海报教程,用c4d打造炫美科技球海报
或者不是下面一级,而是同级也会发生改变。
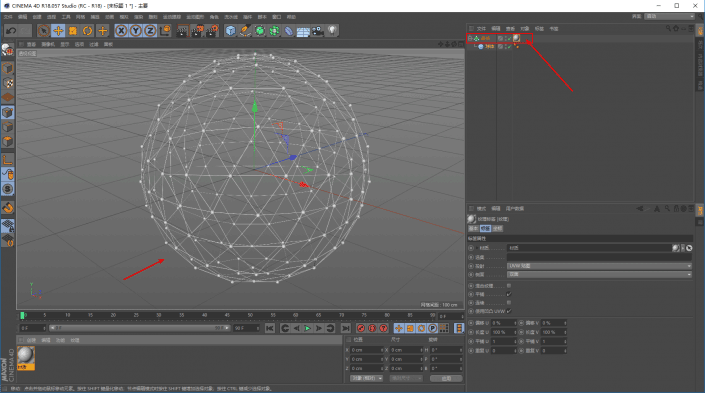
大家注意看红色方框处图标前面的线段可以区分他们是属于同级关系还是上下级关系:

所以我们可以得出一个结论是:绿色是父级去控制子级,紫色是子级或者兄弟级去控制子级,而蓝色是子级只能被控制:

所以绿色最上级,蓝色下级,紫色下级或者和蓝色同级。
是不是有点晕?其实大家就需要记住这个上下级的顺序就行。顺序错了的话,对象就不会发生任何改变。
如果初学者还觉得记不清楚的话,就记住一句话吧:男(蓝)人带了绿帽子以后,会气得皮肤发紫。
主体是男(蓝)人,会被绿帽子或者紫色的皮肤影响,比喻可能不恰当,反正我就是这么记顺序的。

好了,基本关系说清楚以后,再来说说今天的五毛钱特效三分钟案例吧。
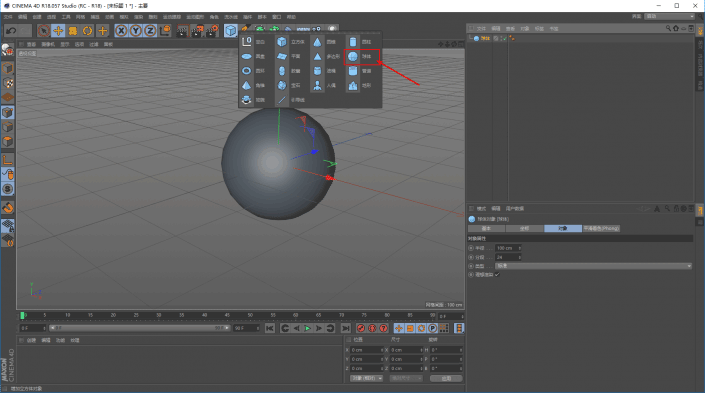
几何工具组中单击新建一个球体:

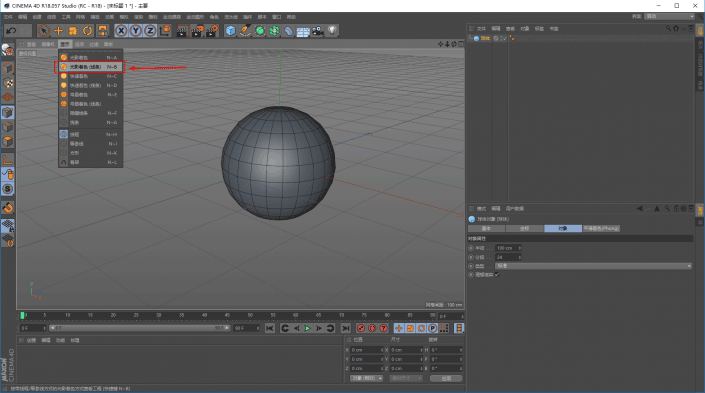
显示中选择光影着色(线条)把线段打开便于大家观察,快捷键N-B:

对象中把类型改为八面体,大家注意看线段的变化哦:

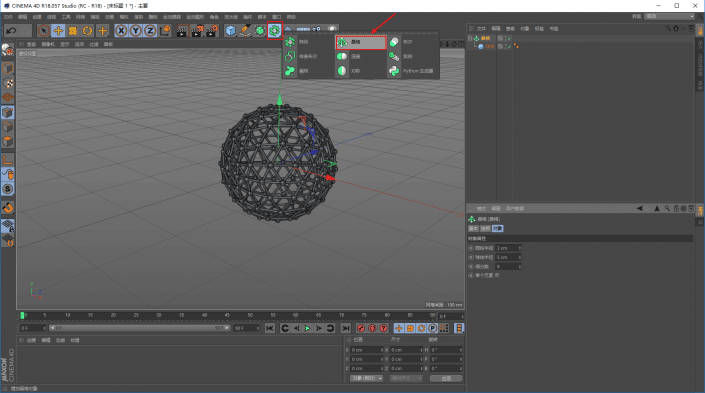
接着再在变形工具组中,按住alt键鼠标单击晶格,让它成为球体的父级:

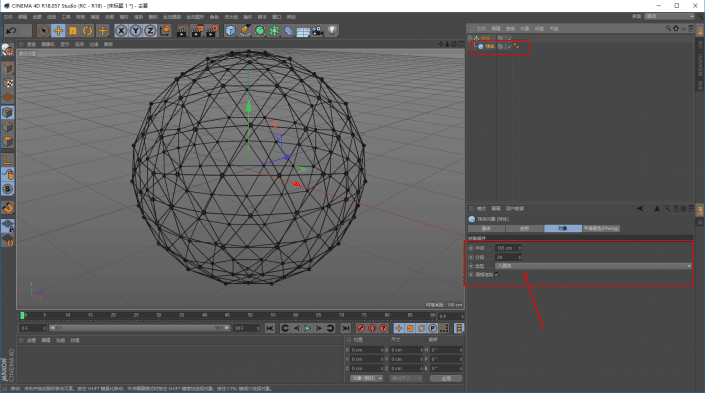
然后再去修改晶格中的参数,圆柱半径以及球体半径顾名思义指的是晶格上的圆柱以及球体,系分数的参数越大,圆柱以及球体会越圆滑:

你也可以点击球体去修改它的参数,这里就不多做介绍了,各个参数的含义大家去用一用会了解的更加直接:

将快捷键切换为光影着色,快捷键N-A:

基本图形就做好了,由于我个人还是比较习惯在PS中去调色,所以双击红色箭头空白处新建一个材质球,参数默认就可以:

将它赋予晶格,直接拖到画面中的晶格上或者红色方框处都可以:

渲染设置里可以修改一下自己想要输出的尺寸:

保存里记得把Alpha通道打上勾,方便我们后面在PS里抠图:

然后点击渲染到图片查看器,并保存为tiff格式:

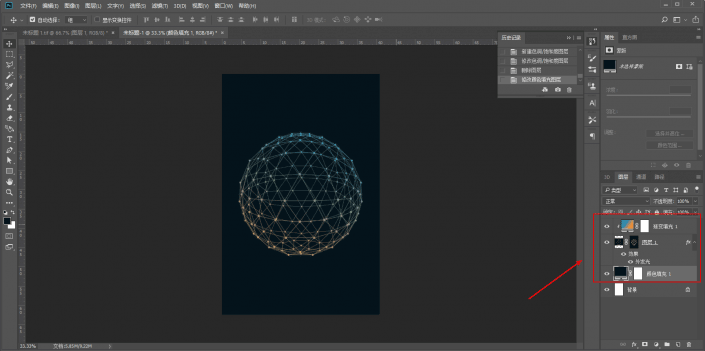
接下来在PS中打开这个tiff文件,ctrl+j复制一层:

通道面板中选择Alpha通道,按住ctrl键鼠标单击通道图层缩略图载入选区:

再回到图层面板添加图层蒙板,这样图像就很轻松的抠出来了:

接下来就不用说了吧,换个背景色,给图像添加个图层样式外发光啥的以及渐变色:

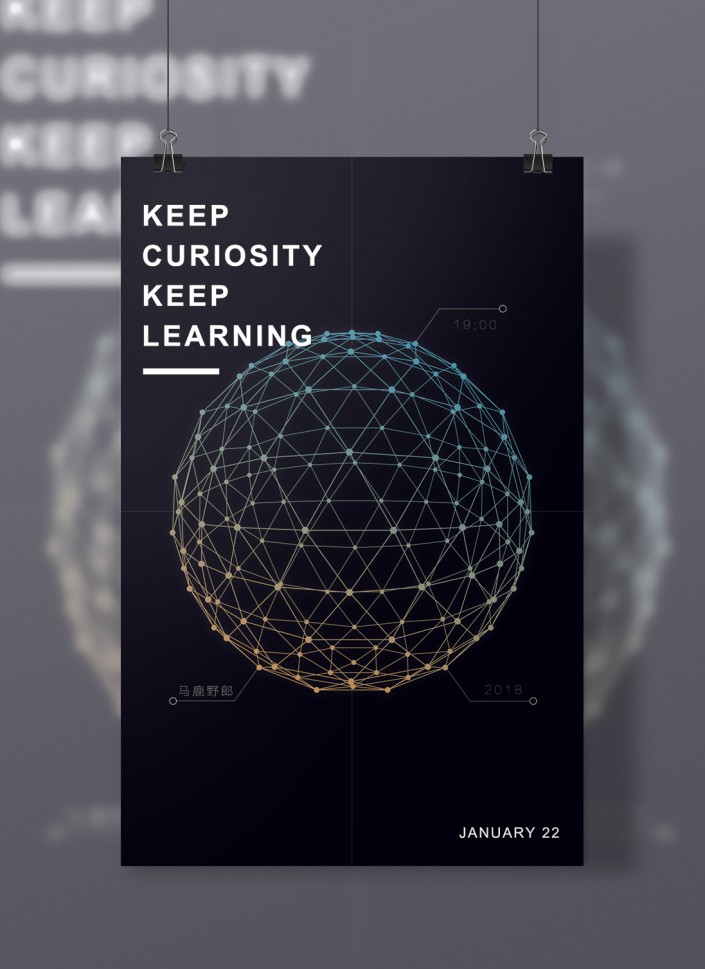
最后码字、排版、导样机,老三样看看效果吧:



本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
整个教程来说比较简单,同学们只要试一下,操作一下就会感觉到,做成会很有成就感,真的整个教程只需要五分钟就可以完成的。
上一篇:自然饱和度“大师们”真没懂!




























