圆点效果-彩色半调滤镜运用
2022-12-26 18:40:49
来源/作者: /
己有:65人学习过
圆点效果-彩色半调滤镜运用作者:王华 来源:印象
1、新建一个文件(以600x600为例)。用钢笔工具画出一个“心”。(图1)
 3、填充颜色(心不一定是红的吧,你用黑的我也不反对)(图3)
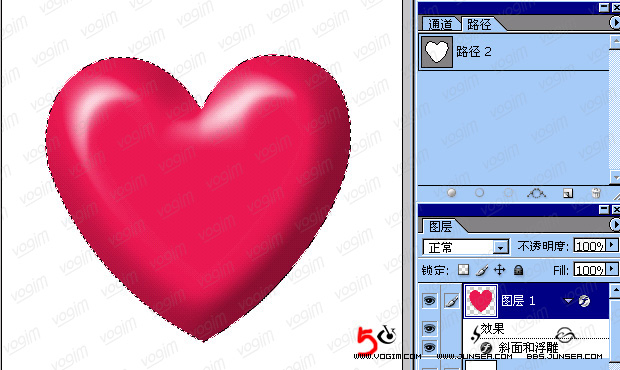
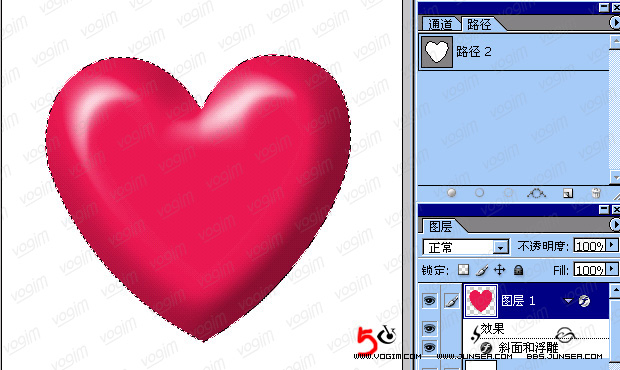
3、填充颜色(心不一定是红的吧,你用黑的我也不反对)(图3)  4、为了使“红心”更加热情饱满,做个立体些的效果吧。(图4.图5)
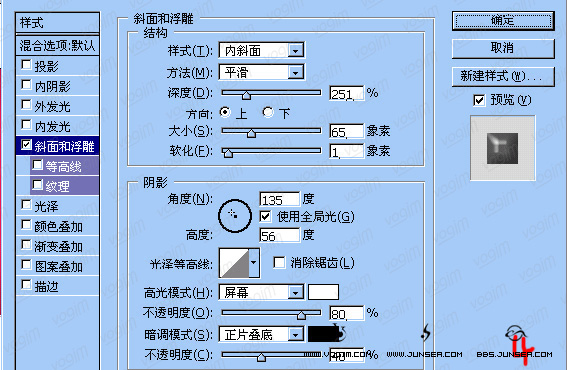
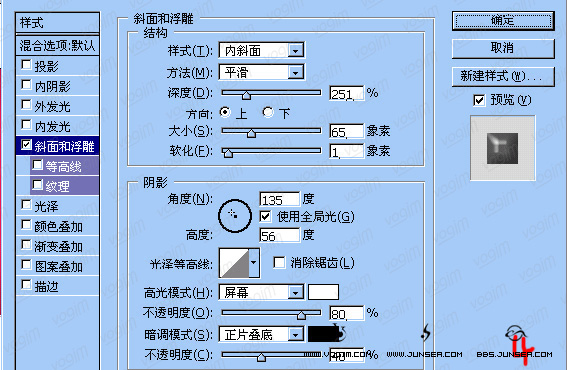
4、为了使“红心”更加热情饱满,做个立体些的效果吧。(图4.图5) 
 5、再新建一个图层--【为了给“心加点防护”,不能赤裸裸啊】(图6)
5、再新建一个图层--【为了给“心加点防护”,不能赤裸裸啊】(图6)  6、编辑-描边。选择描在“外的”(图7、图8)
6、编辑-描边。选择描在“外的”(图7、图8) 
 7、和心型一样做一个立体效果(步骤同上)
7、和心型一样做一个立体效果(步骤同上)  8、把心型和围边的图层合并(图10)
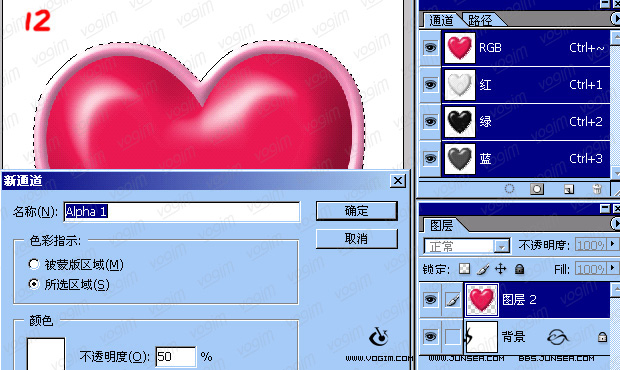
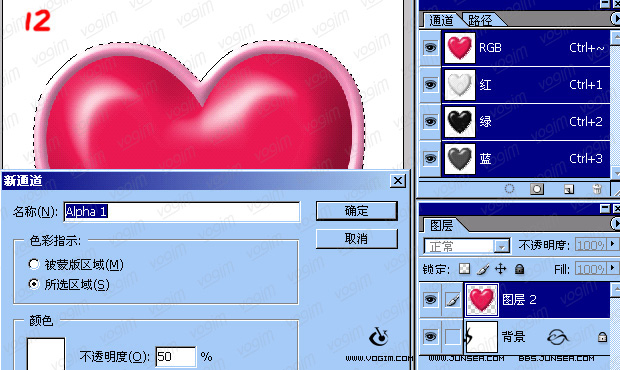
8、把心型和围边的图层合并(图10)  9、将合并后的图层2载入选区、接着给选区建一个通道Alpha1(图11/12/13)
9、将合并后的图层2载入选区、接着给选区建一个通道Alpha1(图11/12/13) 


