Photoshop文字特效:质感立体栅格文字
最终效果

新建长度1000像素、宽度600像素,分辨率300像素的文档,填充深灰色,输入文字

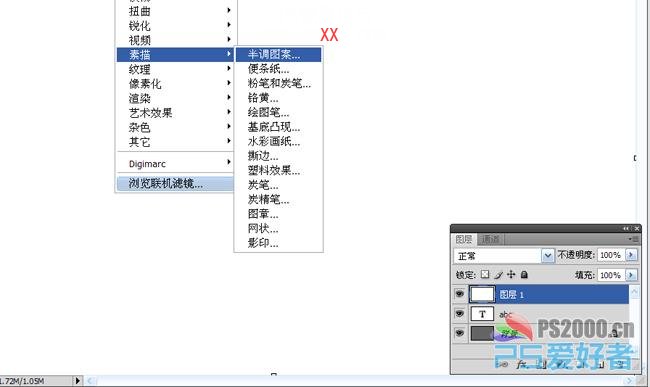
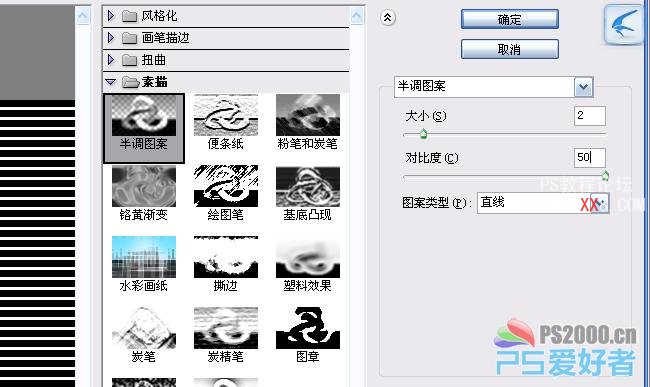
新建图层,填充白色,滤镜—素描—半调图案

注意:图案类型选择直线

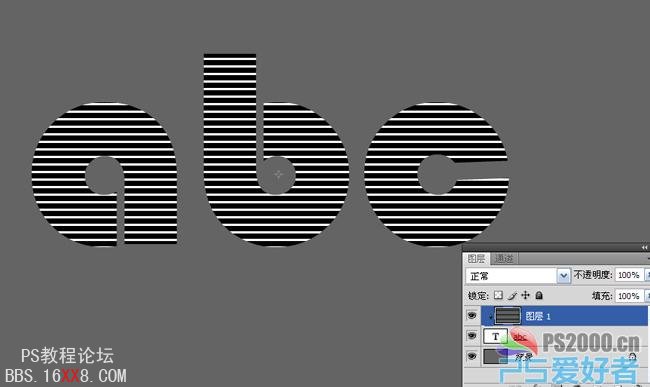
完成后,按ctrl+alt+G创建剪贴蒙版

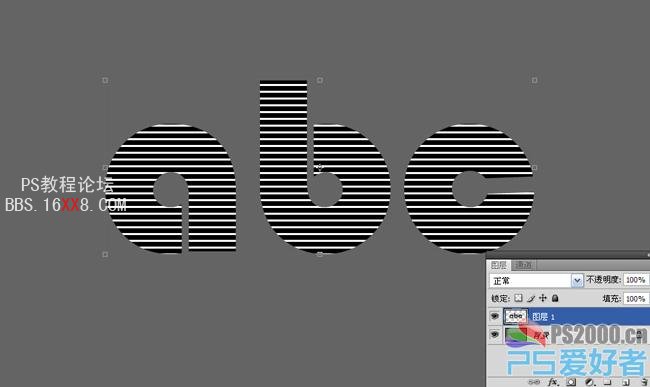
ctrl+E合并这两个图层,用魔术棒工具选择文字中的黑色部分,alt+S,R选取相似


