PS CS3揭密:利用消失点轻松精细化
2023-10-30 17:24:54
来源/作者: /
己有:2人学习过
PS CS3揭密:利用消失点轻松精细化
搜索了网上大部分的文章,介绍的都是消失点(VanishingPoint)滤镜的最基础应用,对这个滤镜没多少深入的介绍,相信很多人片面的认识,就是消失点(VanishingPoint)滤镜大概就是Photoshop花俏而不实用的一个新功能吧,如果你也是这样认为的话,实在是对(VanishingPoint)滤镜的一种误解了。
尤其是Photoshop从CS2升级到CS3里,对消失点(VanishingPoint)滤镜进行了更加完善的改进,当对图片中的多面立体图形进行置换的时候,PhotoshopCS3消失点(VanishingPoint)滤镜会自动计算,大大减少我们操作的时间。运用简单的操作,就能对图片作出很好的效果。
下面,我们就详细介绍下VanishingPoint2.0滤镜的使用。
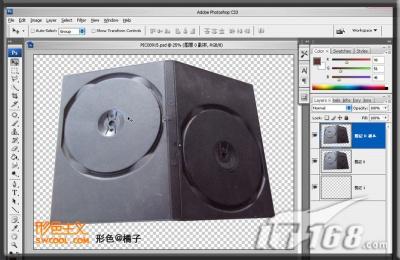
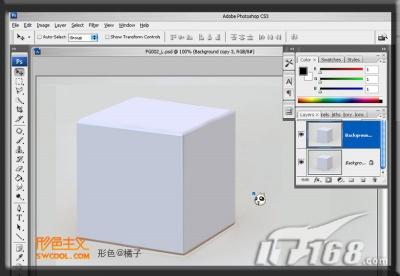
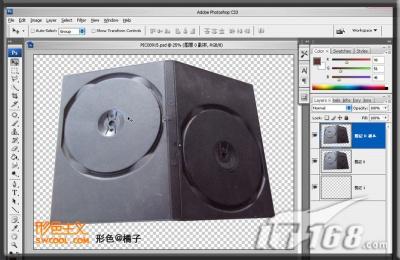
 原图我们可以看到,这个盒子一共分为三个面,在以往PhotoshopCS2的消失点滤镜里面,在创建完一个平面后,要重新点选创建平面工具,分别拉出其他的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面,但在PhotoshopCS3里面,运用消失点(VanishingPoint)滤镜,我们只要一次操作,就能轻松作出效果
原图我们可以看到,这个盒子一共分为三个面,在以往PhotoshopCS2的消失点滤镜里面,在创建完一个平面后,要重新点选创建平面工具,分别拉出其他的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面,但在PhotoshopCS3里面,运用消失点(VanishingPoint)滤镜,我们只要一次操作,就能轻松作出效果
在PhotoshopCS2里,对消失点(VanishingPoint)滤镜只能进行平面的拖移,随着PhotoshopCS3的诞生,对消失点(VanishingPoint)滤镜进行了更加完善的改进,当对图片中的多面立体图透视形进行置换的时候,运用简单的操作,就能对图片作出很好的效果。
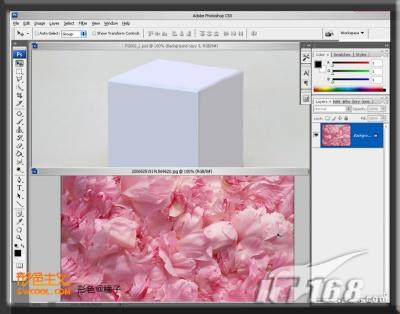
2).打开需要添加做封面的素材(图片是网上随意找的壁纸)Ctrl A全选,Ctrl C复制待用:
 打开素材
打开素材
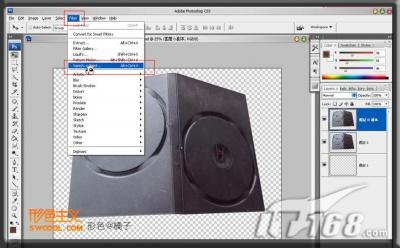
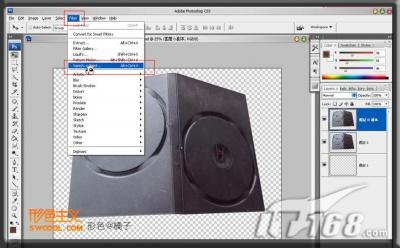
 选择VanishingPoint4).点击创建平面工具,单击图片中的任意一个角,在图片中的一个单面部分,拉出一个带透视的框
