photoshop文字设计教程:折叠字
2022-12-25 14:28:42
来源/作者: /
己有:8人学习过
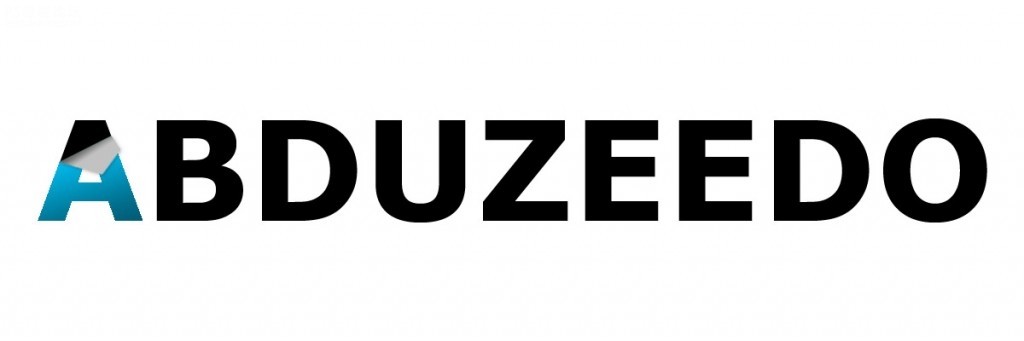
效果:

我们首先要做的是在photoshop中打开一个新文件,我用的是1200*400像素,用粗体写出abduzeedo,我用的是Verdana字体加粗,你可以使用任何你喜欢的字体。

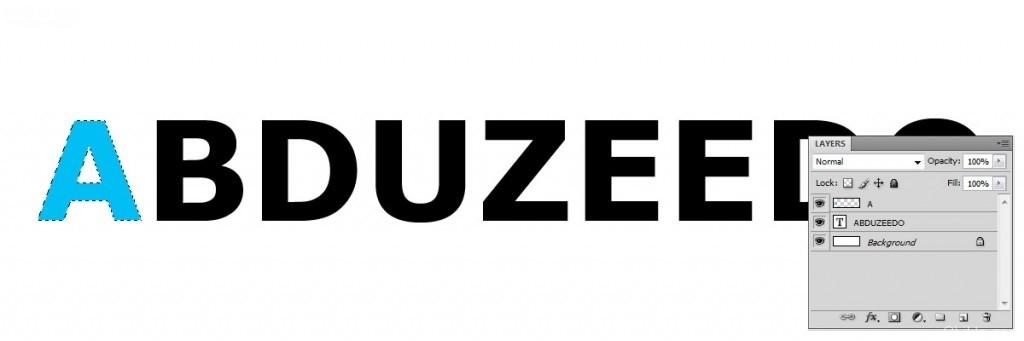
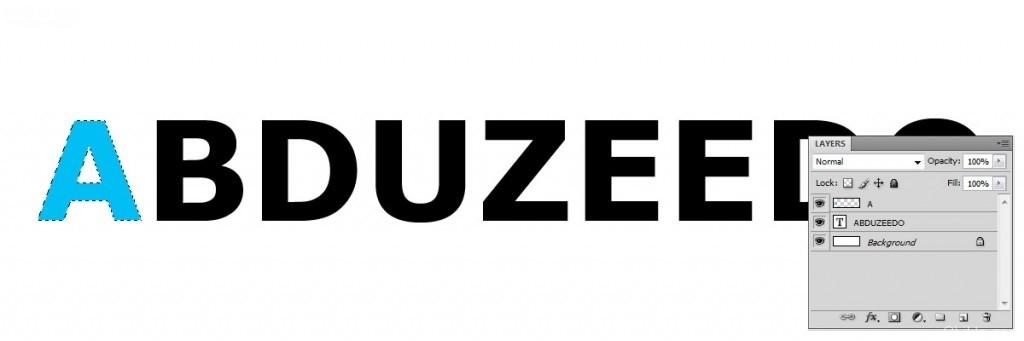
现在,我们将开始折叠每一个字母,先从A开始。使用矩形选框工具(M)选择字母“A”,选中之后按Ctrl + C复制字母,然后按Ctrl + V将其粘贴,重命名粘贴的“A”(在你复制粘贴之前改变abduzeedo文字的颜色)

我们已经有了字母“A”在一个新的图层上,现在我们将选择它的一部分折叠,我喜欢使用多边形套索工具(L)。(如下图做选区)

,现在,我们有了一个选区,我们将按Ctrl + C复制选区,然后删除图层“A”的选区,按Ctrl + V粘贴,当你粘贴时就会提示它在一个新图层上,重命名为“A-fold”,你可以看到下图的效果。

首先改变它的颜色,去图像 调整 色相/饱和度(按Ctrl +U),饱和度设置为-100,明度为60,此时它成灰色看起来像是字母折叠的背面,再去编辑 变换 垂直翻转(注意:因为我们是从上到下折叠,如果是边到边,我们将水平翻转它),然后我们去编辑 变换 旋转,并确保我们旋转折叠区域的角度要精确,一定要到位。下图是折叠后的图像。