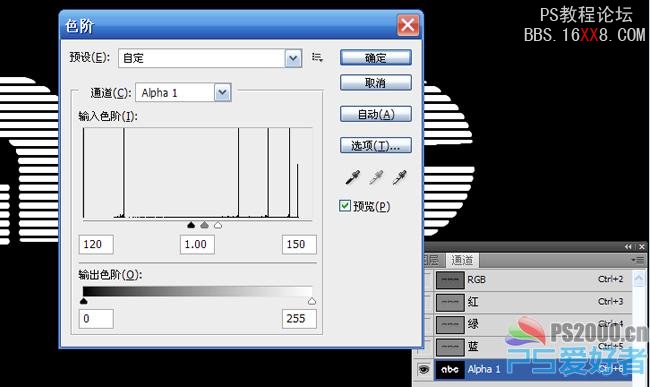
ctrl+D取消选择,ctrl+L调整色阶

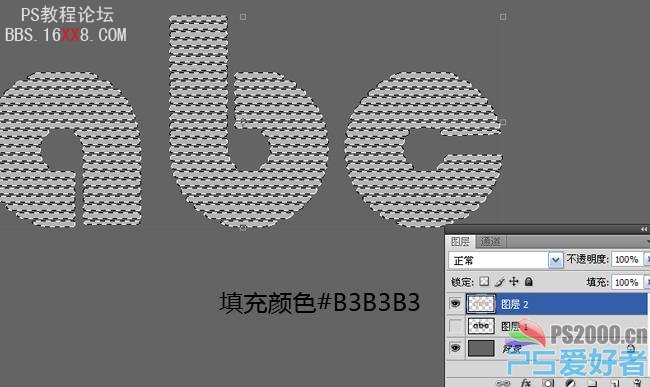
回到图层面板,新建图层,填充颜色。隐藏下方的文字图层。

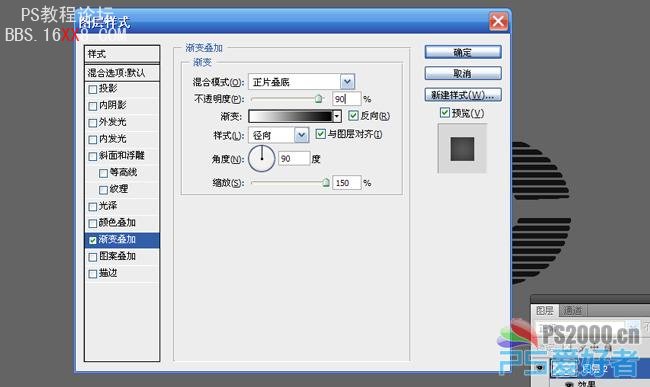
为新填充颜色的图层添加渐变叠加样式,参数见下图

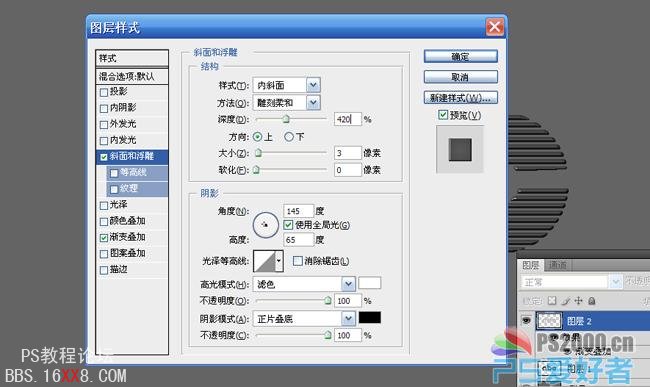
添加斜面和浮雕样式,参数见下图

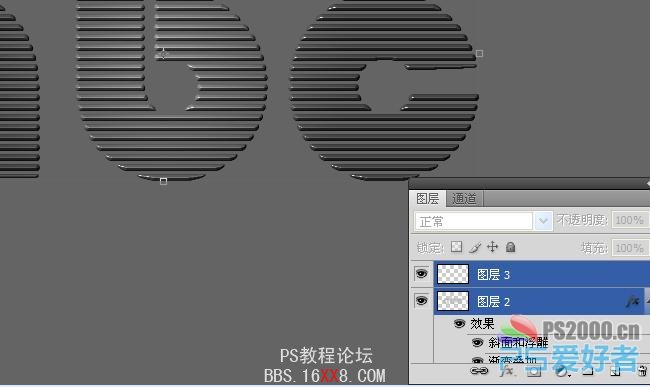
完成后新建图层,同时选择这新建的图层和添加图层样式的图层,ctrl+E合并
这一步的目的是为了保留图层样式的效果而不保留图层样式的参数。为下一步着色做准备。

