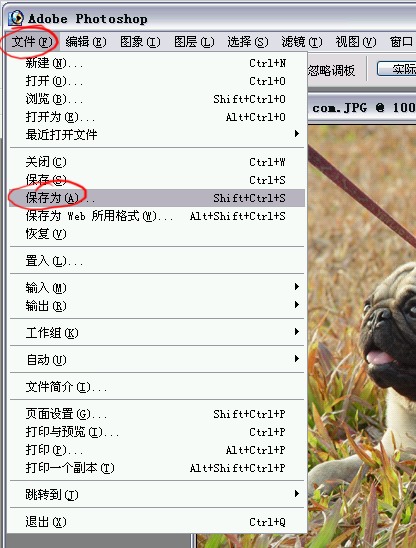
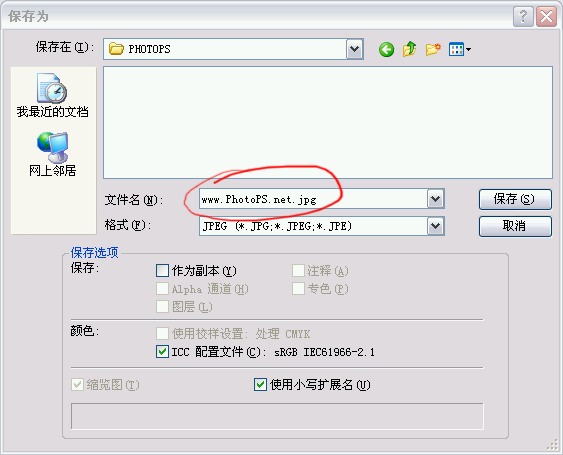
6、为了保留原大图文件,我们需要把这个压缩减肥的图片另存为:

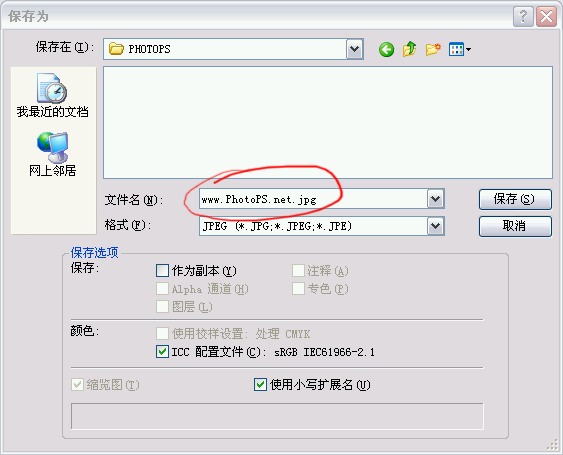
7、取一个与原图不一样的名字;

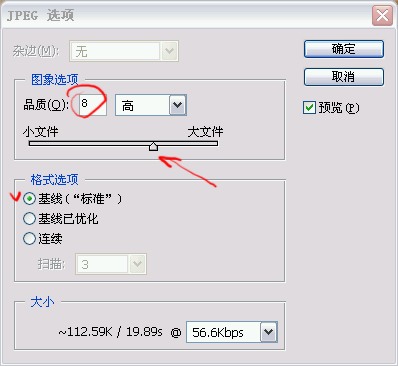
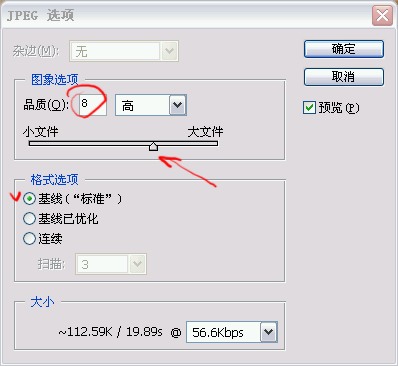
8、把图像压缩品质调到 8 的位置(这个数字比较适合,损失不严重,而且压缩效果好)。

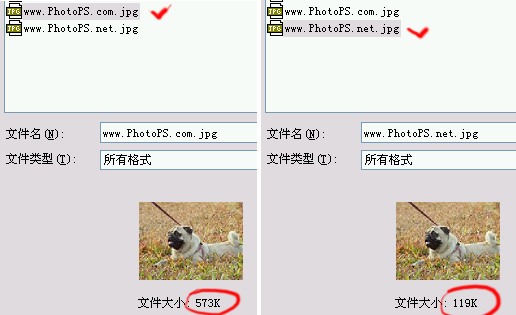
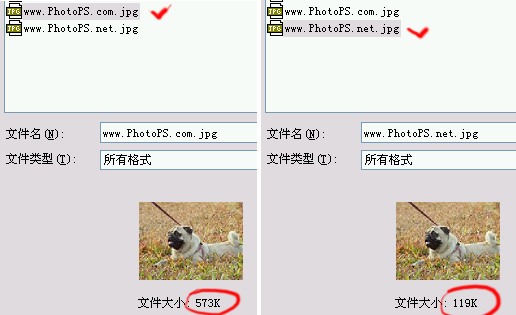
9、看看调整过后原文件文件和现在文件大小的差别;

一群猪`这也不会
慢慢来`总有一天会滴 “||灵蕊雅居||PS擂台比赛”。点击http://bbs.16xx8.com/viewthread. ... &extra=page=1
“||灵蕊雅居||PS擂台比赛”。点击http://bbs.16xx8.com/viewthread. ... &extra=page=1
其实给图片减肥的软件非常非常多,我们还是用大家最常用的photoshop来进行处理,希望可以帮到新手,早就掌握技巧的老鸟就不用看了啊。哈哈.....
1、启动ps,打开图片,选择菜单"图像"--"图像大小";

2、在这里我们可以看到图片的大小:

3、我们把那个尺寸改成 600(这个尺寸最适合绝大部分论坛的图片发布),注意下面两个方框的选取;

4、按确定后,图片变小了:(你会在电脑中发现图片太小,其实是电脑显示的原因,看我红圈的地方,电脑显示比例才33%而已。)

5、通过放大,你会发现图片其实并不小,在屏幕上观看正适合。(看我红圈的地方,电脑显示比例100%)

6、为了保留原大图文件,我们需要把这个压缩减肥的图片另存为:

7、取一个与原图不一样的名字;

8、把图像压缩品质调到 8 的位置(这个数字比较适合,损失不严重,而且压缩效果好)。

9、看看调整过后原文件文件和现在文件大小的差别;

一群猪`这也不会

慢慢来`总有一天会滴
 “||灵蕊雅居||PS擂台比赛”。点击http://bbs.16xx8.com/viewthread. ... &extra=page=1
“||灵蕊雅居||PS擂台比赛”。点击http://bbs.16xx8.com/viewthread. ... &extra=page=1



