现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击“A-fold”图层,我们就选择了折叠的部分,现在建立一个新图层,命名为“A-fold-shadow”。使用渐变工具——黑色的线性渐变应用到如下图中顶部折叠区域的角度上,如果有必要,降低该层的不透明度。

回到“A-fold”图层,去层 图层样式 投影,并减少不透明度75%到25%,并尝试调节折叠区域的角度,我设置的是135,也减少了2px的距离,其余保持不变。

,我们在图层“A”上的最后一步是回到“A”层,按住Ctrl键单击选择A,创建一个新层(命名为A-shade),用渐变工具——黑色的线性渐变从下往上应用,改变图层模式为叠加。(简单讲就是给A的底部加上阴影)

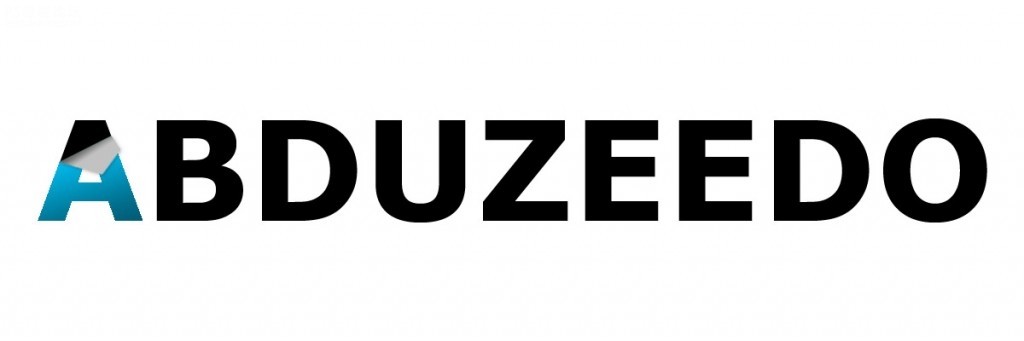
我们的第一个字母就完成了,现在我们要重复同样的步骤在其他字母上,最终得到一个完美的效果。把所有关于“A”字母的图层合并到一个文件夹,命名为”A”,然后开始对字母B做相同的过程,以此类推~。 最后删除文字层“abduzeedo”!希望大家喜欢这篇教程。

作者:活力盒子 翻译 出处:abduzeedo

我们首先要做的是在photoshop中打开一个新文件,我用的是1200*400像素,用粗体写出abduzeedo,我用的是Verdana字体加粗,你可以使用任何你喜欢的字体。

现在,我们将开始折叠每一个字母,先从A开始。使用矩形选框工具(M)选择字母“A”,选中之后按Ctrl + C复制字母,然后按Ctrl + V将其粘贴,重命名粘贴的“A”(在你复制粘贴之前改变abduzeedo文字的颜色)

我们已经有了字母“A”在一个新的图层上,现在我们将选择它的一部分折叠,我喜欢使用多边形套索工具(L)。(如下图做选区)

,现在,我们有了一个选区,我们将按Ctrl + C复制选区,然后删除图层“A”的选区,按Ctrl + V粘贴,当你粘贴时就会提示它在一个新图层上,重命名为“A-fold”,你可以看到下图的效果。

首先改变它的颜色,去图像 调整 色相/饱和度(按Ctrl +U),饱和度设置为-100,明度为60,此时它成灰色看起来像是字母折叠的背面,再去编辑 变换 垂直翻转(注意:因为我们是从上到下折叠,如果是边到边,我们将水平翻转它),然后我们去编辑 变换 旋转,并确保我们旋转折叠区域的角度要精确,一定要到位。下图是折叠后的图像。

现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击“A-fold”图层,我们就选择了折叠的部分,现在建立一个新图层,命名为“A-fold-shadow”。使用渐变工具——黑色的线性渐变应用到如下图中顶部折叠区域的角度上,如果有必要,降低该层的不透明度。

回到“A-fold”图层,去层 图层样式 投影,并减少不透明度75%到25%,并尝试调节折叠区域的角度,我设置的是135,也减少了2px的距离,其余保持不变。

,我们在图层“A”上的最后一步是回到“A”层,按住Ctrl键单击选择A,创建一个新层(命名为A-shade),用渐变工具——黑色的线性渐变从下往上应用,改变图层模式为叠加。(简单讲就是给A的底部加上阴影)

我们的第一个字母就完成了,现在我们要重复同样的步骤在其他字母上,最终得到一个完美的效果。把所有关于“A”字母的图层合并到一个文件夹,命名为”A”,然后开始对字母B做相同的过程,以此类推~。 最后删除文字层“abduzeedo”!希望大家喜欢这篇教程。

作者:活力盒子 翻译 出处:abduzeedo
上一篇:ps简单设计黄金字
下一篇:Photoshop大师的艺术字效



























