图层样式中等高线的应用详解
2023-10-31 17:49:24
来源/作者: /
己有:1人学习过
图层样式中等高线的应用详解可能大家一直认为等高线就是沿图像纵向切割所得到的剖面,这种说法我个人并不认同,早在《Photoshop图层样式套餐II》的时候我就开始反驳这种说法。到底是怎样,首先截取《Photoshop图层样式套餐II》中的一段来让大家做个大概的了解。此教程建议您通读2遍。
我们能看到物体是因为光的反射,而等高线则模拟了这一切。表面凹凸不平的物体,反射的光线就让我们感觉到物体表面的凹凸程度,因为各部分反射的光线强度不一样,或者说白色白的程度不一样,让眼睛感觉会更亮一些。(白色为亮部,黑色为暗部)而如果物体是黑色,那就是吸收了所有的光,而不反射任何光线到人的眼睛,那样人就看不到这个物体,或者说感觉不到物体的凹凸,只是一个黑色的平面。白色反之。
等高线决定了物体特有的材质,物体哪里因该凹,哪里因该凸就由等高线来控制。(等高线带来不同的亮度,而亮度决定了物体的凹凸,记的这么说的等高线只控制明暗而不是对物体本身的材质)而很少一部分则是数值参数的关系。。 图层样式的好处就在于可以随时套用,想真正运用图层样式,熟悉图层混合模式,等高线原理是非常重要的。
首先我们对等高线的剖面线理论做个简单驳斥
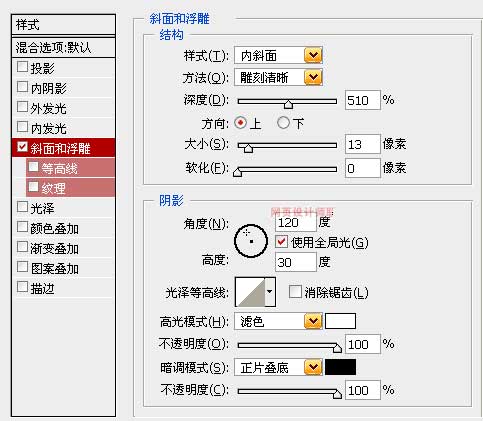
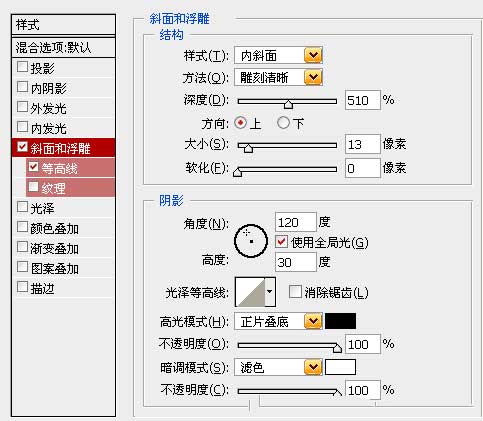
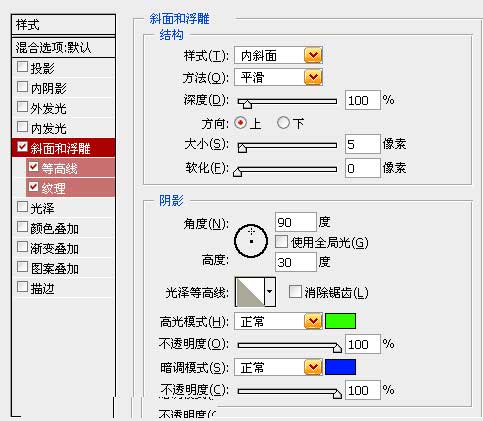
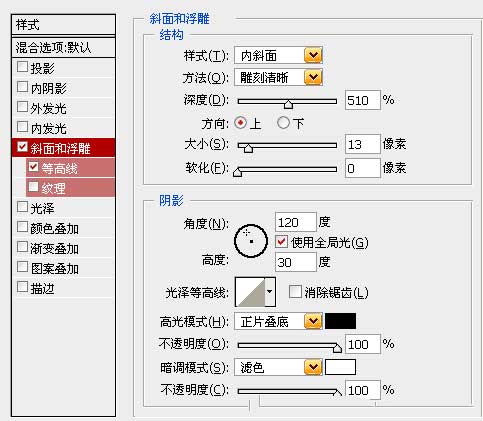
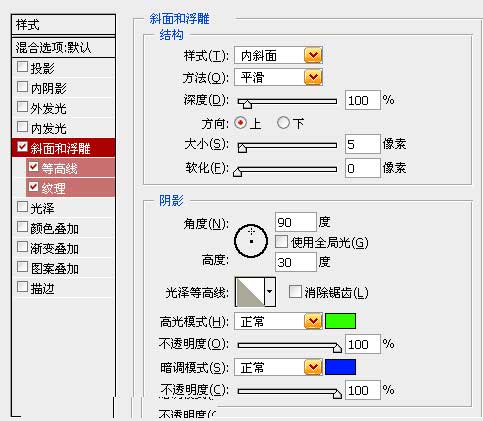
1、我们首先用斜面浮雕样式做出一个立体按钮,参数如图:


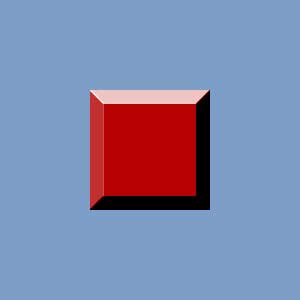
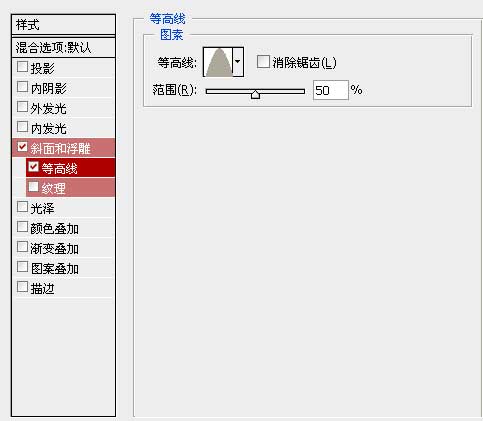
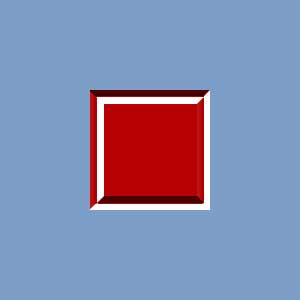
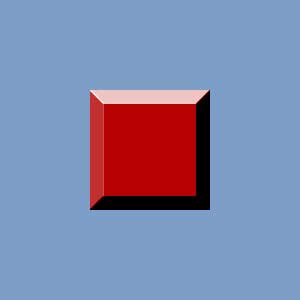
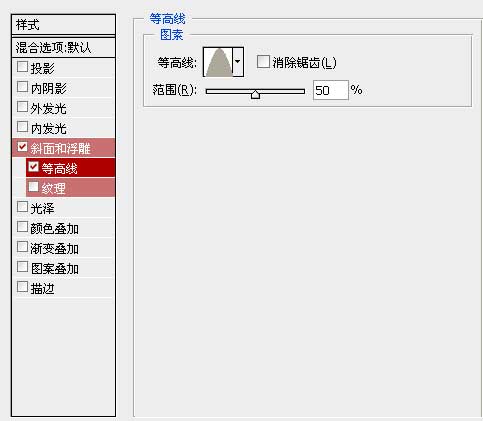
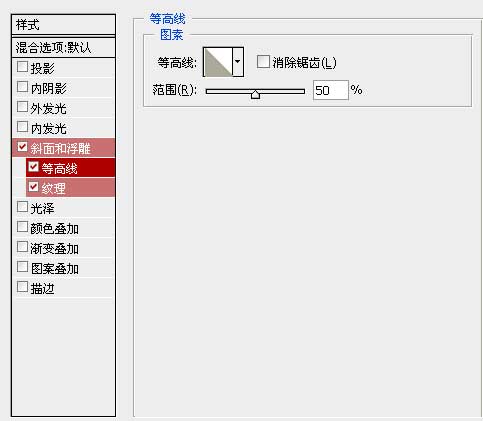
2、我们为它加入斜面浮雕中子集等高线效果