10、选择--修改--扩展(图14)(具体数值根据实际而定)--羽化(图15)
【数值是扩展的的一半吧。随便啦,好看就好】

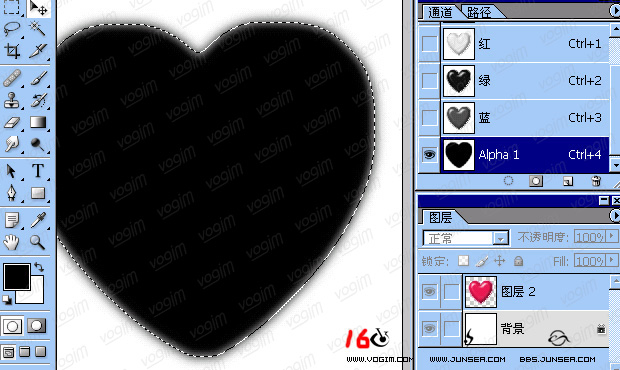
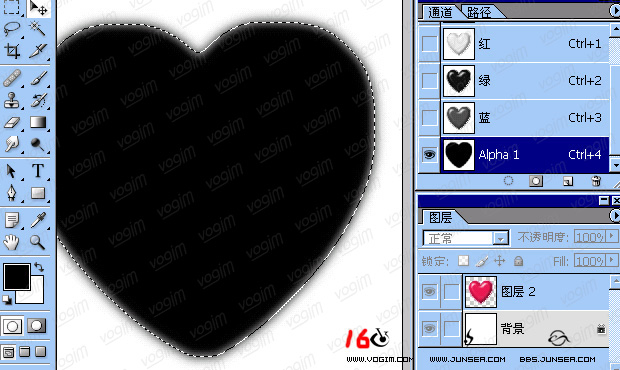
11、【以下动作都在Alpha1进行】填充100%前景色(图16)
接着滤镜--象素化--彩色半调(图17)

12、回到图层,将Alpha1载入选区,(图18)在背景层为“点点”填入你喜欢的颜色吧(图19)
 【发现背景色变了吗??呵呵、为了“易看”啊。红绿好啊】
【发现背景色变了吗??呵呵、为了“易看”啊。红绿好啊】
13、呵呵。放大了就这效果、会有一些羽化。
如果你不要羽化,那你可以将做了彩色半调新的载入Alpha1选区Alpha2,
把Alpha1去掉文件存为tift格式。 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
1、新建一个文件(以600x600为例)。用钢笔工具画出一个“心”。(图1)

 3、填充颜色(心不一定是红的吧,你用黑的我也不反对)(图3)
3、填充颜色(心不一定是红的吧,你用黑的我也不反对)(图3)  4、为了使“红心”更加热情饱满,做个立体些的效果吧。(图4.图5)
4、为了使“红心”更加热情饱满,做个立体些的效果吧。(图4.图5) 
 5、再新建一个图层--【为了给“心加点防护”,不能赤裸裸啊】(图6)
5、再新建一个图层--【为了给“心加点防护”,不能赤裸裸啊】(图6)  6、编辑-描边。选择描在“外的”(图7、图8)
6、编辑-描边。选择描在“外的”(图7、图8) 
 7、和心型一样做一个立体效果(步骤同上)
7、和心型一样做一个立体效果(步骤同上)  8、把心型和围边的图层合并(图10)
8、把心型和围边的图层合并(图10)  9、将合并后的图层2载入选区、接着给选区建一个通道Alpha1(图11/12/13)
9、将合并后的图层2载入选区、接着给选区建一个通道Alpha1(图11/12/13) 


10、选择--修改--扩展(图14)(具体数值根据实际而定)--羽化(图15)
【数值是扩展的的一半吧。随便啦,好看就好】


11、【以下动作都在Alpha1进行】填充100%前景色(图16)
接着滤镜--象素化--彩色半调(图17)


12、回到图层,将Alpha1载入选区,(图18)在背景层为“点点”填入你喜欢的颜色吧(图19)

 【发现背景色变了吗??呵呵、为了“易看”啊。红绿好啊】
【发现背景色变了吗??呵呵、为了“易看”啊。红绿好啊】13、呵呵。放大了就这效果、会有一些羽化。
如果你不要羽化,那你可以将做了彩色半调新的载入Alpha1选区Alpha2,
把Alpha1去掉文件存为tift格式。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享



























