新手字效,怎么制作楼宇表白文字效果
最近有很多人问我怎么做这类楼宇表白文字效果,这类图片大部分都是背景相同,文字不同,其实是用一些在线生成的工具直接生成出来的,但局限性很大,而用PS制作自由度更大,而且也很简单,学会了几分钟就能做出楼宇表白图。
我们先来看看别人的效果:

十分简单,相信有基础的同学一眼就能看出来用PS怎么做出来。我来先简单说一下制作思路:直接找像素文字在图片上打上字,然后设置颜色和角度即可。
首先,大家可以拿手机出来,到街上拍一张类似的高楼照片,这样做出来更贴近生活。我这里就不拍了,直接拿上面的图片作为素材,大家练习的可以自己拍一下。做好交作业。
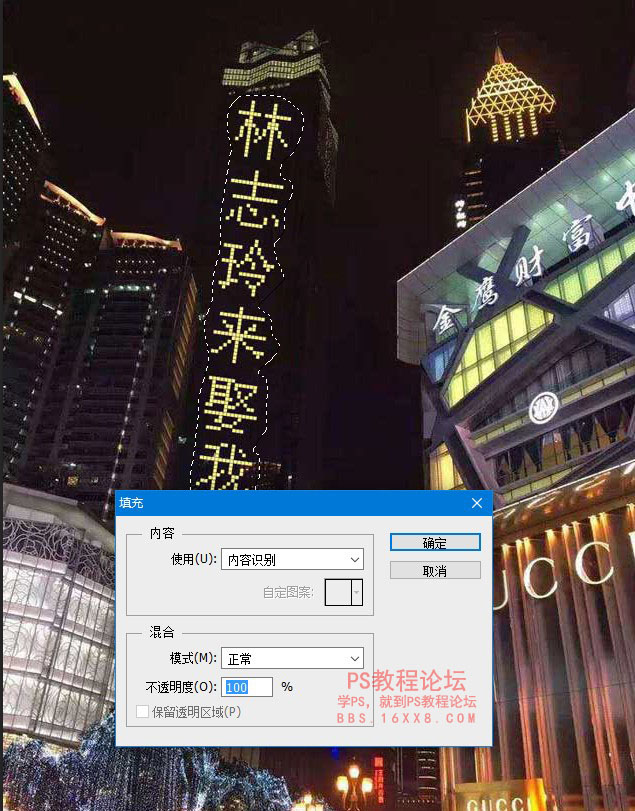
1、我们先把文字去掉,方法很简单,用套索工具选上文字,然后编辑-填充,选内容识别填充,确定即可。

2、文字快速去掉了

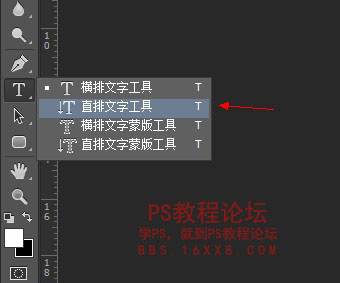
3、因为文字是从上往下直排的,所以长按文字工具,选择直排文字工具

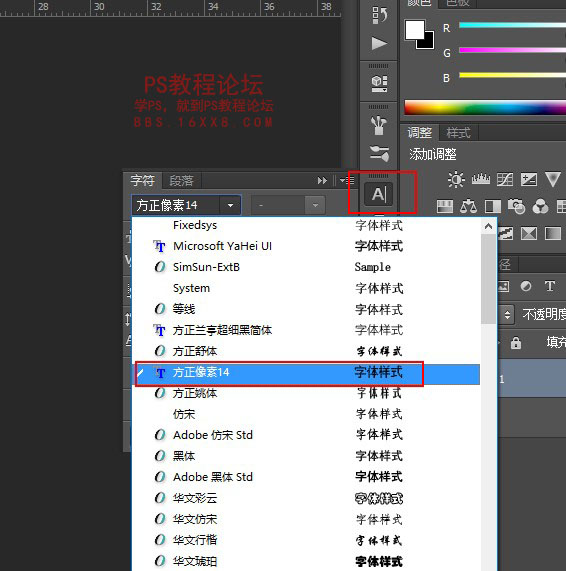
4、设计置文字,选择方正像素字体,大家也可以自己去下载其它像素文字来做。(字体下载:http:///photoshop/sucai/2016/k117435.html 安装好字体后要重启PS)

5、在图片上打上你要的文字

6、CTRL+T调整好文字角度

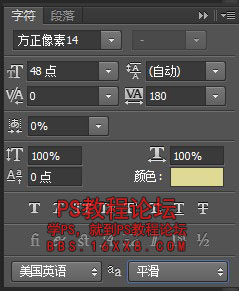
7、再调整一下文字大小和颜色即可

8、最终效果

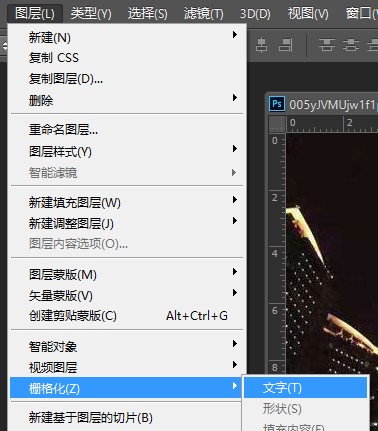
9、如果需要调整透视的,可以先把文字栅格化。

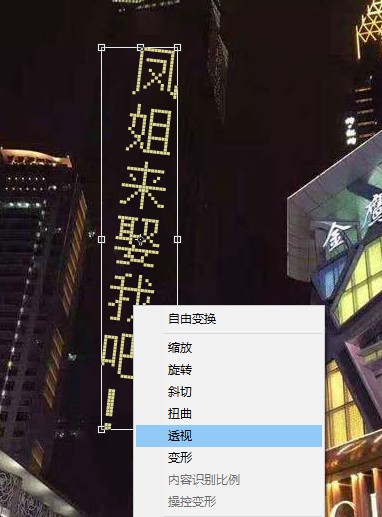
10、选文字图层,然后CTRL+T,右击文字中的方框,选透视,然后大家自己调整

11、调整完透视就有一种上小下大的感觉

上一篇:碎片字体小教程
























