Photoshop制作透明立体文字特效!
2022-12-25 13:30:38
来源/作者: /
己有:99人学习过
Photoshop制作透明立体文字特效! Photoshopzhi zuo tou ming li ti wen zi te xiao !
作者: 教程来源:IT168
今天笔者带来的是使用Photoshop制作立体透明的文字效果,主要使用了滤镜和通道来实现。希望可以对大家有所帮助。
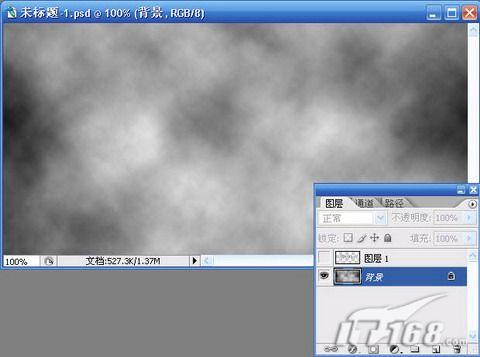
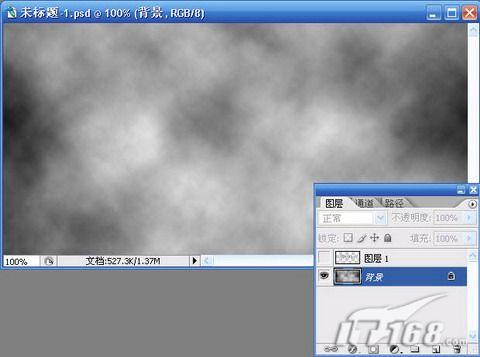
首先运行Photoshop,新建一个600x300像素,72dpi的RGB图像。如图1所示。

图1
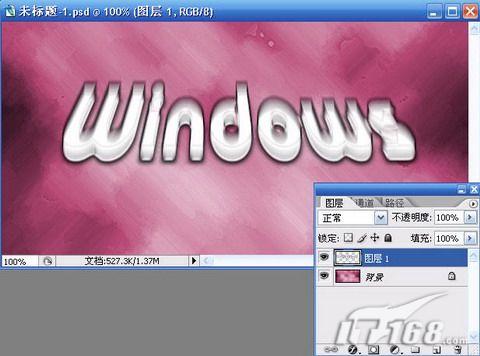
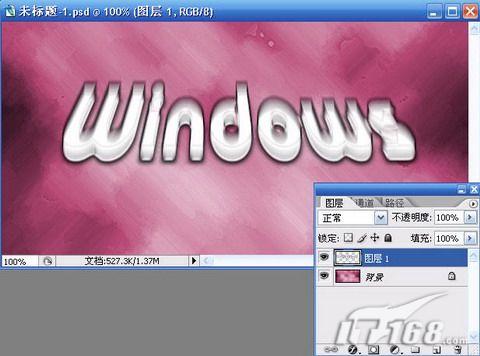
使用文字输入工具输入文字“Windows”,选择一个自己喜欢的字体,最好字粗一些,这样比较好表现立体感。如图2所示。

图2
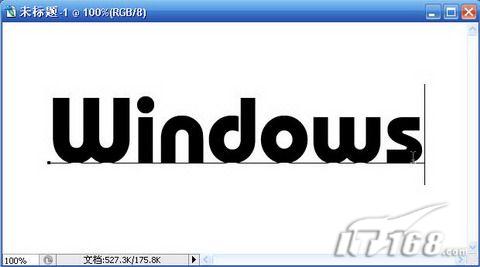
将文字图层栅格化,按下Ctrl T自由变换图层,按住Ctrl键 鼠标左键拖动锚点让文字具有透视的效果。如图3所示。

图3
本新闻共7
接着按住Ctrl键 鼠标左键单击文字图层提取选区。如图4所示。

图4
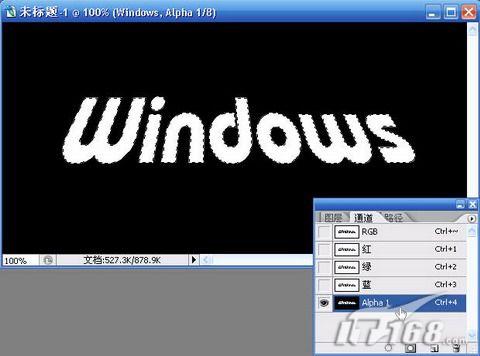
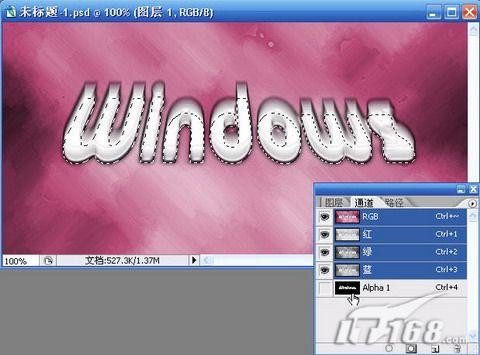
进入通道面板,新建Alpha1通道,填充选区为白色。如图5所示。