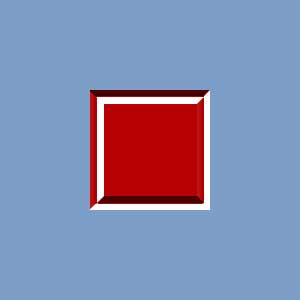
做到这一步我们暂且先理解等高线为剖面线
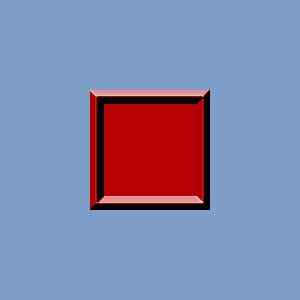
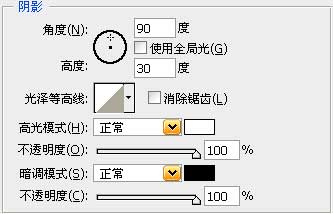
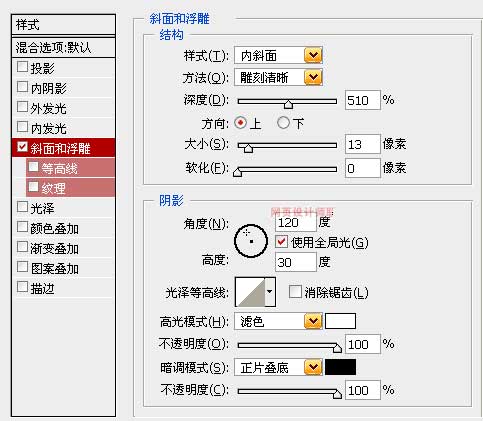
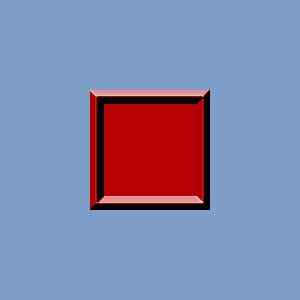
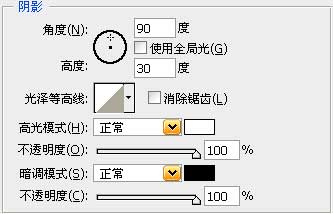
然而,我们将高光和暗部的设置对调,子集等高线不变,具体设置如下图所示:

看到了什么?

由于外部条件的改变,按钮所呈现的立体感恰好与子集等高线的形状相反~!。
所以说,简单的把等高线理解为剖面线的观点是不够准确的,它有相当大的局限性,要想更好的驾驭等高线,我们必须了解它的本质。
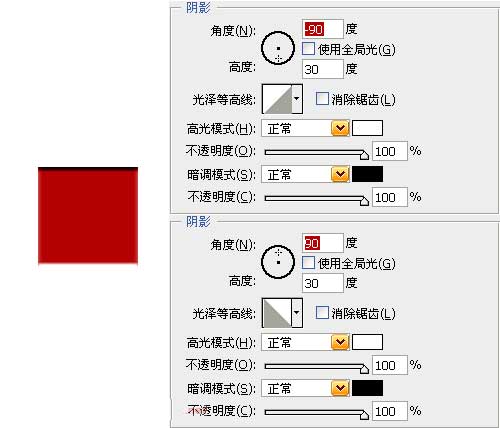
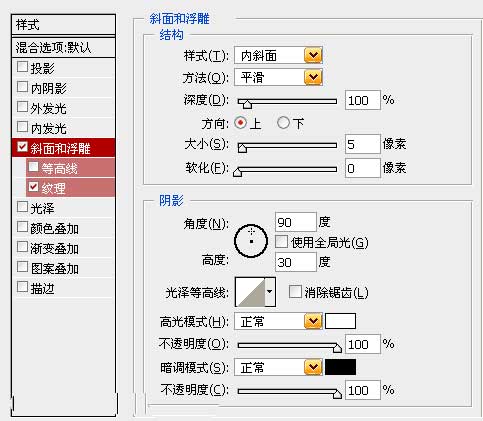
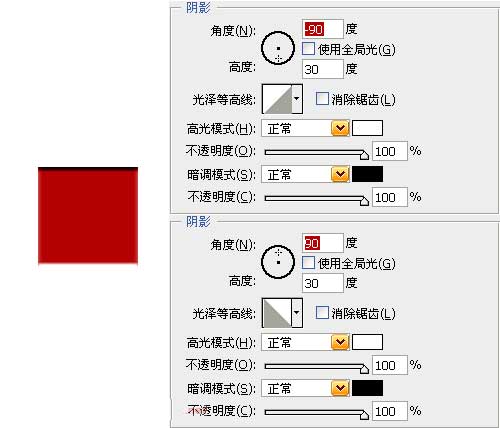
下面我用几个例子来试着成立我的观点,各位如有不同意见还请提出,谢谢! 用图层样式中的斜面和浮雕来做个大概了解,为了例子的更直观性,我们将高光模式和暗调模式全部设置为正常,并将透明度加到100%。设置如下图。画一个100*100PX红色方形,并在此图层上运用图层样式。

