ps制作包裹文字...。
2022-12-25 14:03:25
来源/作者: /
己有:28人学习过
ps制作包裹文字...。偶在网上挖来的蛤..~作者看到了别怪偶蛤..~觉得不错就拿来勒..~
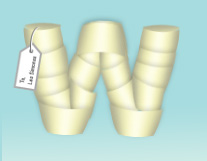
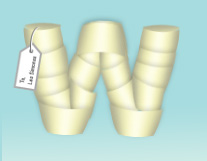
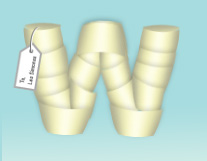
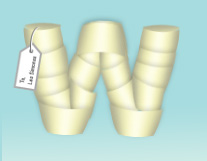
最终效果

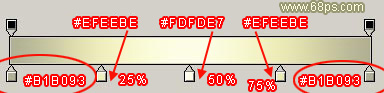
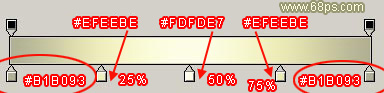
1.新建一个 300PX * 200PX的文件背景填充颜色:#A7DCE0,选取文字工具打上文字填充颜色:#A7DCE0,文字字体选择比较粗的字体。然后新建一个图层用矩形选取工具绘制一个矩形,再选择渐变工具,选择线性渐变,颜色设置如图1,效果如图2

<图1>

<图2>
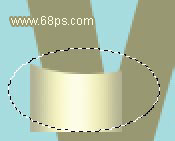
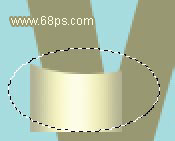
2.用椭圆选取工具在渐变图形的上面绘制一个椭圆,然后按Delete删除如图3,然后如图4所示再绘制一个选区按 Ctrl Shift I 反选在按 Delete 删除选区部分,接着如图5所示绘制一个竖的椭圆选区按 Ctrl Shift I 反选在按 Delete 删除选区部分

<图3>

<图4>

<图5>
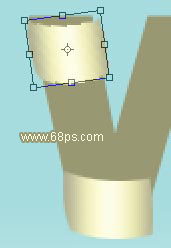
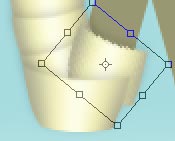
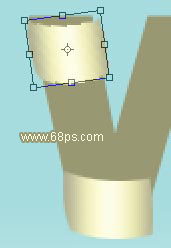
3.适当的放大图层,用椭圆选取工具绘制如图6的选区按 Ctrl Shift I 反选再按 Delete 删除选区部分,按Ctrl D取消选区,把图形移到文字的左下角按Ctrl J 两次复制2层把副本隐藏,把副本2移到文字的左上角如图7所示适当的变换角度,确定后再按 Ctrl J 复制一层选择菜单 : 编辑 > 变换 > 水平翻转效果如图8

<图6>

<图7>

<图8>
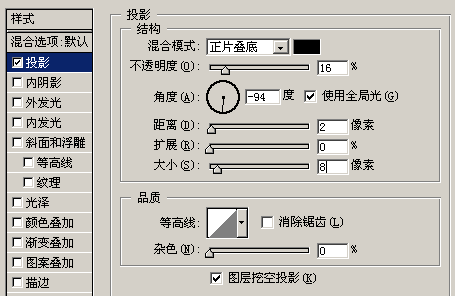
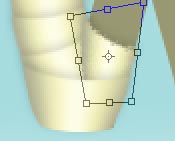
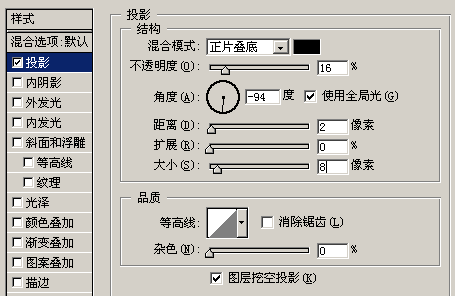
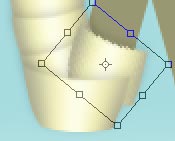
4.把刚才翻转的图形适当的变换角度如图9,然后调出图层样式进行投影参数设置如图10,效果如图11

<图9>

<图10>

<图11>
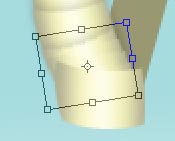
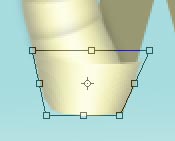
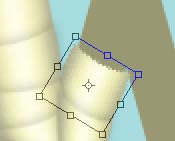
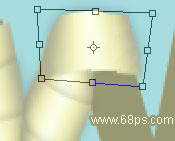
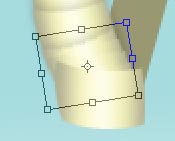
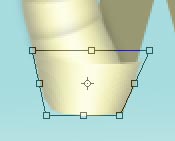
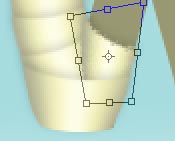
5.按Ctrl J 把投影后的图层复制一层,按 Ctrl Shift [ 移到最下面再选择适当的变换角度如图12,然后重复操作直到把文字的左边都装饰好如图13,按 Ctrl 点选文字左下面的图形,按Ctrl T 变形如图14