图5
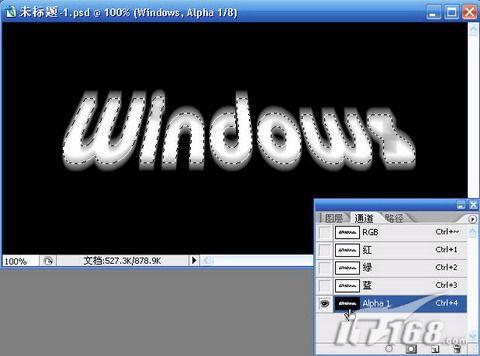
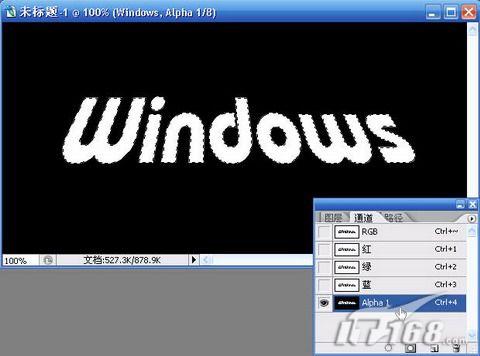
执行滤镜/模糊/动感模糊,将角度设置为90度,距离设置为20像素,单击确定按钮应用滤镜。如图6所示。

图6
本新闻共7
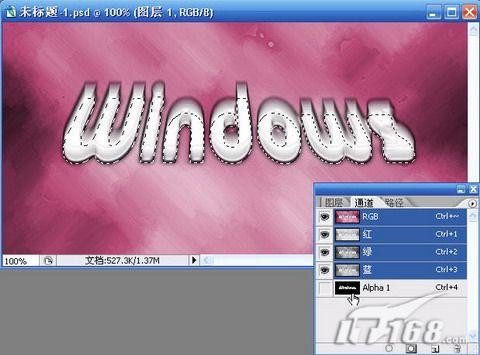
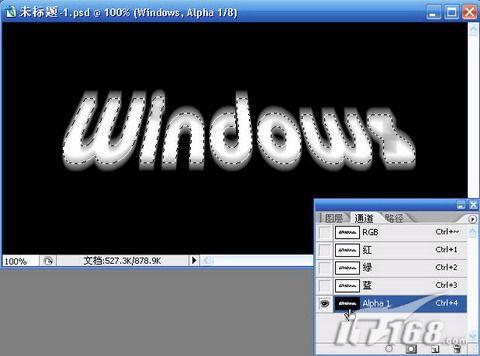
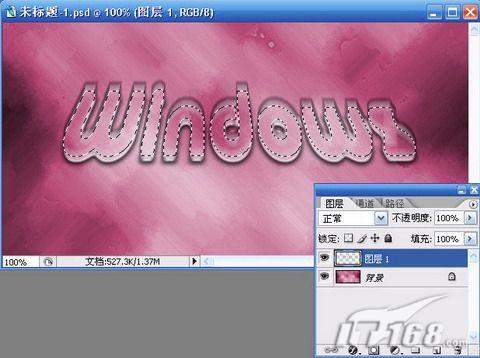
接着按住Ctrl键 鼠标左键单击Alpha1通道提取选区。如图7所示。

