photoshop鼠绘教程:矢量汉堡包
2023-11-05 17:15:45
来源/作者: /
己有:2人学习过
现在创建一个圆角矩形,按Ctrl+U调整角度半径为30px,填充同样的颜色。按CTRL+T然后选择透视进行变形。
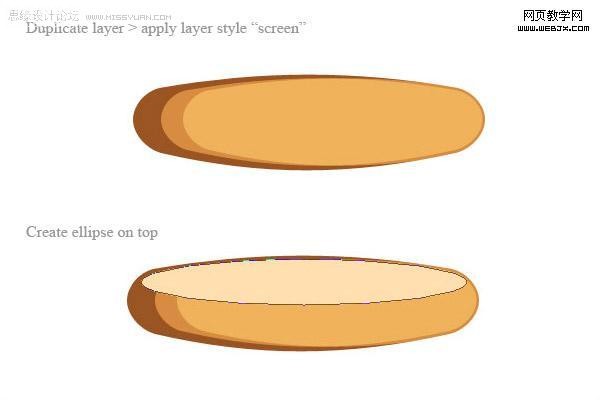
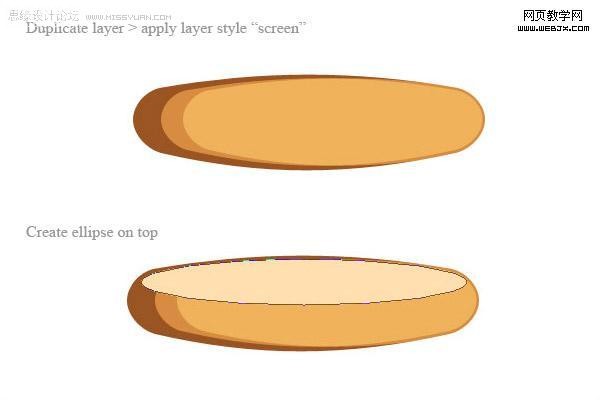
复制图层,复制所得图层模式调整为滤色模式,创建一个新的椭圆,填充为#ffe0b1 ,效果如下。

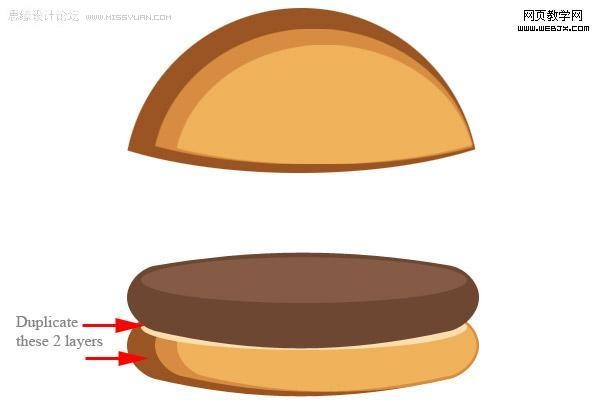
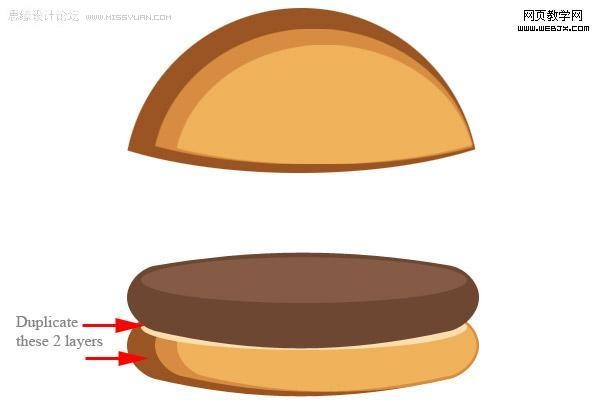
然后选择深色彩的图层,复制,放到最上面,改变颜色为#6d4732,椭圆的颜色为#855b45,效果如下。

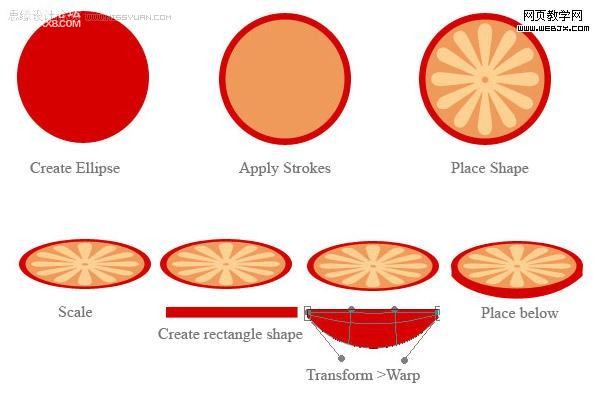
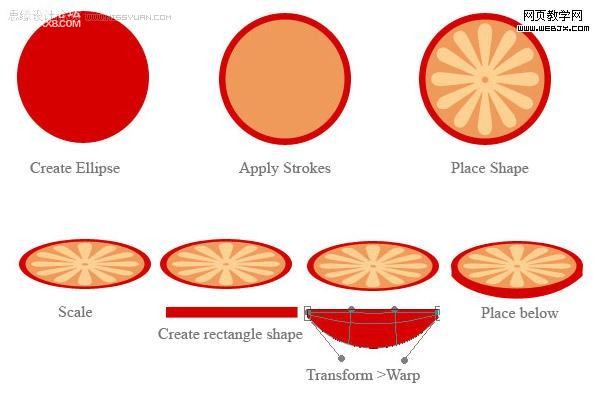
然后我们制作分步图案。
新建立一个椭圆形状填充颜色为#ef9a5a。
描边为8px,颜色#d60000。
做一个花的基本形状,填充颜色#ffd193。
变形压扁大概为50%。
创建一个10px高的矩形,然后变形-透视,压扁。
最后组合在一起。

复制图层,复制所得图层模式调整为滤色模式,创建一个新的椭圆,填充为#ffe0b1 ,效果如下。

然后选择深色彩的图层,复制,放到最上面,改变颜色为#6d4732,椭圆的颜色为#855b45,效果如下。

然后我们制作分步图案。
新建立一个椭圆形状填充颜色为#ef9a5a。
描边为8px,颜色#d60000。
做一个花的基本形状,填充颜色#ffd193。
变形压扁大概为50%。
创建一个10px高的矩形,然后变形-透视,压扁。
最后组合在一起。