ps制作金属网格文字效果教程
2022-12-25 12:06:42
来源/作者: /
己有:15人学习过
效果

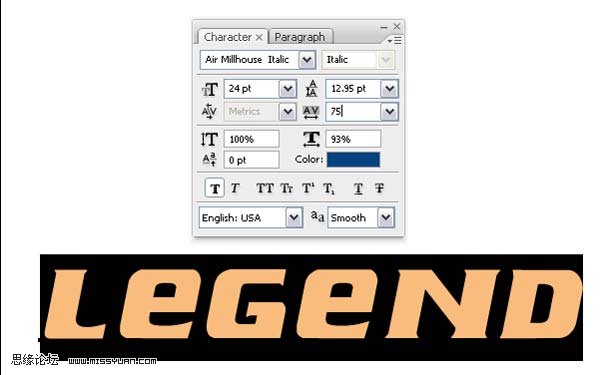
新建文件,打上需要的文字

调节字母之间的距离空间

栅格化字体:图层-栅格化-字体,然后点选字体,新建一个层

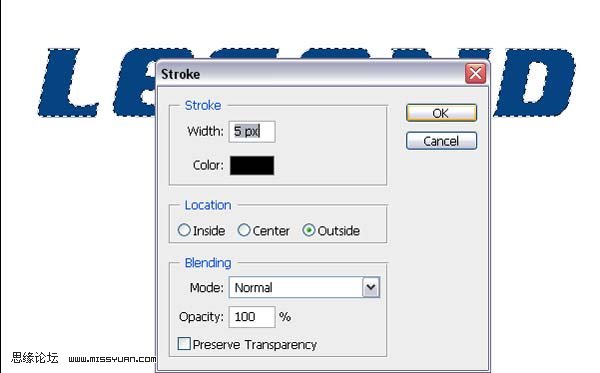
给字体添加边框:点击编辑-描边,选择参数如下图所示

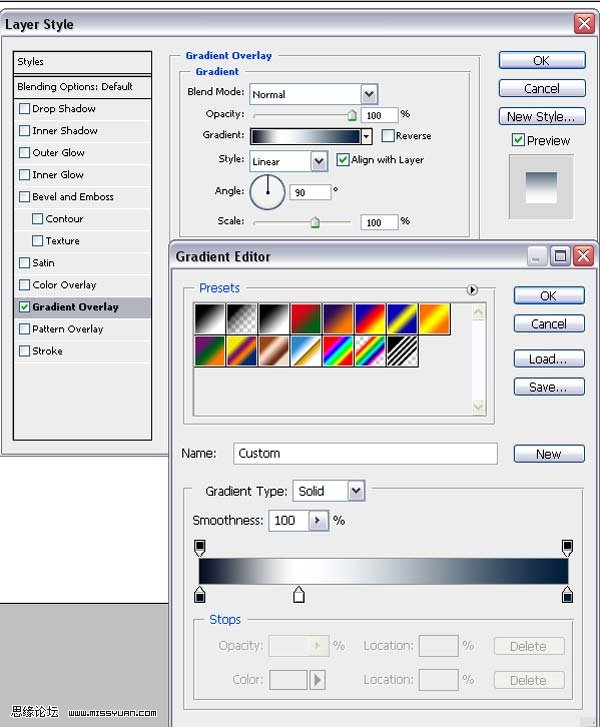
描边后,给字体添加样式:点击图层样式-渐变叠加,具体参数设置如下图:
混合模式:正常
不透明度:100%
样式:线性
角度:90度

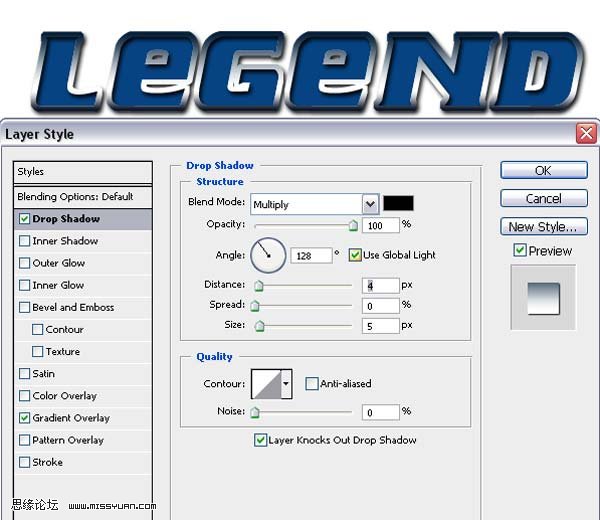
添加投影。点击图层样式-投影,具体参数设置如下图:
混合模式:正片叠底
不透明度:100%
角度:120度
距离:4像素
扩展:0%
大小:5像素