图7
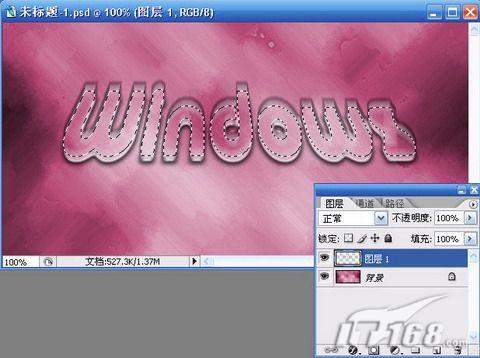
回到图层面板,将选区向上移动。如图8所示。

图8
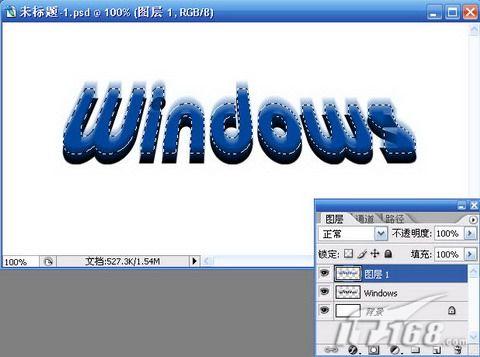
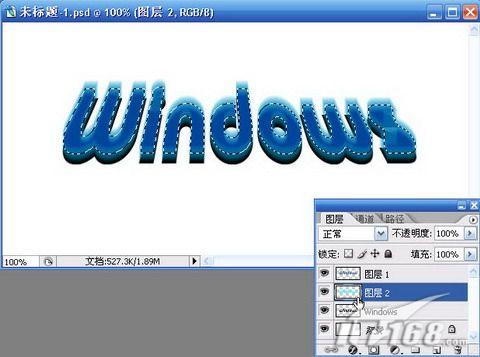
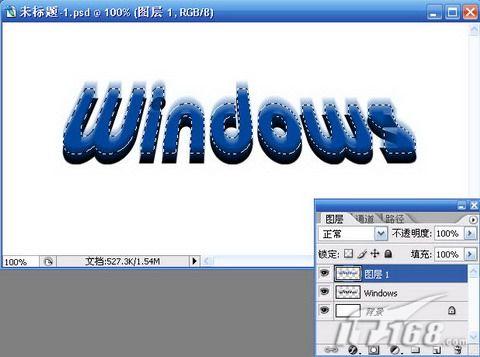
新建图层,给选区填充一个喜欢的颜色。如图9所示。

图9
本新闻共7
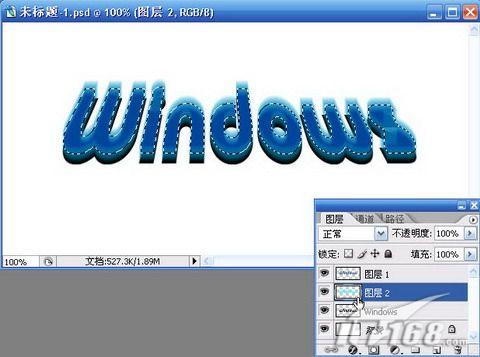
新建图层2位于图层1下方,提取图层1的选区给图层2填充一个较浅的颜色。这样做是为了使文字具有层次感。如图10所示。

图10
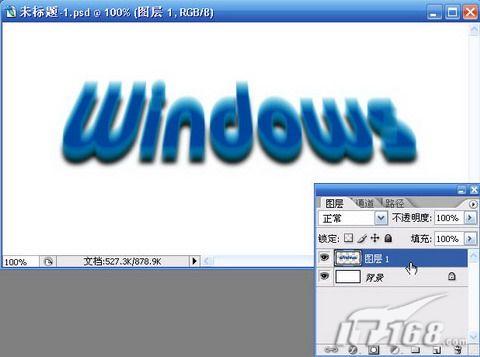
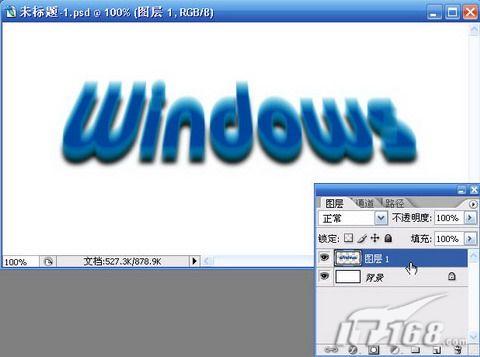
选中文字图层,执行滤镜/模糊/高斯模糊,将模糊半径设置为3像素,单击确定按钮执行滤镜。如图11所示。

图11
将除背景图层外的所有图层合并。如图12所示。

图12
本新闻共7
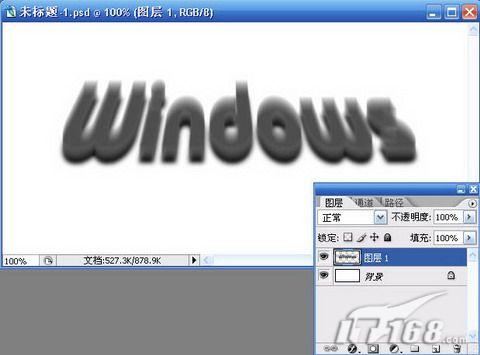
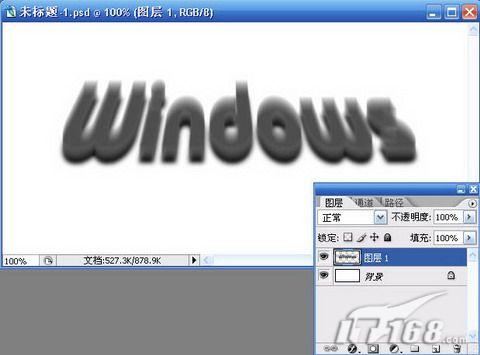
执行图像/调整/去色,给图层1去色。如图13所示。

