ps发光字!教大家用ps做荧光霓虹灯字效果。
5、将做好的文字型标识拖入其中,置于图层上方,并放于正中,刚好让它立于刚刚三分效果背景图的分界处稍下的位置。这样会让它看起来更具有立体感。

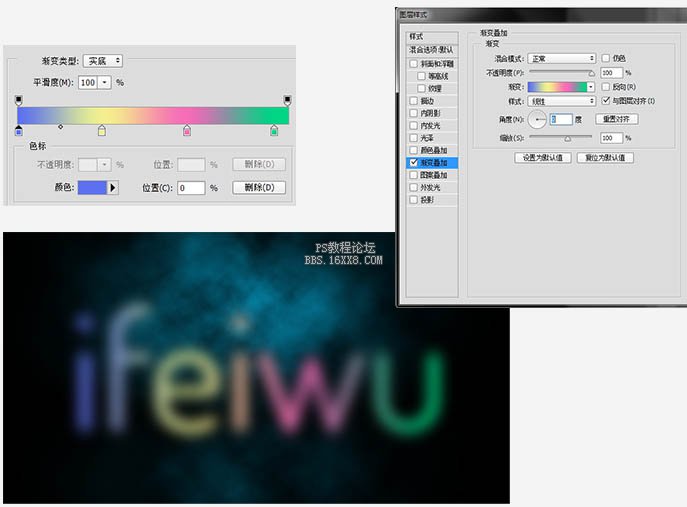
6、将标识的图层复制一层,然后暂时关掉复制层。再为标识图层添加“渐变叠加”的混合样式。渐变的设置可以参考我给的配色,当然要和主色调搭配才行,角度为0的线性渐变。渐变叠加后再为该图层增加【滤镜>模糊>高斯模糊】,模糊大小为18px,这里的大小主要看你的标识大小,做到最终效果如下图所示即可。

7、这时可以打开刚刚隐藏的复制层,将复制层先栅格化,按住ctrl键去点选该图层,目的是为了调出该图层的选区。然后进入【选择>修改>收缩】,将选区收缩2个像素。然后将该图层关掉,保持选区的情况下新建一个图层,在选区内填充白色。

8、我们收缩选区的目的,是为了建立一个比原有文字更细的标识,这是在打造光感效果的时候我时常用到的方法,尤其是光感效果是比较细的条状图形时,顶部图层的收缩就会产生一种聚光效果。
接下来,我们将这个顶部图层也添加高斯模糊,模糊大小为2px。
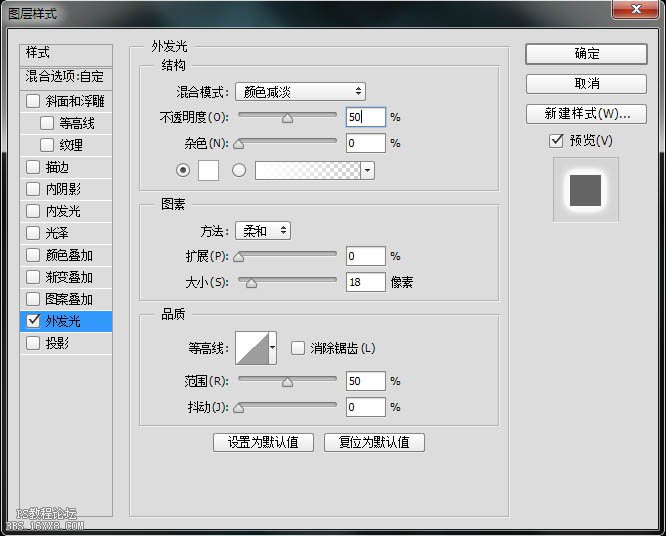
然后,让我们为其增加图层样式,首先,我将这个图层的透明度降为90%,填充降低为0。接着,我要为它增加外发光的,外发光的设置面板参数如下。

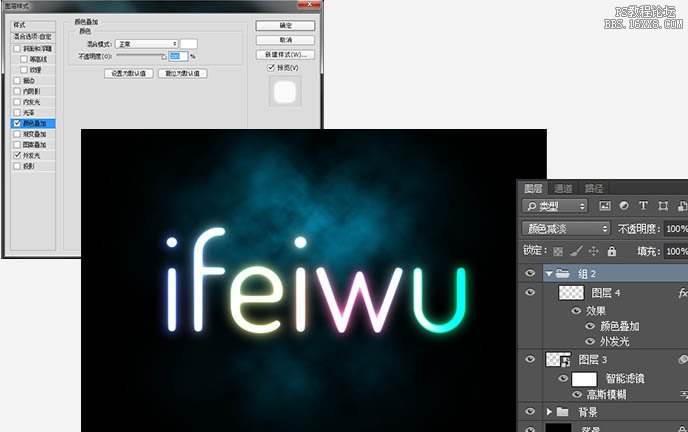
9、再增加一个颜色叠加的图层样式,颜色叠加为白色。完成后,新建一个组,将该图层添加到这个组当中,然后把组的混合模式改为“颜色减淡”。

10、有人说,色彩太过多,看上去总是显得不够高档,这很好办,找到之前第一个已经被高斯模糊18px处理过的图层,再叠加一个单一的颜色即可。在这个PSD中,可以形成千变万化的颜色,重复使用性很高。





