输出50

高光和暗调均衡,物体材质不受任何影响。
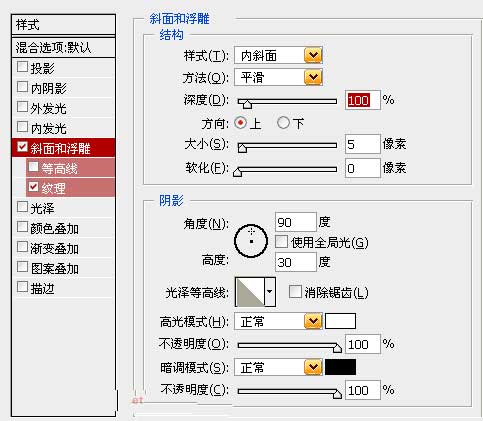
输出100

高光白色覆盖物体本身,使物体在白色画布上“消失”掉了。
输入100
 暗调黑色覆盖物体本身,使物体看不出凹凸程度。
暗调黑色覆盖物体本身,使物体看不出凹凸程度。
线性
 亮度以90度分布,高光在上,暗调在下。
亮度以90度分布,高光在上,暗调在下。
锥行
 物体顶部被白色高光覆盖
物体顶部被白色高光覆盖
锥行-反转
物体顶部被黑色暗调覆盖
以上文看似晦涩难懂,然通过我和bluelink的问答式不断做实验后,现在让我们来道破天机。
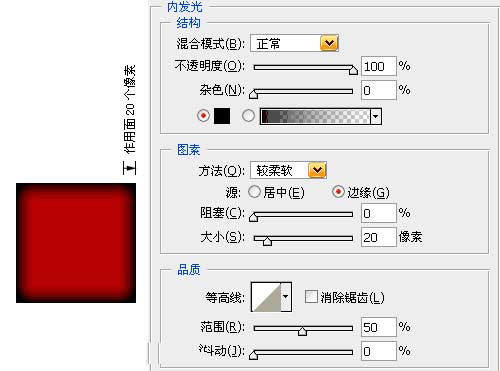
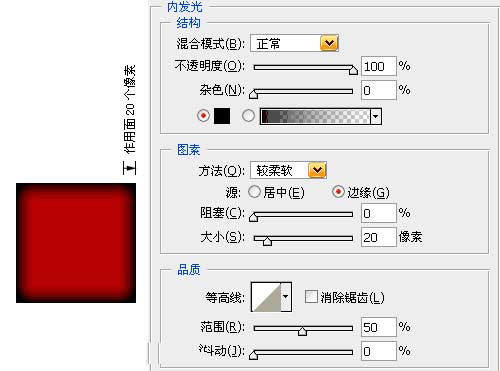
我只所以做图例的时候用的是斜面和浮雕,而且“光泽”用的都是最基本的条件,就是因为斜面和浮雕的效果最明显。像内阴影和阴影虽然只有一个颜色条件,但同样可以解释的通 用内发光来做个例子。
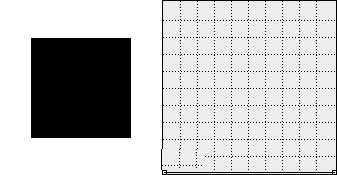
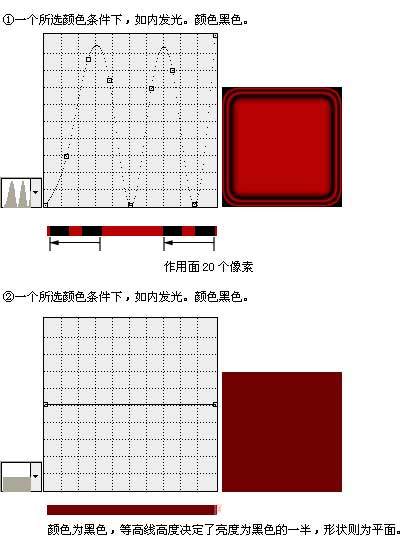
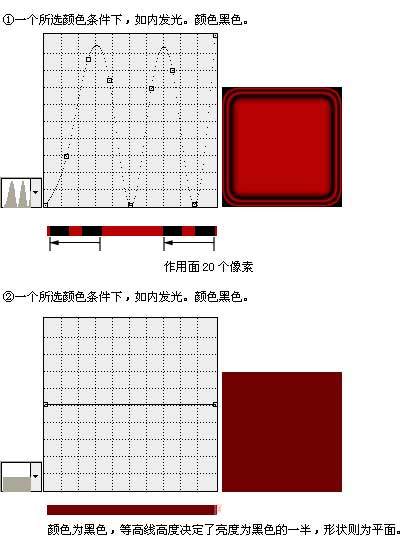
作用面为20个像素,颜色为黑色。虽然只有一个颜色条件,但同样可以解释清楚。
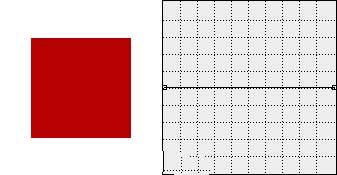
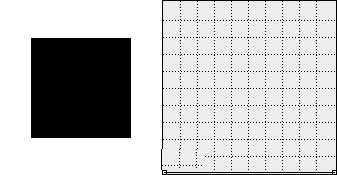
分布在边缘的内发光,线性等高线决定颜色分布是由高到低的分布,所以产生了类似发光的效果。
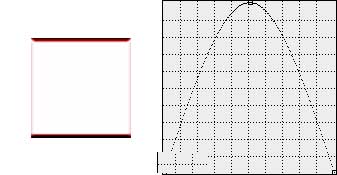
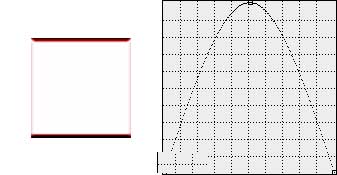
 环行等高线同样决定了颜色分布,黑色分布也是按照环行分布。
环行等高线同样决定了颜色分布,黑色分布也是按照环行分布。
同时可以结合斜面浮雕下面的等高线选项。