图13
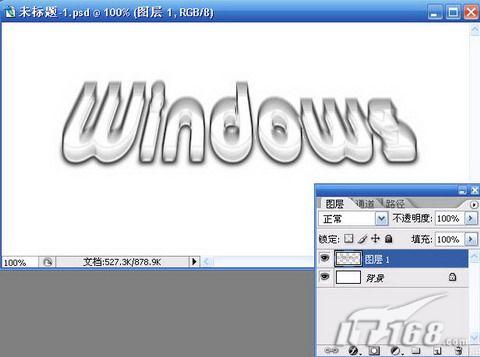
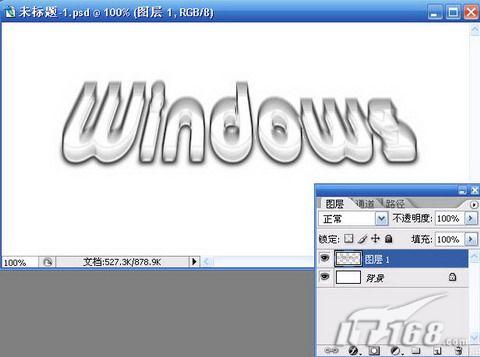
执行滤镜/风格化/查找边缘,将文字边缘作出来。如图14所示。

图14
选中背景图层进行操作,执行滤镜/渲染/云彩,制作出云彩的效果。如图15所示。

图15
本新闻共7
执行滤镜/画笔描边/成角的线条,将方向倾斜设置为50,描边长度设置为50,锐化程度设置为10,单击确定按钮执行滤镜。。如图16所示。

图16
按下Ctrl U打开色相/饱和度调版,给给背景上色。在着色项前打勾,将色相、饱和度、明度分别设置为337、44、0,单击确定按钮应用。如图17所示。

图17
将图层1显示出来。如图18所示。

图18
本新闻共7
进入通道面板提取Alpha1通道的选区。如图19所示。

图19
进入图层面板在图层1中删除选取的部分。如图20所示。

图20
OK,大功告成了。不错的透明立体效果字,背景可以随便更换。如图21所示。

图21简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者: 教程来源:IT168
今天笔者带来的是使用Photoshop制作立体透明的文字效果,主要使用了滤镜和通道来实现。希望可以对大家有所帮助。
首先运行Photoshop,新建一个600x300像素,72dpi的RGB图像。如图1所示。

图1
使用文字输入工具输入文字“Windows”,选择一个自己喜欢的字体,最好字粗一些,这样比较好表现立体感。如图2所示。

图2
将文字图层栅格化,按下Ctrl T自由变换图层,按住Ctrl键 鼠标左键拖动锚点让文字具有透视的效果。如图3所示。

图3
本新闻共7
接着按住Ctrl键 鼠标左键单击文字图层提取选区。如图4所示。

图4
进入通道面板,新建Alpha1通道,填充选区为白色。如图5所示。

图5
执行滤镜/模糊/动感模糊,将角度设置为90度,距离设置为20像素,单击确定按钮应用滤镜。如图6所示。

图6
本新闻共7
接着按住Ctrl键 鼠标左键单击Alpha1通道提取选区。如图7所示。

图7
回到图层面板,将选区向上移动。如图8所示。

图8
新建图层,给选区填充一个喜欢的颜色。如图9所示。

图9
本新闻共7
新建图层2位于图层1下方,提取图层1的选区给图层2填充一个较浅的颜色。这样做是为了使文字具有层次感。如图10所示。

图10
选中文字图层,执行滤镜/模糊/高斯模糊,将模糊半径设置为3像素,单击确定按钮执行滤镜。如图11所示。

图11
将除背景图层外的所有图层合并。如图12所示。

图12
本新闻共7
执行图像/调整/去色,给图层1去色。如图13所示。

图13
执行滤镜/风格化/查找边缘,将文字边缘作出来。如图14所示。

图14
选中背景图层进行操作,执行滤镜/渲染/云彩,制作出云彩的效果。如图15所示。

图15
本新闻共7
执行滤镜/画笔描边/成角的线条,将方向倾斜设置为50,描边长度设置为50,锐化程度设置为10,单击确定按钮执行滤镜。。如图16所示。

图16
按下Ctrl U打开色相/饱和度调版,给给背景上色。在着色项前打勾,将色相、饱和度、明度分别设置为337、44、0,单击确定按钮应用。如图17所示。

图17
将图层1显示出来。如图18所示。

图18
本新闻共7
进入通道面板提取Alpha1通道的选区。如图19所示。

图19
进入图层面板在图层1中删除选取的部分。如图20所示。

图20
OK,大功告成了。不错的透明立体效果字,背景可以随便更换。如图21所示。

图21简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
上一篇:叠影字,简单几步制作叠影字效果




