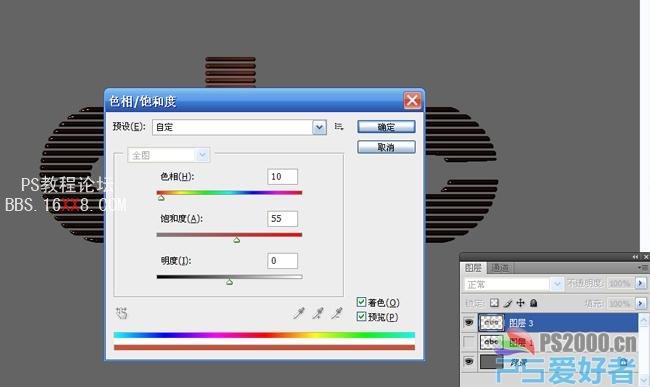
ctrl+U着色,以下参数仅供参考,大家可自行设定喜欢的颜色。

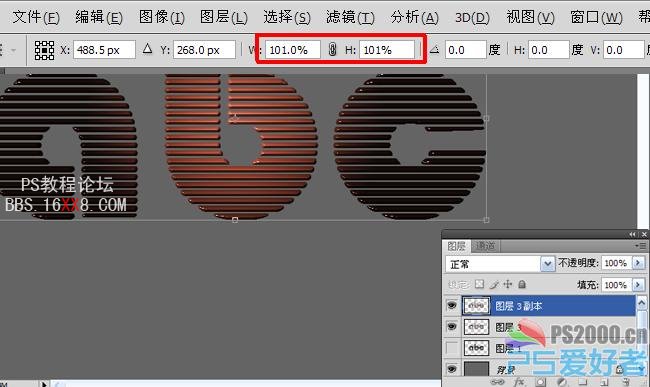
ctrl+J复制图层,ctrl+T变换,在上方的变换选项上宽和高分别设101%

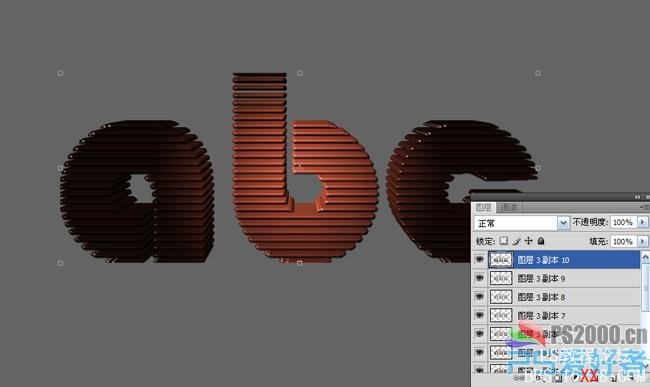
按下ctrl+alt+shift+T,连续按下文字就会出现向外扩散的立体效果。

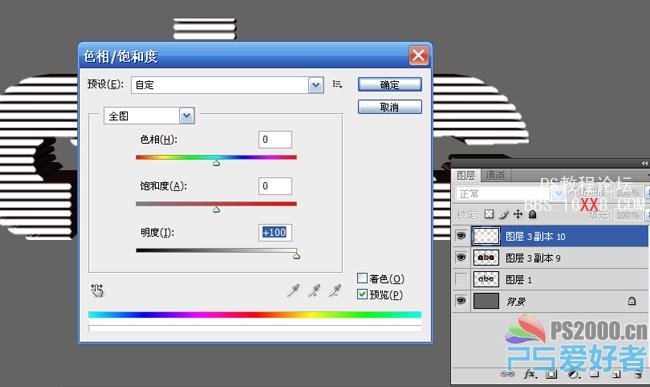
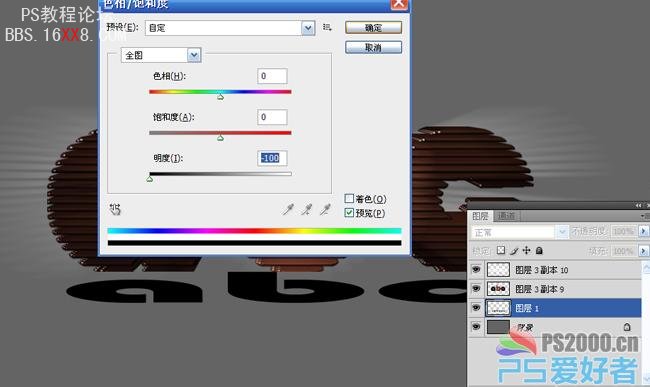
合并除最顶层的这些复制的图层,ctrl+U将亮度调至最大。