一个默认的斜面浮雕等高线,让物体产生了立体感。加上斜面浮雕下面的等高线条件,默认所指方向是一样的,也就是明暗分布一样。调节成一个反方向,明暗分布也同样被颠倒了。
同时我想说的是,光泽,外发光,内阴影,斜面和浮雕等这几个作用在物体上的作用面是不一样的。比如阴影就只作用在物体的外圈,内阴影在内圈,光泽则是在物体表面大部分区域。
bluelink:如果光泽等高线等同于等高线(依你的说法应该是这样的,而且前者涵盖后者),那么设置等高线的作用是什么呢?
kamachen:图层样式的高级之处就在于他的参数,角度,等高线,混合模式及颜色的相关设置都可能造成最终效果的变化。
 以上图为例,不一样的等高线本身的明暗分布就是相反的,然加入一个角度条件,说纯粹些,我们已经把这个等高线再反过来一次,效果又是一样了。
以上图为例,不一样的等高线本身的明暗分布就是相反的,然加入一个角度条件,说纯粹些,我们已经把这个等高线再反过来一次,效果又是一样了。
如果再调整参数,混合模式,颜色等等,那样高级的我想根本就已经解释不清楚了。越多条件在内,越解释不清楚。所有的参数都相关与最终效果。所以你说等高线的作用,我认为就是搭配这些额外的条件,创建明暗分布来实现最终的效果。
但如果没有了等高线呢?其他额外的条件将无法作用。因为它们根本不知道最原始的条件在哪里。也可以说默认的线性等高线为我们创建了最基本的浮雕效果。
然后你可以调整角度,高度等等来左右等高线的作用。
bluelink:恩
对于等高线来说,用定位亮度来体现物体的立体感这是确定无疑的,这也是等高线的本质,所以在相同的外部条件下,shadow、glow、斜面浮雕的等高线实现的效果是类似的,唯一有点不同的是斜面浮雕等高线的外部条件比较多,而且受光泽等高线的影响,所以表现手段相对丰富,但这不影响它的本质。
至于剖面线的说法,只能说是帮助理解的手段,因为在PS里只有二维,哪来的剖面线,只不过是光影模拟出来的,欺骗人眼睛的立体感而已
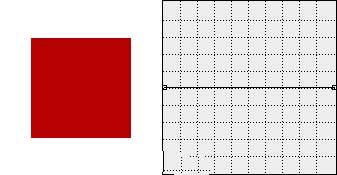
kamachen:恩,是这样的。画了一个简易图

