精思巧形 字体设计方法
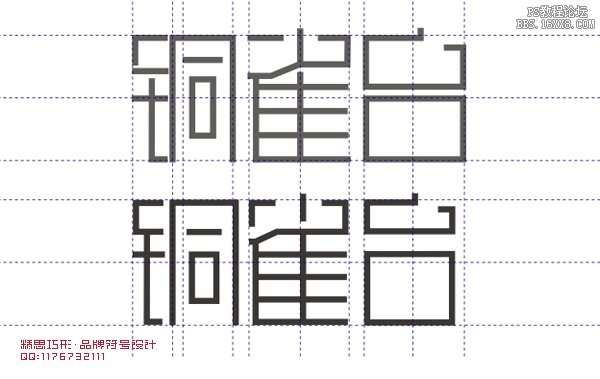
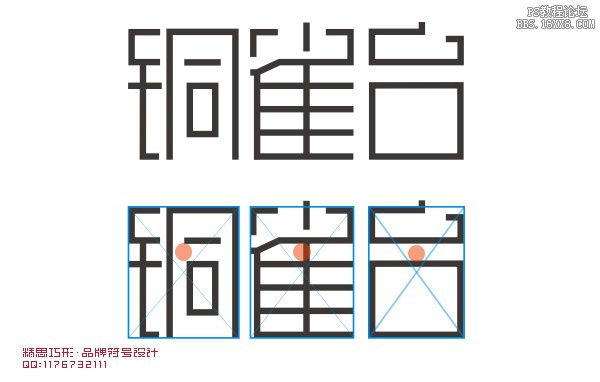
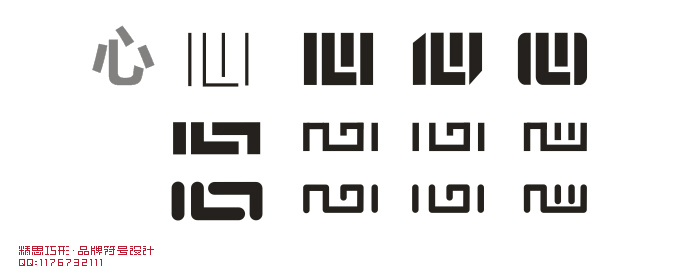
5)调整字体的横笔和竖笔,确保字体视觉重心一致。
横竖笔画决定了字体重心的高低和左右,所以能统一高度就尽量统一高度。将这组字的视觉重心控制在一样的位置。因为这里的“台”字笔画简单,为了保证视觉面积上大小一致,这类稍调窄些。

我们最终就是要下面的结果,就如同放在田字格里,视觉重心都调整到一致。

这是最简单的练习字体设计的步骤,在我们不断做这种方直化的基础练习时,对字体的笔画结构,部首比例,重心位置,都会越来越敏感,这就是字体美感的把控。对于字体把控能力较弱的人,一定要多做此练习,这也是我们后面字体设计处理方法的基础,我们要求,后面的笔画字形的处理方法训练作业,上来都要先将“作业题”的文字这个方直化的处理,然后才做后面的比如“连笔处理”“折笔圆滑”等。 我们先不要求使用现成的字库字体,什么字都要自己先做方直化处理,这样可以强化字体美感把控,几节课下来就把握住了。
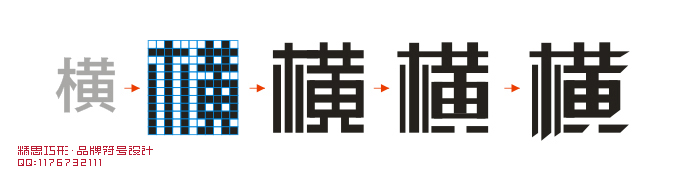
一般的字,横笔竖笔不会太多,横细一致的话,放到网格里,加上间距也就9到12格之间,比如下面的“横”字。就像素点化一样,一旦方直化后,再调整笔画粗细,做笔画其他效果的处理就能保证字体结构的稳定了。

