photoshop合成实例教程:城市中的洪水
2022-12-26 00:56:53
来源/作者: /
己有:40人学习过

截取出需要的部分,然后进行变换形状。

,可以做到一边一辆汽车,让大家冲刷它们,呵呵!这时也可以用涂抹工具进行涂抹,使水形状更加夸张。

细节处理,这里上面的水我把蓝色降低了一些,同样也调整了一下背景的色彩。

下面我们添加一些雾的效果,我们使用渐变工具,颜色用吸管工具选区图中蓝色部分,设置如下。

然后在大水图层下面创建一个新图层,然后填充,然后再复制图层,放到大水图层的上面,模式调整为正片叠底,不透明度调整到30%,效果如下。

,然后我们添加一些雨的效果,这个效果相信大家都会制作了。
添加杂色。

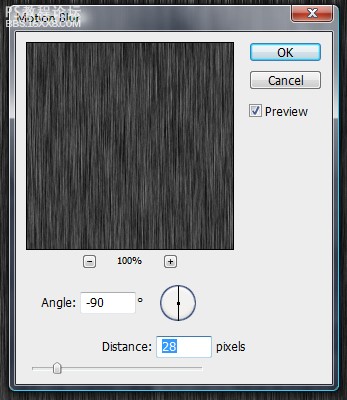
设置动感模糊滤镜。

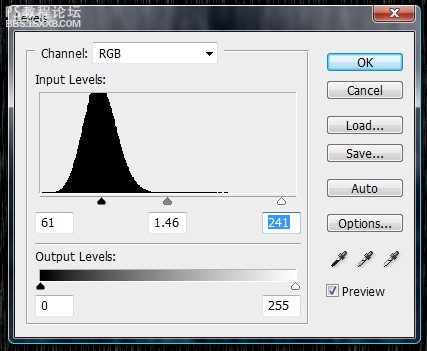
调整色阶。

设置图层模式为滤色,然后使用柔的橡皮擦擦除顶部和顶部,然后进行变换,调整大雨的位置。

,这时大家发现大雨和大水的中部是空的?下面我们使之更加真实,放上个汽车。

扣取出来,擦除边缘,然后我们使用这个素材隐藏汽车边缘。

这时的效果。

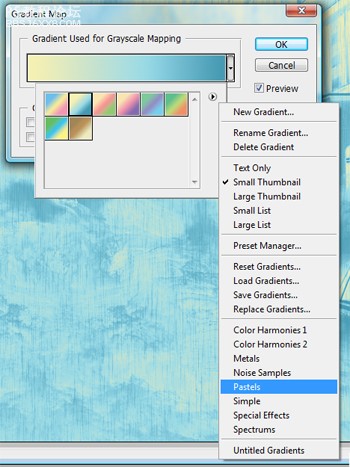
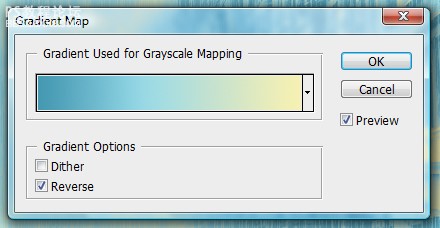
,下面我们创建一些新的渐变映射效果。

应用下面设置,我们设置图层模式为正片叠底,不透明度为100%。

然后添加一些细节的调色,这里不给大家细讲了,我们可以选择加深工具硬度20%,加深背景,效果如下。

创建一个图层,然后执行图像菜单中的应用图像命令,之后我们再锐化滤镜执行一次,最终效果如下。

作者闪电儿 翻译




