<图12>

<图13>

<图14>
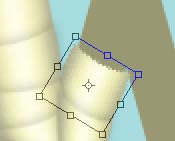
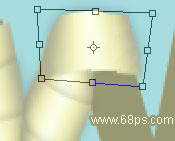
6.选择最文字上面第一个图形然后按Ctrl J 复制一层移到文字的文字的中间再适当的变形及变换角度如图15-16,再回到文字上面第一个图形然后按Ctrl J 复制一层再适当的变形及变换角度如图17所示

<图15>

<图16>

<图17>
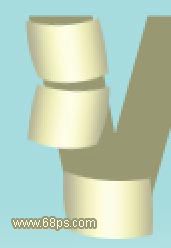
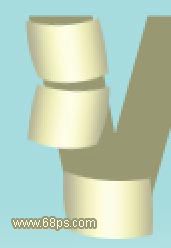
7.不断的装饰文字到文字中间顶部的时候把复制的图形移到最上面效果如图18-20

<图18>

<图19>

<图20>
8.把隐藏的图形显示出来移到文字的左上角选择菜单 : 编辑 > 变换 > 顺时针旋转90度如图22,再适当的变形,然后把露出的部分用套索工具选出来删除如图24,再把得到的图层复制到右边如图25

<图21>

<图22>

<图23>

<图24>

<图25>
9.再最上面新建一个图层用钢笔工具抠出如图26所示的选区填充颜色#AFAFAF 不要取消选区选择菜单:选择 > 修改 > 收缩数值为2填充白色如图27,在适当的打上文字如图28

<图26>

<图27>

<图28>
10.把刚才制作的几个图层合并适当的变换角度如图29,然后用椭圆选取工具绘制一个椭圆填充颜色:#AFAFAF如图30,不要取消选区,把选区向右移动一个象素填充白色如图31,再向右移动一个象素按Delete删除如图32,选择橡皮工具擦除多余线条效果如图33,得到最终效果。

<图29>

<图30>

<图31>

<图32>

<图33>

<图34>

最终效果

1.新建一个 300PX * 200PX的文件背景填充颜色:#A7DCE0,选取文字工具打上文字填充颜色:#A7DCE0,文字字体选择比较粗的字体。然后新建一个图层用矩形选取工具绘制一个矩形,再选择渐变工具,选择线性渐变,颜色设置如图1,效果如图2

<图1>

<图2>
2.用椭圆选取工具在渐变图形的上面绘制一个椭圆,然后按Delete删除如图3,然后如图4所示再绘制一个选区按 Ctrl Shift I 反选在按 Delete 删除选区部分,接着如图5所示绘制一个竖的椭圆选区按 Ctrl Shift I 反选在按 Delete 删除选区部分

<图3>

<图4>

<图5>
3.适当的放大图层,用椭圆选取工具绘制如图6的选区按 Ctrl Shift I 反选再按 Delete 删除选区部分,按Ctrl D取消选区,把图形移到文字的左下角按Ctrl J 两次复制2层把副本隐藏,把副本2移到文字的左上角如图7所示适当的变换角度,确定后再按 Ctrl J 复制一层选择菜单 : 编辑 > 变换 > 水平翻转效果如图8

<图6>

<图7>

<图8>
4.把刚才翻转的图形适当的变换角度如图9,然后调出图层样式进行投影参数设置如图10,效果如图11

<图9>

<图10>

<图11>
5.按Ctrl J 把投影后的图层复制一层,按 Ctrl Shift [ 移到最下面再选择适当的变换角度如图12,然后重复操作直到把文字的左边都装饰好如图13,按 Ctrl 点选文字左下面的图形,按Ctrl T 变形如图14

<图12>

<图13>

<图14>
6.选择最文字上面第一个图形然后按Ctrl J 复制一层移到文字的文字的中间再适当的变形及变换角度如图15-16,再回到文字上面第一个图形然后按Ctrl J 复制一层再适当的变形及变换角度如图17所示

<图15>

<图16>

<图17>
7.不断的装饰文字到文字中间顶部的时候把复制的图形移到最上面效果如图18-20

<图18>

<图19>

<图20>
8.把隐藏的图形显示出来移到文字的左上角选择菜单 : 编辑 > 变换 > 顺时针旋转90度如图22,再适当的变形,然后把露出的部分用套索工具选出来删除如图24,再把得到的图层复制到右边如图25

<图21>

<图22>

<图23>

<图24>

<图25>
9.再最上面新建一个图层用钢笔工具抠出如图26所示的选区填充颜色#AFAFAF 不要取消选区选择菜单:选择 > 修改 > 收缩数值为2填充白色如图27,在适当的打上文字如图28

<图26>

<图27>

<图28>
10.把刚才制作的几个图层合并适当的变换角度如图29,然后用椭圆选取工具绘制一个椭圆填充颜色:#AFAFAF如图30,不要取消选区,把选区向右移动一个象素填充白色如图31,再向右移动一个象素按Delete删除如图32,选择橡皮工具擦除多余线条效果如图33,得到最终效果。

<图29>

<图30>

<图31>

<图32>

<图33>

<图34>
上一篇:ps cs6设计牛仔布文字效果
下一篇:文字设计,腐蚀字教程




