斜面和浮雕的光泽等高线有高光和暗调2个条件,容易模拟立体感。而像内发光就只有一个条件,比如上面的例子,等高线决定了黑色在20个像素内的分布情况。 其实用图层样式的话无非是做立体效果。而等高线是立着的,图象则是平面的。不理解为剖面线。不仿想的更简单一些,把等高线放倒,或者说把我们的平面画布立起来。 这样也就对应上等高线了。
这下我们因该都明白了光泽等高线,内阴影等高线,内发光等高线等等都是一个道理的。
那么让我们再来看一下斜面和浮雕下面的等高线子集是否和其他的等高线是一个道理呢?
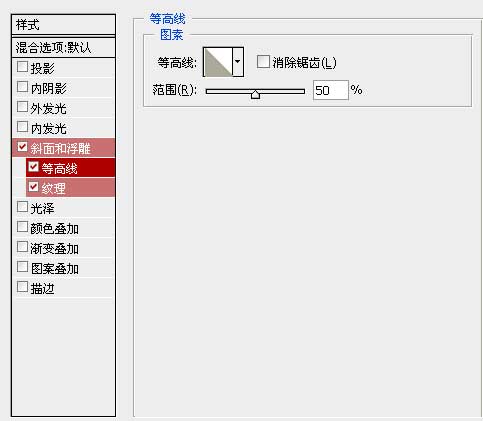
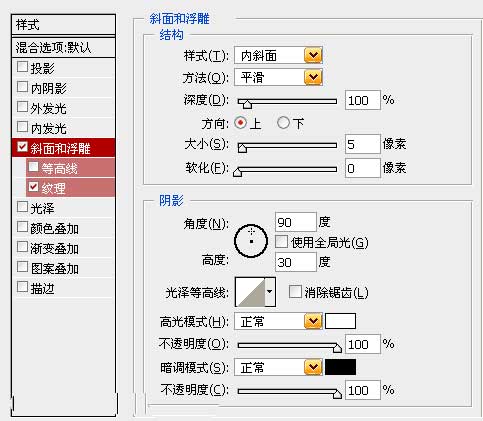
首先我们先在斜面和浮雕上加一个纹理图案,这个图案材质也被赋予了浮雕效果


然后我们改变光泽等高线方向,看看这个纹理是否受光泽等高线的影响。
 看来这个纹理子集也是受光泽等高线影响的,很好。
看来这个纹理子集也是受光泽等高线影响的,很好。
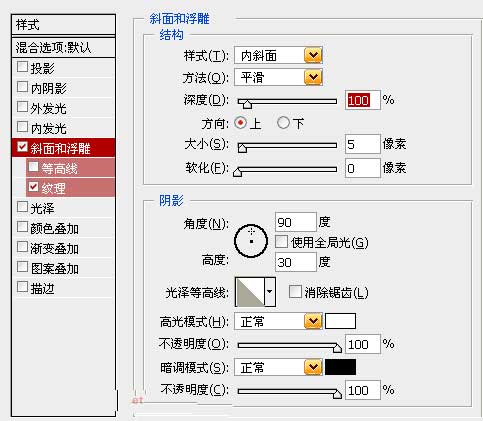
 我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。
我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。
 看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。
看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。
 看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。
看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。
 我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。
我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。
最后我们就可以得出,光泽等高线就是等高线。只是在斜面和浮雕中有2个光影条件,可以很容易模拟立体感。而内阴影等只有一个条件,不足已模拟复杂的光影效果。
最后可以总结出,等高线高度决定映射颜色(既外部条件中设置的颜色)的亮度,等高线的形状对应映射颜色的分布位置,不同颜色亮度的分布最终造成视觉上的立体感(假象)。
要记住,在认识等高线的过程中不要被过多的外部条件所左右,用最少的条件,最基本的环境,最小的作用范围来实验。还有,默认的线性为我们模拟了一个最基本的样式,如线性的浮雕效果。
我们能看到物体是因为光的反射,而等高线则模拟了这一切。表面凹凸不平的物体,反射的光线就让我们感觉到物体表面的凹凸程度,因为各部分反射的光线强度不一样,或者说白色白的程度不一样,让眼睛感觉会更亮一些。(白色为亮部,黑色为暗部)而如果物体是黑色,那就是吸收了所有的光,而不反射任何光线到人的眼睛,那样人就看不到这个物体,或者说感觉不到物体的凹凸,只是一个黑色的平面。白色反之。
等高线决定了物体特有的材质,物体哪里因该凹,哪里因该凸就由等高线来控制。(等高线带来不同的亮度,而亮度决定了物体的凹凸,记的这么说的等高线只控制明暗而不是对物体本身的材质)而很少一部分则是数值参数的关系。。 图层样式的好处就在于可以随时套用,想真正运用图层样式,熟悉图层混合模式,等高线原理是非常重要的。
首先我们对等高线的剖面线理论做个简单驳斥
1、我们首先用斜面浮雕样式做出一个立体按钮,参数如图:


2、我们为它加入斜面浮雕中子集等高线效果


做到这一步我们暂且先理解等高线为剖面线
然而,我们将高光和暗部的设置对调,子集等高线不变,具体设置如下图所示:

看到了什么?

由于外部条件的改变,按钮所呈现的立体感恰好与子集等高线的形状相反~!。
所以说,简单的把等高线理解为剖面线的观点是不够准确的,它有相当大的局限性,要想更好的驾驭等高线,我们必须了解它的本质。
下面我用几个例子来试着成立我的观点,各位如有不同意见还请提出,谢谢! 用图层样式中的斜面和浮雕来做个大概了解,为了例子的更直观性,我们将高光模式和暗调模式全部设置为正常,并将透明度加到100%。设置如下图。画一个100*100PX红色方形,并在此图层上运用图层样式。

输出50

高光和暗调均衡,物体材质不受任何影响。
输出100

高光白色覆盖物体本身,使物体在白色画布上“消失”掉了。
输入100
 暗调黑色覆盖物体本身,使物体看不出凹凸程度。
暗调黑色覆盖物体本身,使物体看不出凹凸程度。线性
 亮度以90度分布,高光在上,暗调在下。
亮度以90度分布,高光在上,暗调在下。锥行
 物体顶部被白色高光覆盖
物体顶部被白色高光覆盖锥行-反转
物体顶部被黑色暗调覆盖

以上文看似晦涩难懂,然通过我和bluelink的问答式不断做实验后,现在让我们来道破天机。
我只所以做图例的时候用的是斜面和浮雕,而且“光泽”用的都是最基本的条件,就是因为斜面和浮雕的效果最明显。像内阴影和阴影虽然只有一个颜色条件,但同样可以解释的通 用内发光来做个例子。
作用面为20个像素,颜色为黑色。虽然只有一个颜色条件,但同样可以解释清楚。
分布在边缘的内发光,线性等高线决定颜色分布是由高到低的分布,所以产生了类似发光的效果。
 环行等高线同样决定了颜色分布,黑色分布也是按照环行分布。
环行等高线同样决定了颜色分布,黑色分布也是按照环行分布。 bluelink:shadow和glow的等高线确实不能用剖面线这样的说法来解释
bluelink:shadow和glow的等高线确实不能用剖面线这样的说法来解释
恩。。。。。。。。
似乎和曲线类似,问题有点复杂了,依你的经验,shadow和glow的等高线与斜面浮雕的光泽等高线是否等同~?
同时可以结合斜面浮雕下面的等高线选项。
一个默认的斜面浮雕等高线,让物体产生了立体感。加上斜面浮雕下面的等高线条件,默认所指方向是一样的,也就是明暗分布一样。调节成一个反方向,明暗分布也同样被颠倒了。
同时我想说的是,光泽,外发光,内阴影,斜面和浮雕等这几个作用在物体上的作用面是不一样的。比如阴影就只作用在物体的外圈,内阴影在内圈,光泽则是在物体表面大部分区域。
bluelink:如果光泽等高线等同于等高线(依你的说法应该是这样的,而且前者涵盖后者),那么设置等高线的作用是什么呢?
kamachen:图层样式的高级之处就在于他的参数,角度,等高线,混合模式及颜色的相关设置都可能造成最终效果的变化。
 以上图为例,不一样的等高线本身的明暗分布就是相反的,然加入一个角度条件,说纯粹些,我们已经把这个等高线再反过来一次,效果又是一样了。
以上图为例,不一样的等高线本身的明暗分布就是相反的,然加入一个角度条件,说纯粹些,我们已经把这个等高线再反过来一次,效果又是一样了。如果再调整参数,混合模式,颜色等等,那样高级的我想根本就已经解释不清楚了。越多条件在内,越解释不清楚。所有的参数都相关与最终效果。所以你说等高线的作用,我认为就是搭配这些额外的条件,创建明暗分布来实现最终的效果。
但如果没有了等高线呢?其他额外的条件将无法作用。因为它们根本不知道最原始的条件在哪里。也可以说默认的线性等高线为我们创建了最基本的浮雕效果。
然后你可以调整角度,高度等等来左右等高线的作用。
bluelink:恩
对于等高线来说,用定位亮度来体现物体的立体感这是确定无疑的,这也是等高线的本质,所以在相同的外部条件下,shadow、glow、斜面浮雕的等高线实现的效果是类似的,唯一有点不同的是斜面浮雕等高线的外部条件比较多,而且受光泽等高线的影响,所以表现手段相对丰富,但这不影响它的本质。
至于剖面线的说法,只能说是帮助理解的手段,因为在PS里只有二维,哪来的剖面线,只不过是光影模拟出来的,欺骗人眼睛的立体感而已
kamachen:恩,是这样的。画了一个简易图