选择VanishingPoint4).点击创建平面工具,单击图片中的任意一个角,在图片中的一个单面部分,拉出一个带透视的框
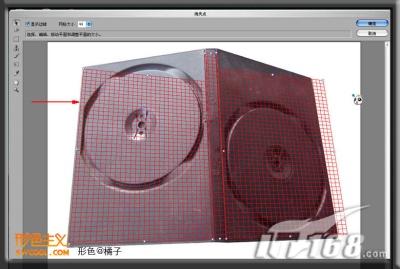
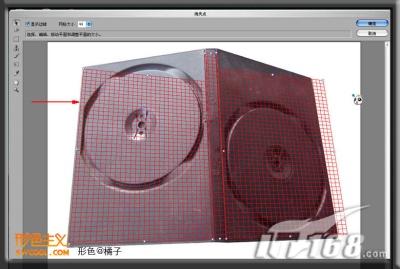
 创建平面工具5.拉出来的透视框是蓝色的小方格的一个平面。如下图
创建平面工具5.拉出来的透视框是蓝色的小方格的一个平面。如下图
 拉出平面注:假如框拉得不正确的时候,就是说方框不规则,跟图片中的边线不对应的时候,会变成红色或者黄色的方框。
拉出平面注:假如框拉得不正确的时候,就是说方框不规则,跟图片中的边线不对应的时候,会变成红色或者黄色的方框。
 拉第二个面我们可以看到拉出来的面方向不对!别担心,下面把它拉回来。
拉第二个面我们可以看到拉出来的面方向不对!别担心,下面把它拉回来。
7.按住Alt键,把刚才方向不对的平面往上啦,拉得跟图片的第二个面持平,调整好位置
 更改方向按住Ctrl键,继续拉出第三个面,
更改方向按住Ctrl键,继续拉出第三个面,
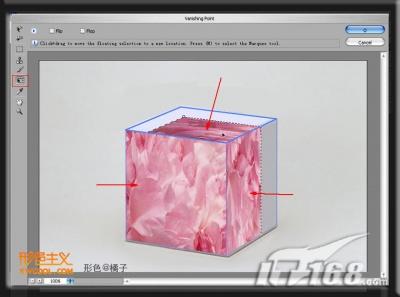
 拉第三个面 8.仔细调整大小和角度,这时一个完整的,立体的工作区域出来了
拉第三个面 8.仔细调整大小和角度,这时一个完整的,立体的工作区域出来了
 立体的工作区域我们可以看到,这个盒子有三个面,在以往PhotoshopCS2的消失点滤镜里面,一定要重新点选创建平面工具,分别拉出剩下的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面
立体的工作区域我们可以看到,这个盒子有三个面,在以往PhotoshopCS2的消失点滤镜里面,一定要重新点选创建平面工具,分别拉出剩下的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面
 CS2小说滤镜拉做出的效果上面这个是用PhotoshopCS2里面的消失点滤镜拉出来的,只能是一个个单独创建的平面,而不能拉出立体的形状来,勉强拉的只能如图一样,都是红色不规则的格子了。
CS2小说滤镜拉做出的效果上面这个是用PhotoshopCS2里面的消失点滤镜拉出来的,只能是一个个单独创建的平面,而不能拉出立体的形状来,勉强拉的只能如图一样,都是红色不规则的格子了。
 贴入素材这时,我们可以看到,一直都是不能选用的变换工具键现在可以用了
贴入素材这时,我们可以看到,一直都是不能选用的变换工具键现在可以用了
点选变换工具,把图片拖移到我们创建好的区域
 变换工具我们可以看到,图片因应角度的不同自动调节。
变换工具我们可以看到,图片因应角度的不同自动调节。
10.细心的把图片往合适的方位拖移,点击图片边沿的拖移点放大或者缩小,我们可以看到图片会自动对应我们做好的区域伸展
 拖移封面下面这个是在PhotoshopCS2里粘贴后的效果图
拖移封面下面这个是在PhotoshopCS2里粘贴后的效果图
