教你临摹一个电商banner图片
2023-10-29 17:24:42
来源/作者: /
己有:1人学习过
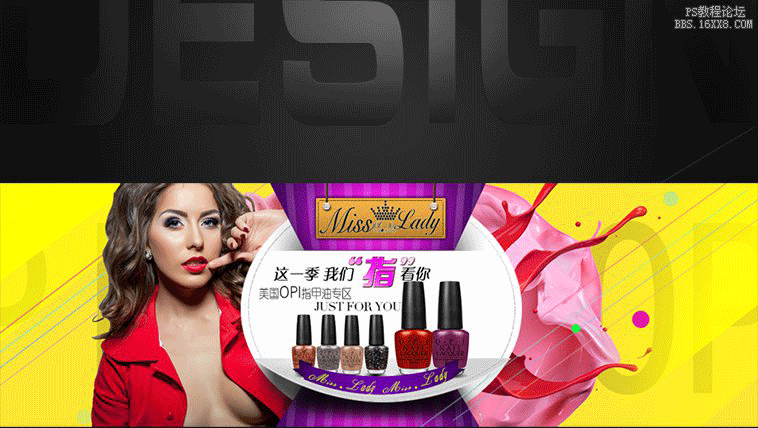
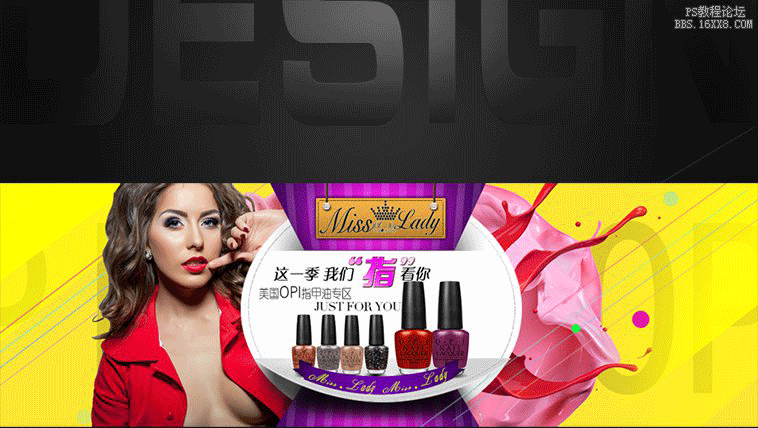
先看效果:

实在是忍不住,看到优秀作品就要临摹一下,今天就分享一下自己做的过程,有更好的做法,求赐教。
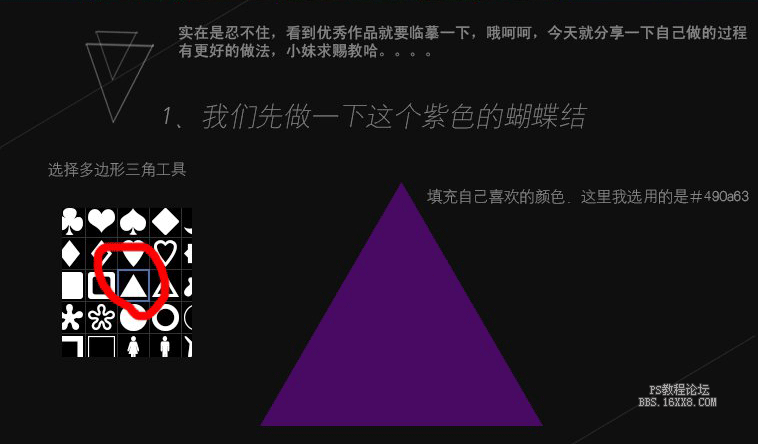
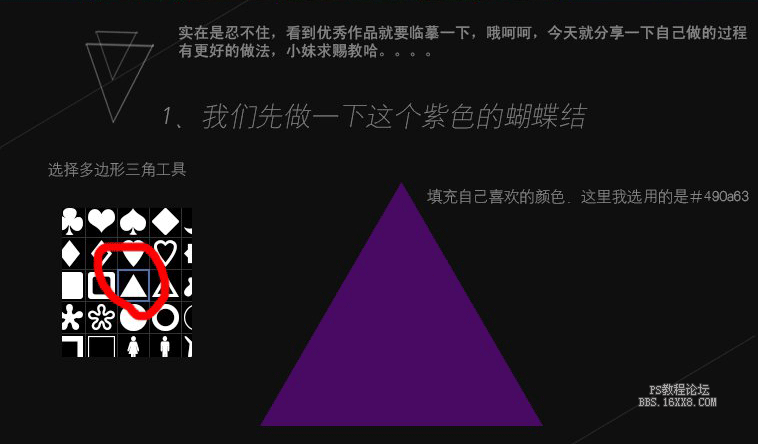
1:我们先做一下这个紫色的蝴蝶结,选择多边形三角工具,填充自己喜欢的颜色,这里我选用的是#490a63

