photoshop文字教程:类似玻璃的字体
2022-12-25 14:08:46
来源/作者: /
己有:15人学习过
1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上白色文字,效果如图1

<图1>
2.调出文字的选区,然后进入通道面版,新建一个通道,填充白色,执行菜单:滤镜 > 素描 > 铬黄,参数设置如图2,确定后按Ctrl点通道调出选区,回到图层面版,新建一个图层填充为白色,效果如图3

<图2>

<图3>
3.调出文字的选区,然后进入通道面版,新建一个通道,填充白色,执行菜单:滤镜 > 模糊 > 高斯模糊,数值为8,确定后再执行菜单:滤镜 > 扭曲 > 玻璃,参数设置如图4,确定后按Ctrl点通道调出选区,回到图层面版,新建一个图层填充白色。效果如图5

<图4>

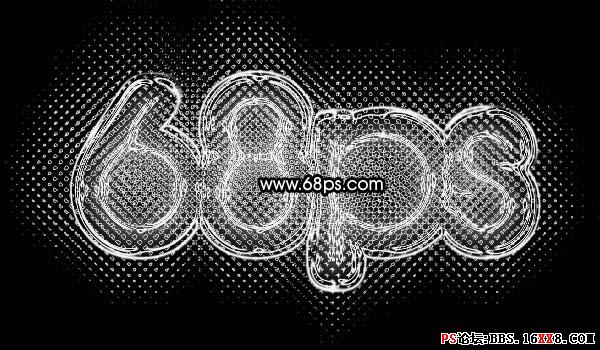
<图5>
标签(TAG) 普通字效
上一篇:发光字,设计霓虹字灯牌教程
下一篇:ps可爱的水晶效果文字教程




