 在PhotoshopCS2里粘贴后的效果图我们可以看见,在PhotoshopCS2里的图片粘贴后只能是一个平面,要是我们要覆盖这个盒子的三个面的时候就要Ctrl V三次加进来三个图,再进行拖拉缩放,或者选用选框工具来进行复制,但是要做成我们想要的效果相信需要的时间不少了,这跟我们的初衷有点向逆了,我们要的是最短的操作时间作出最好的效果的工具,这个PhotoshopCS3消失点(VanishingPoint)滤镜的确是可以带给我们不少的惊喜。
在PhotoshopCS2里粘贴后的效果图我们可以看见,在PhotoshopCS2里的图片粘贴后只能是一个平面,要是我们要覆盖这个盒子的三个面的时候就要Ctrl V三次加进来三个图,再进行拖拉缩放,或者选用选框工具来进行复制,但是要做成我们想要的效果相信需要的时间不少了,这跟我们的初衷有点向逆了,我们要的是最短的操作时间作出最好的效果的工具,这个PhotoshopCS3消失点(VanishingPoint)滤镜的确是可以带给我们不少的惊喜。
11.拖拉到合适的位置,细心调整,效果大致出来了,点击OK
 完成操作
完成操作
 图层这时,我们看图层,可以看到刚才的盒子图层变成加了封面的图层了
图层这时,我们看图层,可以看到刚才的盒子图层变成加了封面的图层了
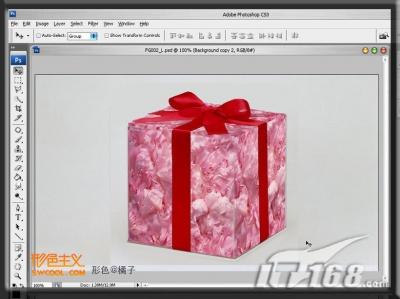
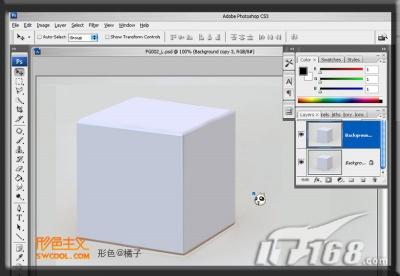
13.再以下面这个礼品盒为例子,运用我们刚才的方法给它穿上漂亮的外衣
 礼品盒重复刚才所说的操作,把花纸的图片Ctrl A全选,Ctrl C复制待用
礼品盒重复刚才所说的操作,把花纸的图片Ctrl A全选,Ctrl C复制待用
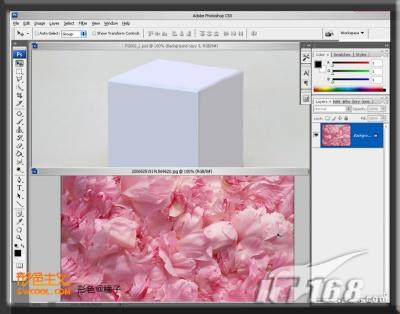
 把花纸的图片Ctrl A全选,Ctrl C复制待用
把花纸的图片Ctrl A全选,Ctrl C复制待用
 拖移素材
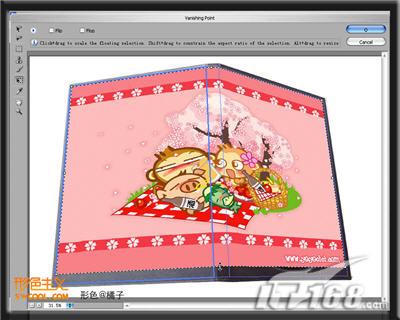
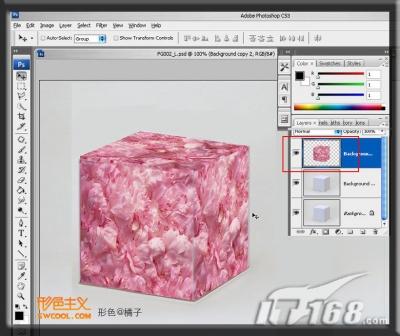
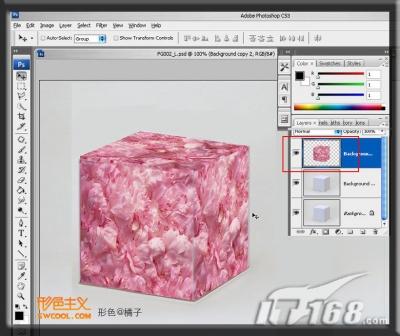
拖移素材 给盒子穿上漂亮的花衣裳15.给盒子穿上漂亮的花衣裳了
给盒子穿上漂亮的花衣裳15.给盒子穿上漂亮的花衣裳了
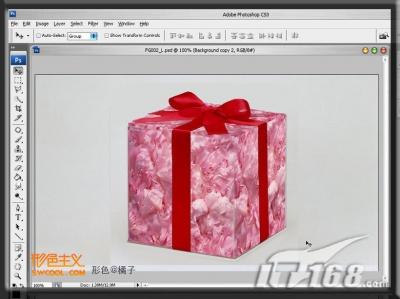
 加上一个花加上一个花,送给大家的新年礼物了。
加上一个花加上一个花,送给大家的新年礼物了。
【总结】:给大家介绍的消失点(VanishingPoint)滤镜工具到这里结束了,对于数码后期工作者,消失点(VanishingPoint)滤镜工具可能不是很常用,但是对于广告工作者或者其他设计专业的人士,消失点(VanishingPoint)滤镜工具,在同一个效果,用消失点(VanishingPoint)滤镜工具的确可以节省大量的工作时间,大大增加我们的工作效率,值得推荐,也是这次PhotoshopCS3带给我们的新惊喜之一。简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
