Photothsop文字效果教程:3D广告字
2022-12-25 13:42:45
来源/作者: /
己有:14人学习过
作者Johnson Koh 出处:10steps
效果:

准备工作:
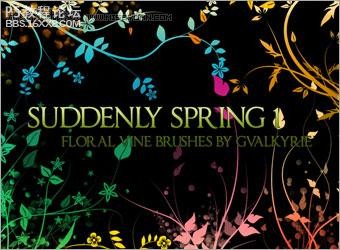
在这次photoshop教程中,我们将需要运用到GValkyrie设计的美丽春天笔刷,点击这里下载美丽的的春天笔刷。所有这些资源的权利属于他们的所有者。

步骤1a -建立背景:
创建一个大小750 × 550像素的文件。设置前景颜色为# 004B64和背景# 000000 。 使用径向渐变工具,从上到下拖动渐变。

, 步骤 2a -创建一个3d文本:
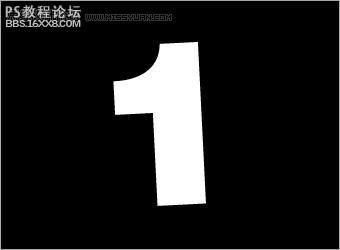
打开 Adobe Illustrator.设置填充为# FFFFFF ,并以粗体输入您的第一个字母。我使用的是Helvetica75粗体。创建一个黑色图层以便白色的字母保持可见。

步骤 2b - 创建一个3d文本:
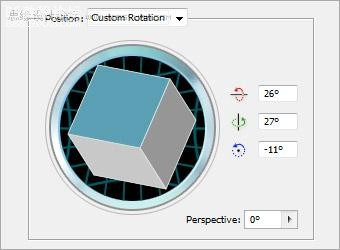
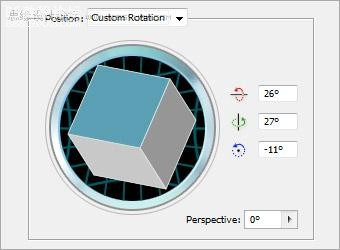
选中字母然后选择 效果 3D 凸出和斜角。按照如下的设置输入数值。点击预览以便你能看到设置后的效果,如果需要的话实时调整数值。

步骤 2c -创建一个3d文本:
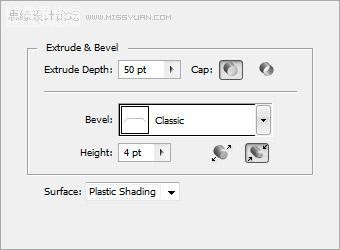
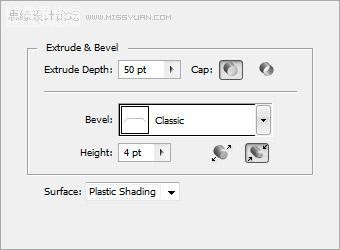
如下面显示的输入剩下的设置。完成后点击ok确定。

步骤 2d -创建一个3d文本:
重复步骤2a到2c创建剩下的字母,在步骤2b调整数值使字母朝向不同的方向,选择的第一个字母,然后按上CTRL + C复制它。

, 步骤 2e - 创建一个3d文本:
按下返回到photoshop中按Ctrl + V粘贴第一个字母。粘贴时提示将会出现,选择智能对象。 这样复制和粘贴其余的字母。

步骤 3a -应用表面渐变:
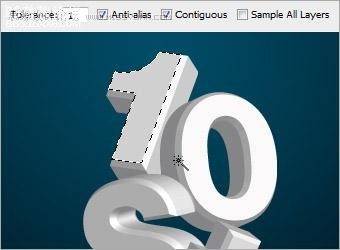
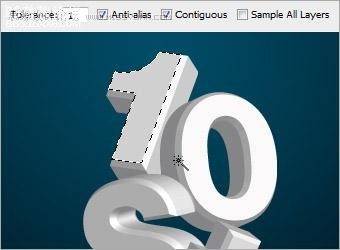
选择魔术棒工具,点击 第一个字母的顶部表面,按下面的显示输入设定值。

步骤3b - 应用表面渐变:
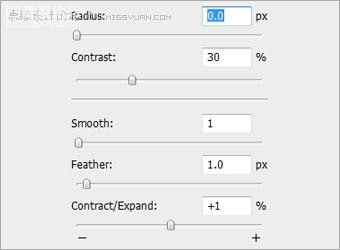
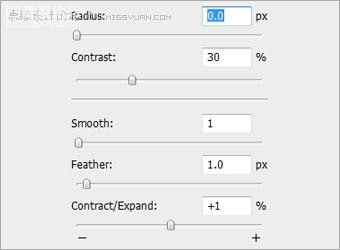
点击优化边缘,按下面的显示输入设定值。

步骤 3c - 应用表面渐变:
在第一个字母上创建一个新的图层并将它命名为Surface(表面),使用# 000000填充。选中新建的层并选择混合选项。激活渐变叠加并设置颜色为# 003146和# B8EBFE 。设置混合模式为正常,不透明度为100 %,样式为线性,角度为90和缩放为100 % 。

效果:

准备工作:
在这次photoshop教程中,我们将需要运用到GValkyrie设计的美丽春天笔刷,点击这里下载美丽的的春天笔刷。所有这些资源的权利属于他们的所有者。

步骤1a -建立背景:
创建一个大小750 × 550像素的文件。设置前景颜色为# 004B64和背景# 000000 。 使用径向渐变工具,从上到下拖动渐变。

, 步骤 2a -创建一个3d文本:
打开 Adobe Illustrator.设置填充为# FFFFFF ,并以粗体输入您的第一个字母。我使用的是Helvetica75粗体。创建一个黑色图层以便白色的字母保持可见。

步骤 2b - 创建一个3d文本:
选中字母然后选择 效果 3D 凸出和斜角。按照如下的设置输入数值。点击预览以便你能看到设置后的效果,如果需要的话实时调整数值。

步骤 2c -创建一个3d文本:
如下面显示的输入剩下的设置。完成后点击ok确定。

步骤 2d -创建一个3d文本:
重复步骤2a到2c创建剩下的字母,在步骤2b调整数值使字母朝向不同的方向,选择的第一个字母,然后按上CTRL + C复制它。

, 步骤 2e - 创建一个3d文本:
按下返回到photoshop中按Ctrl + V粘贴第一个字母。粘贴时提示将会出现,选择智能对象。 这样复制和粘贴其余的字母。

步骤 3a -应用表面渐变:
选择魔术棒工具,点击 第一个字母的顶部表面,按下面的显示输入设定值。

步骤3b - 应用表面渐变:
点击优化边缘,按下面的显示输入设定值。

步骤 3c - 应用表面渐变:
在第一个字母上创建一个新的图层并将它命名为Surface(表面),使用# 000000填充。选中新建的层并选择混合选项。激活渐变叠加并设置颜色为# 003146和# B8EBFE 。设置混合模式为正常,不透明度为100 %,样式为线性,角度为90和缩放为100 % 。

下一篇:光斑字,设计流光光斑字教程




