斜面和浮雕的光泽等高线有高光和暗调2个条件,容易模拟立体感。而像内发光就只有一个条件,比如上面的例子,等高线决定了黑色在20个像素内的分布情况。 其实用图层样式的话无非是做立体效果。而等高线是立着的,图象则是平面的。不理解为剖面线。不仿想的更简单一些,把等高线放倒,或者说把我们的平面画布立起来。 这样也就对应上等高线了。
这下我们因该都明白了光泽等高线,内阴影等高线,内发光等高线等等都是一个道理的。
那么让我们再来看一下斜面和浮雕下面的等高线子集是否和其他的等高线是一个道理呢?
首先我们先在斜面和浮雕上加一个纹理图案,这个图案材质也被赋予了浮雕效果


然后我们改变光泽等高线方向,看看这个纹理是否受光泽等高线的影响。
 看来这个纹理子集也是受光泽等高线影响的,很好。
看来这个纹理子集也是受光泽等高线影响的,很好。 我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。
我们再加上斜面和浮雕下面的子集等高线,为了效果的明显,我们使用一个反方向来显示。 看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。
看到了什么?这个子集等高线按照自己的分布形式,但没有影响到光泽等高线的作用。可以看到纹理图案的浮雕效果没有变化过。 Adobe之所以在斜面和浮雕中设置这么一个子集,实际上是想用子集等高线构筑更复杂化的立体感,以实现更丰富的细节。或者说这个子集是斜面和浮雕的加强。是不是这样呢?还是来看例子更具说服力
Adobe之所以在斜面和浮雕中设置这么一个子集,实际上是想用子集等高线构筑更复杂化的立体感,以实现更丰富的细节。或者说这个子集是斜面和浮雕的加强。是不是这样呢?还是来看例子更具说服力
 看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。
看到了什么?斜面和浮雕中的高光变化,纹理图案的高光暗调变化,等高线子集也在变化。 我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。
我们知道这个子集不能单独被使用,但仅斜面和浮雕的光泽等高线就能模拟立体感。所以斜面和浮雕下面的等高线子集同样统领于斜面和浮雕的光泽等高线,只是为了表现复杂话的纹理效果而多加了一个等高线控制,但所使用的明暗变化同样来自于斜面和浮雕。最后我们就可以得出,光泽等高线就是等高线。只是在斜面和浮雕中有2个光影条件,可以很容易模拟立体感。而内阴影等只有一个条件,不足已模拟复杂的光影效果。
最后可以总结出,等高线高度决定映射颜色(既外部条件中设置的颜色)的亮度,等高线的形状对应映射颜色的分布位置,不同颜色亮度的分布最终造成视觉上的立体感(假象)。
要记住,在认识等高线的过程中不要被过多的外部条件所左右,用最少的条件,最基本的环境,最小的作用范围来实验。还有,默认的线性为我们模拟了一个最基本的样式,如线性的浮雕效果。
搜索更多相关主题的帖子:图层 等高线 详解 样式 应用
下一篇:photoshop如何做反光金属




