如果做辅助线,也可以依据上图的网格来做,我们用钢笔(路径)打字体结构,也就是横竖的粗细一致,如果字的横笔或竖笔很多很密,那就把不重要的笔画变细,来保证字体的协调,然后再做笔画的处理就容易了。
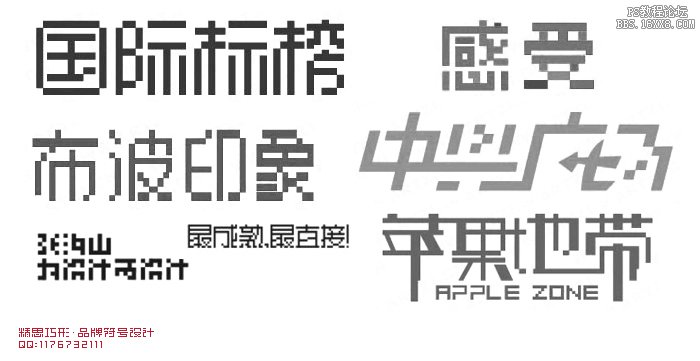
上图中的网格也是像素化字体的设计方法,这种模仿像素点的手法,也属于笔化方直的延展,都比较适合刚开始练习字体设计的朋友,如下图:

这种像素化的处理手法,可以通过打网格做出,也可以通过PS里缩小放大字体像素得到,还可以模糊后,使用滤镜里的像素化里的效果得到,如果再结合字体本身结构的上的处理,效果更好些。如上图的苹果地带,笔画粗细长短不一致,结合像素化效果。

即使是简单的横竖,相对于一个字的结构还是有很多处理手法的,如上图中的“心”字,写法很多不同,但我们还是能够识别出这个字,一旦基础形态决定了,再改变笔画笔触,不论是圆角还是斜切,基本不会影响这个字的结构。
横笔的上下调整,是在调整字的重心高低。竖笔的左右调整,决定了字体的重心偏移,所以,横竖的笔画调整,最直接最容易把握。基础字形做好后,在调整笔画,比如把横笔统一变细,把折笔处统一变弯,就可以做出更多效果的字体了,所以应该说方直化是字体设计基础。
很多模仿古体篆书的字体设计,经常用到,也就是我们上次总结的笔画回折。
如下图:

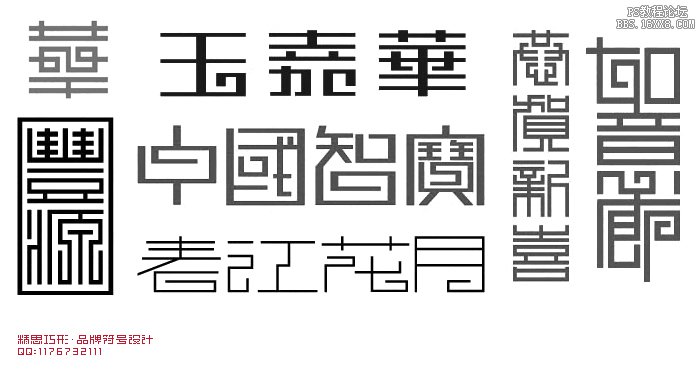
篆书笔画结构复杂,多直角曲折,所以很容易处理。仿篆书的方直化处理难点有:
1)连笔穿插。这类字体设计喜欢通过一笔链接,来使字体笔画繁多的篆书看起来流程,如上图的中国智宝,里面的口日贝,都破开一笔贯穿的,还有上图左下角的“丰源”,源字,基本也是通过笔画的链接处理来简化的,而且这类字体多加边框模仿篆刻印章,笔画之间的间距基本一样,像是迷宫。这里面的笔画与笔画如何穿插与避让,能保证字的结构特征还能识别出来就是个难题。但是多收集些前辈们做的这类字体,看看他们同类“部首”的处理方式,就能总结出规律,比如,单人旁、三点水,心字底,贝字,女字,等这类笔画如何处理的,看几个心里就有数了。
2)笔画回折。很多字笔画多少不一,为了充满空间,需要笔画回折。(所以我一开把它们归在笔画回折里,但是整体的思路也是从笔画方直延展过来的。)如果是简体字,笔画简单,如上图的“春江花月”,就要考虑如何回折笔画,来填满空间。这里的花与月的最后一笔,都是在呼应前面的春的“日”字的处理方式。回折类似回纹,只要在字的某个范围内,多回转几圈,也不影响字体结构。
总之,笔画方直,是变化字体的基础,容易把握字体结构,放在前面训练比较好,至于像素化,和篆书回纹都是一样的思维方式和处理方法。只要笔画结构布局合理,看起来美观了,后面怎么添加变化都行。
上一篇:介绍字体加粗的几种方法




