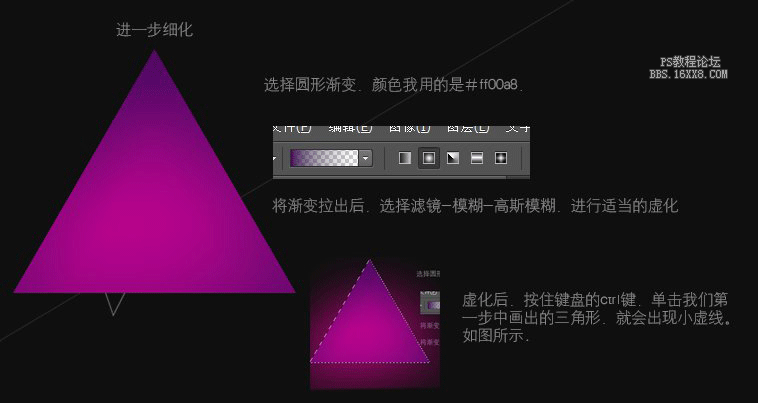
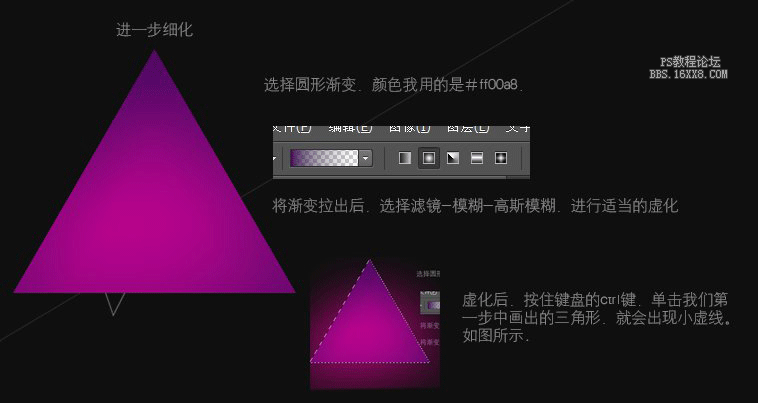
进一步细化,选择圆形渐变,颜色我用的是#ff00a8,将渐变拉出后,选择滤镜 》 模糊 》 设若模糊,进行适当的虚化,虚化后,按住键盘的CTRL键,单击我们第一步中画出的三角形,就会出现小虚线,如下图三所示。
如何快速清除自己不想要的部分呢?我们需要反向选择,并删除,反选快捷键:CTRL+SHIFT+I,画面会出现小虚线。然后按DELETE键删除多余的颜色就行了。

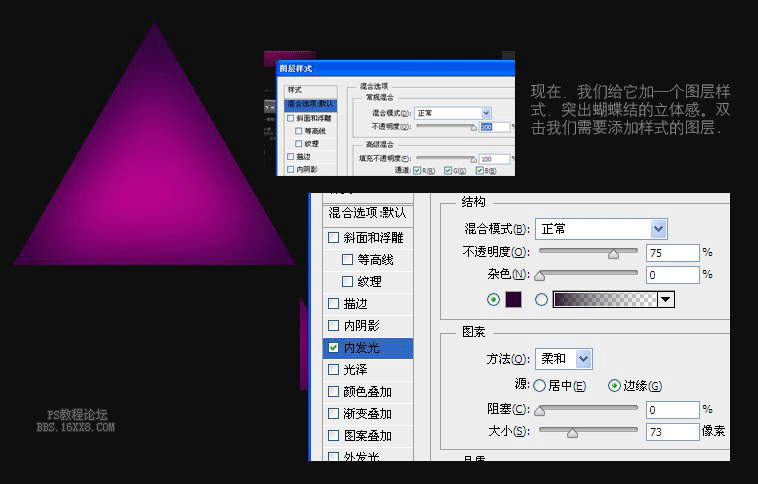
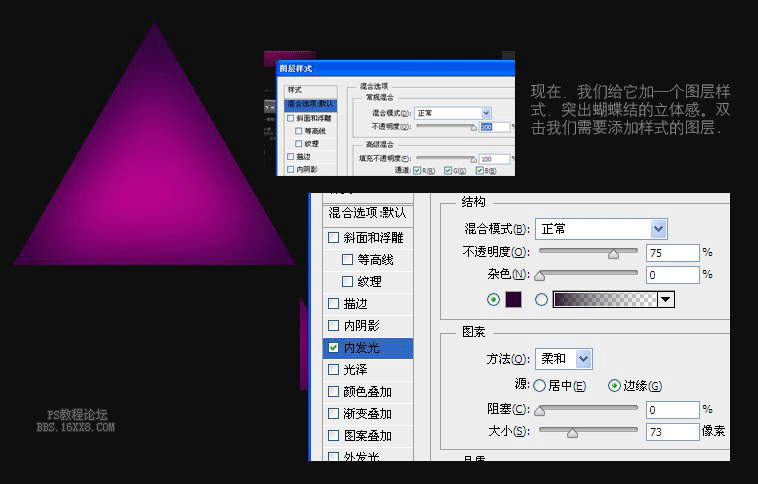
现在,我们给它加一个图层样式,突出蝴蝶结的立体感。双击我们需要添加样式的图层。然后选内发光,如下图。


实在是忍不住,看到优秀作品就要临摹一下,今天就分享一下自己做的过程,有更好的做法,求赐教。
1:我们先做一下这个紫色的蝴蝶结,选择多边形三角工具,填充自己喜欢的颜色,这里我选用的是#490a63

进一步细化,选择圆形渐变,颜色我用的是#ff00a8,将渐变拉出后,选择滤镜 》 模糊 》 设若模糊,进行适当的虚化,虚化后,按住键盘的CTRL键,单击我们第一步中画出的三角形,就会出现小虚线,如下图三所示。
如何快速清除自己不想要的部分呢?我们需要反向选择,并删除,反选快捷键:CTRL+SHIFT+I,画面会出现小虚线。然后按DELETE键删除多余的颜色就行了。

现在,我们给它加一个图层样式,突出蝴蝶结的立体感。双击我们需要添加样式的图层。然后选内发光,如下图。

下一篇:ps新手教程:如何新建图层


