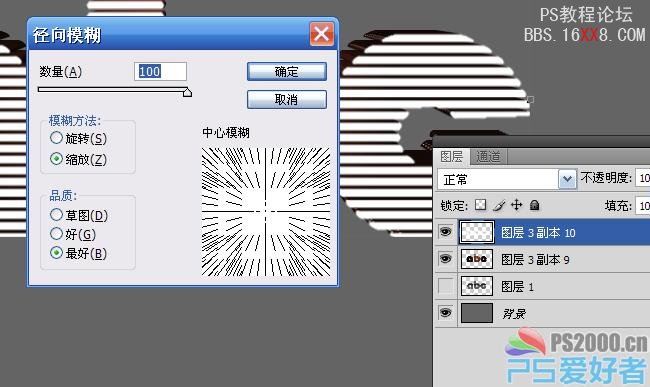
滤镜—模糊—径向模糊

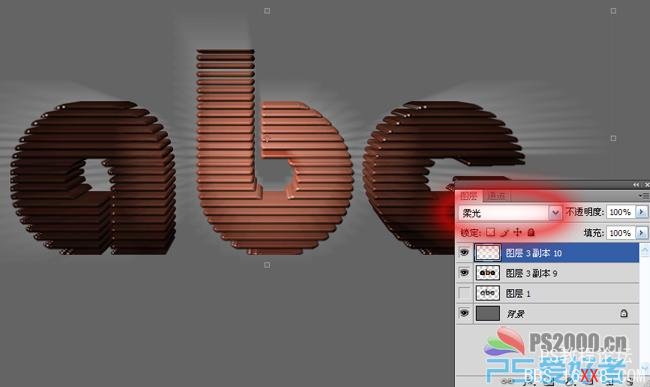
将此图层改为“柔光”

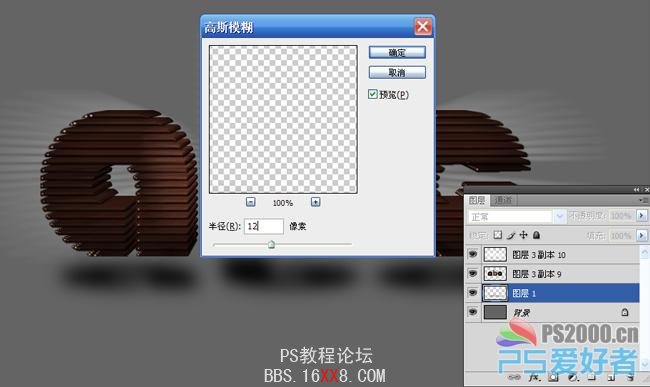
显示最先隐藏的图层,用它来制作文字的投影。ctrl+T变形处理,ctrl+U将亮度调至最暗,放至文字下方。

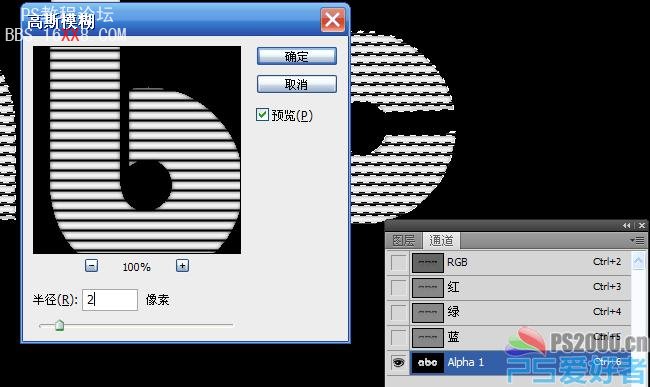
高斯模糊此图层,投影制作完成

基本步骤就是这样。当然我做的效果图将背景处理了一下,同时制作出了倒影。大家可以参考倒影制作教程

标签(TAG) 3D立体字
上一篇:Photoshop设计树叶字教程
下一篇:矢量文字凹陷效果




























