怎样做ps补丁字
2022-12-25 14:49:41
来源/作者: /
己有:18人学习过
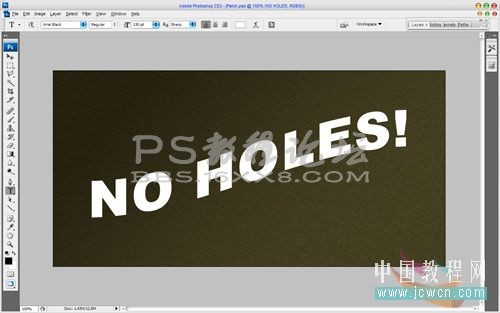
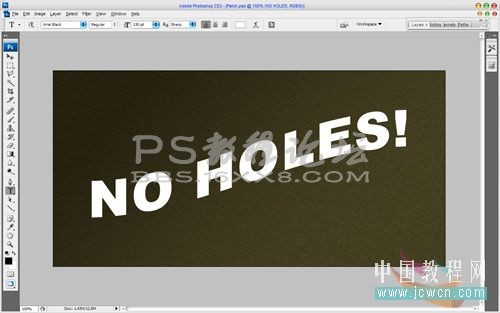
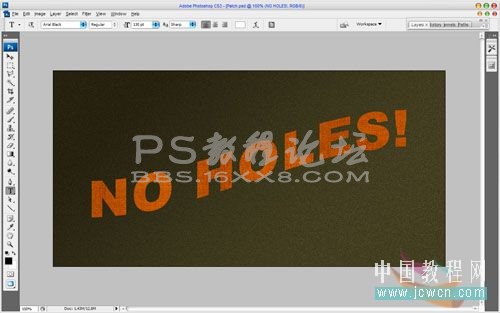
8.移动文字层到工作区中间。

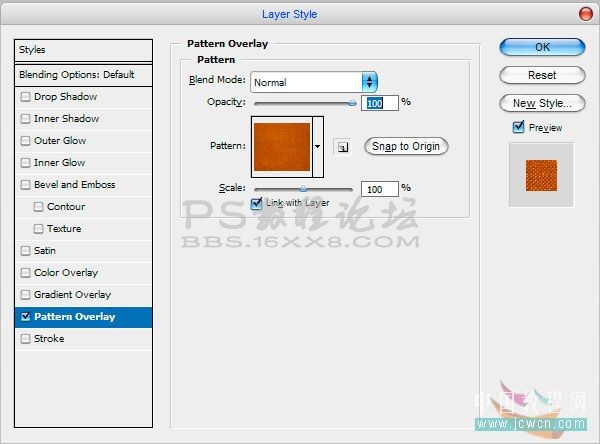
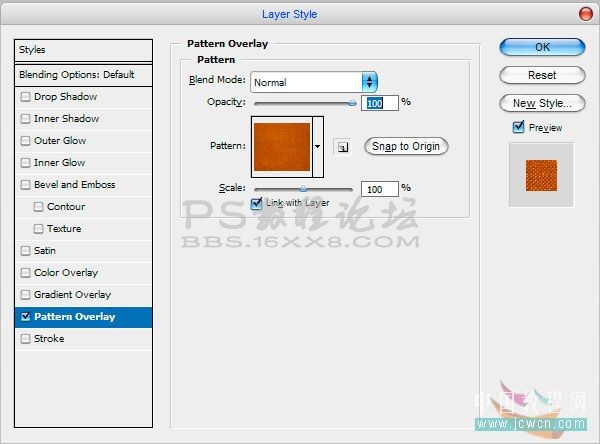
9.在网站上找到一个合适的布的材质图片并定义为图案

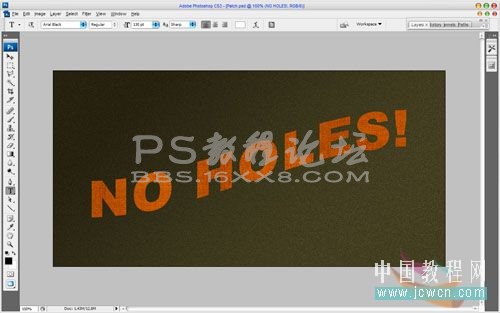
选中文字图层,选择刚才定义的图案,给文字图层添加图案叠加效果:


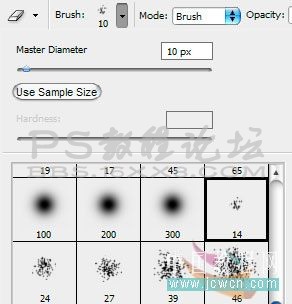
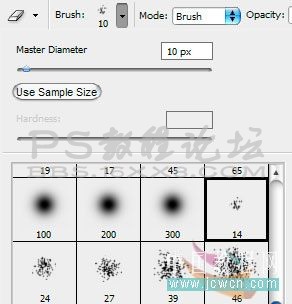
10.栅格化文字层。使用橡皮擦工具,预置如下:

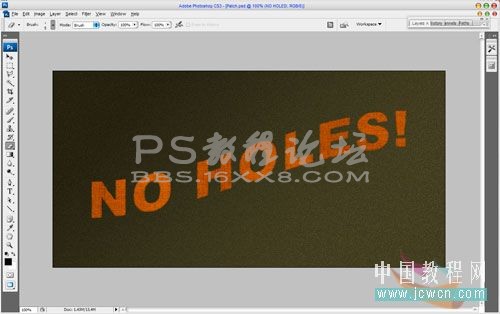
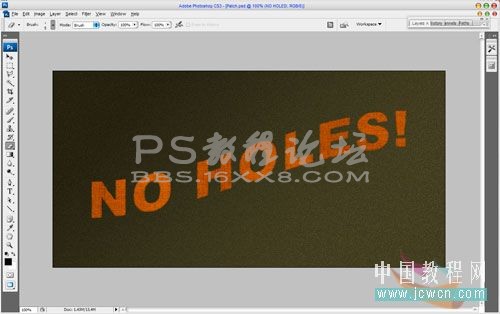
11.处理文字层的边缘得到如下的布的材质效果:

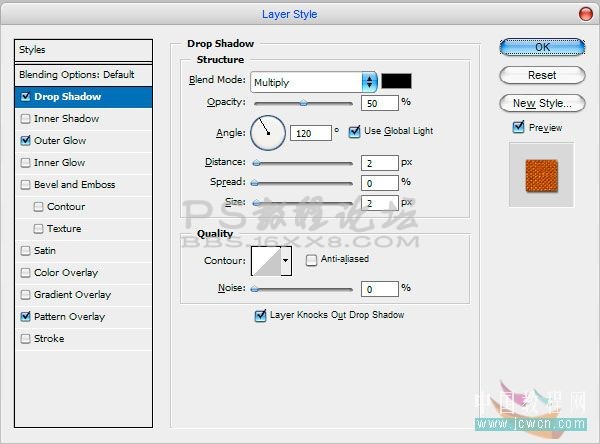
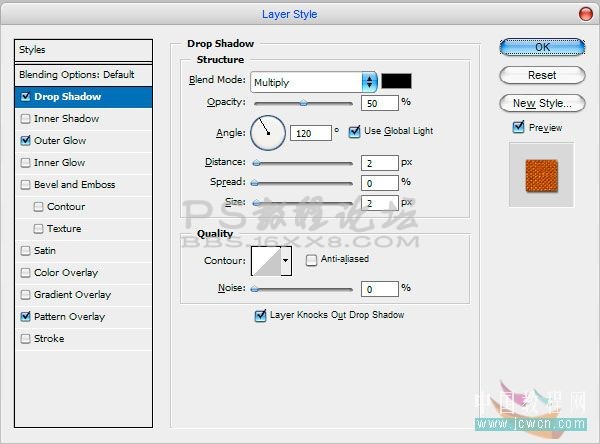
12.为该层增加投影和外发光效果。


9.在网站上找到一个合适的布的材质图片并定义为图案

选中文字图层,选择刚才定义的图案,给文字图层添加图案叠加效果:


10.栅格化文字层。使用橡皮擦工具,预置如下:

11.处理文字层的边缘得到如下的布的材质效果:

12.为该层增加投影和外发光效果。

标签(TAG) 普通字效 学photoshop
上一篇:用ps制作黑客帝国字体特效

