作者:佚名 教程来源:IT168
消失点(VanishingPoint)滤镜工具是PhotoshopCS2在滤镜中提供的一个全新的工具,在消失点滤镜工具创建的图像选区内进行克隆、喷绘、粘贴图像等操作时,所做的操作会自动应用透视原理,按照透视的比例和角度自动计算,自动适应对图像的修改,大大节约了我们精确设计和修饰照片所需的时间。搜索了网上大部分的文章,介绍的都是消失点(VanishingPoint)滤镜的最基础应用,对这个滤镜没多少深入的介绍,相信很多人片面的认识,就是消失点(VanishingPoint)滤镜大概就是Photoshop花俏而不实用的一个新功能吧,如果你也是这样认为的话,实在是对(VanishingPoint)滤镜的一种误解了。
尤其是Photoshop从CS2升级到CS3里,对消失点(VanishingPoint)滤镜进行了更加完善的改进,当对图片中的多面立体图形进行置换的时候,PhotoshopCS3消失点(VanishingPoint)滤镜会自动计算,大大减少我们操作的时间。运用简单的操作,就能对图片作出很好的效果。
下面,我们就详细介绍下VanishingPoint2.0滤镜的使用。
本新闻共7
1).就以下面这个DVD盒子为例,运用PhotoshopCS3消失点(VanishingPoint)滤镜来为它轻松加上封面: 原图我们可以看到,这个盒子一共分为三个面,在以往PhotoshopCS2的消失点滤镜里面,在创建完一个平面后,要重新点选创建平面工具,分别拉出其他的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面,但在PhotoshopCS3里面,运用消失点(VanishingPoint)滤镜,我们只要一次操作,就能轻松作出效果
原图我们可以看到,这个盒子一共分为三个面,在以往PhotoshopCS2的消失点滤镜里面,在创建完一个平面后,要重新点选创建平面工具,分别拉出其他的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面,但在PhotoshopCS3里面,运用消失点(VanishingPoint)滤镜,我们只要一次操作,就能轻松作出效果在PhotoshopCS2里,对消失点(VanishingPoint)滤镜只能进行平面的拖移,随着PhotoshopCS3的诞生,对消失点(VanishingPoint)滤镜进行了更加完善的改进,当对图片中的多面立体图透视形进行置换的时候,运用简单的操作,就能对图片作出很好的效果。
2).打开需要添加做封面的素材(图片是网上随意找的壁纸)Ctrl A全选,Ctrl C复制待用:
 打开素材
打开素材本新闻共7
3).回到刚才盒子的操作页面,点击Fiter(滤镜)—VanishingPoint进入消失点滤镜操作页面: 选择VanishingPoint4).点击创建平面工具,单击图片中的任意一个角,在图片中的一个单面部分,拉出一个带透视的框
选择VanishingPoint4).点击创建平面工具,单击图片中的任意一个角,在图片中的一个单面部分,拉出一个带透视的框 创建平面工具5.拉出来的透视框是蓝色的小方格的一个平面。如下图
创建平面工具5.拉出来的透视框是蓝色的小方格的一个平面。如下图 拉出平面注:假如框拉得不正确的时候,就是说方框不规则,跟图片中的边线不对应的时候,会变成红色或者黄色的方框。
拉出平面注:假如框拉得不正确的时候,就是说方框不规则,跟图片中的边线不对应的时候,会变成红色或者黄色的方框。本新闻共7
6.可以看到,拉好框以后,工具自动转作编辑工具,按住Ctrl从边沿超拉出另外一个面 拉第二个面我们可以看到拉出来的面方向不对!别担心,下面把它拉回来。
拉第二个面我们可以看到拉出来的面方向不对!别担心,下面把它拉回来。7.按住Alt键,把刚才方向不对的平面往上啦,拉得跟图片的第二个面持平,调整好位置
 更改方向按住Ctrl键,继续拉出第三个面,
更改方向按住Ctrl键,继续拉出第三个面, 拉第三个面 8.仔细调整大小和角度,这时一个完整的,立体的工作区域出来了
拉第三个面 8.仔细调整大小和角度,这时一个完整的,立体的工作区域出来了 立体的工作区域我们可以看到,这个盒子有三个面,在以往PhotoshopCS2的消失点滤镜里面,一定要重新点选创建平面工具,分别拉出剩下的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面
立体的工作区域我们可以看到,这个盒子有三个面,在以往PhotoshopCS2的消失点滤镜里面,一定要重新点选创建平面工具,分别拉出剩下的两个平面框,就是说,在PhotoshopCS2里面要做好这个盒子的话,要创建三个平面 CS2小说滤镜拉做出的效果上面这个是用PhotoshopCS2里面的消失点滤镜拉出来的,只能是一个个单独创建的平面,而不能拉出立体的形状来,勉强拉的只能如图一样,都是红色不规则的格子了。
CS2小说滤镜拉做出的效果上面这个是用PhotoshopCS2里面的消失点滤镜拉出来的,只能是一个个单独创建的平面,而不能拉出立体的形状来,勉强拉的只能如图一样,都是红色不规则的格子了。本新闻共7
9.按Ctrl V键把刚才复制好的图片粘贴进来 贴入素材这时,我们可以看到,一直都是不能选用的变换工具键现在可以用了
贴入素材这时,我们可以看到,一直都是不能选用的变换工具键现在可以用了点选变换工具,把图片拖移到我们创建好的区域
 变换工具我们可以看到,图片因应角度的不同自动调节。
变换工具我们可以看到,图片因应角度的不同自动调节。10.细心的把图片往合适的方位拖移,点击图片边沿的拖移点放大或者缩小,我们可以看到图片会自动对应我们做好的区域伸展
 拖移封面下面这个是在PhotoshopCS2里粘贴后的效果图
拖移封面下面这个是在PhotoshopCS2里粘贴后的效果图 在PhotoshopCS2里粘贴后的效果图我们可以看见,在PhotoshopCS2里的图片粘贴后只能是一个平面,要是我们要覆盖这个盒子的三个面的时候就要Ctrl V三次加进来三个图,再进行拖拉缩放,或者选用选框工具来进行复制,但是要做成我们想要的效果相信需要的时间不少了,这跟我们的初衷有点向逆了,我们要的是最短的操作时间作出最好的效果的工具,这个PhotoshopCS3消失点(VanishingPoint)滤镜的确是可以带给我们不少的惊喜。
在PhotoshopCS2里粘贴后的效果图我们可以看见,在PhotoshopCS2里的图片粘贴后只能是一个平面,要是我们要覆盖这个盒子的三个面的时候就要Ctrl V三次加进来三个图,再进行拖拉缩放,或者选用选框工具来进行复制,但是要做成我们想要的效果相信需要的时间不少了,这跟我们的初衷有点向逆了,我们要的是最短的操作时间作出最好的效果的工具,这个PhotoshopCS3消失点(VanishingPoint)滤镜的确是可以带给我们不少的惊喜。11.拖拉到合适的位置,细心调整,效果大致出来了,点击OK
 完成操作
完成操作本新闻共7
12.效果图,我们可以看到,图片的立体效果可以很好的展现出来 图层这时,我们看图层,可以看到刚才的盒子图层变成加了封面的图层了
图层这时,我们看图层,可以看到刚才的盒子图层变成加了封面的图层了13.再以下面这个礼品盒为例子,运用我们刚才的方法给它穿上漂亮的外衣
 礼品盒重复刚才所说的操作,把花纸的图片Ctrl A全选,Ctrl C复制待用
礼品盒重复刚才所说的操作,把花纸的图片Ctrl A全选,Ctrl C复制待用 把花纸的图片Ctrl A全选,Ctrl C复制待用
把花纸的图片Ctrl A全选,Ctrl C复制待用本新闻共7
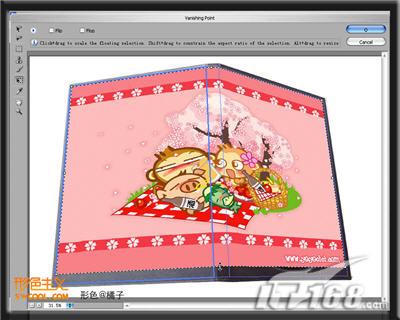
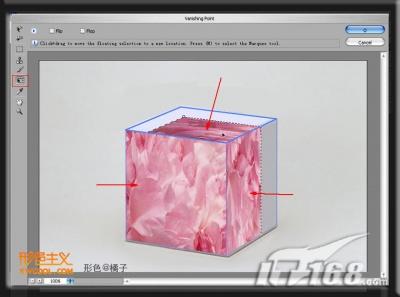
14.我们可以看到,在拖移图像到选定区域的时候,图像自动因应位置调整,我们可以朝箭嘴方向拉动,直到花纸把盒子包装住 拖移素材
拖移素材 给盒子穿上漂亮的花衣裳15.给盒子穿上漂亮的花衣裳了
给盒子穿上漂亮的花衣裳15.给盒子穿上漂亮的花衣裳了 加上一个花加上一个花,送给大家的新年礼物了。
加上一个花加上一个花,送给大家的新年礼物了。【总结】:给大家介绍的消失点(VanishingPoint)滤镜工具到这里结束了,对于数码后期工作者,消失点(VanishingPoint)滤镜工具可能不是很常用,但是对于广告工作者或者其他设计专业的人士,消失点(VanishingPoint)滤镜工具,在同一个效果,用消失点(VanishingPoint)滤镜工具的确可以节省大量的工作时间,大大增加我们的工作效率,值得推荐,也是这次PhotoshopCS3带给我们的新惊喜之一。简单的,我们教你,深奥的,你来分享
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
下一篇:教大家用PS CC画波浪线






























