星空字,设计七彩的星空字教程
2022-12-25 12:38:44
来源/作者: /
己有:36人学习过
五.如何设计第三层文本
双击 第二个复制文本图层以应用以下图层样式:
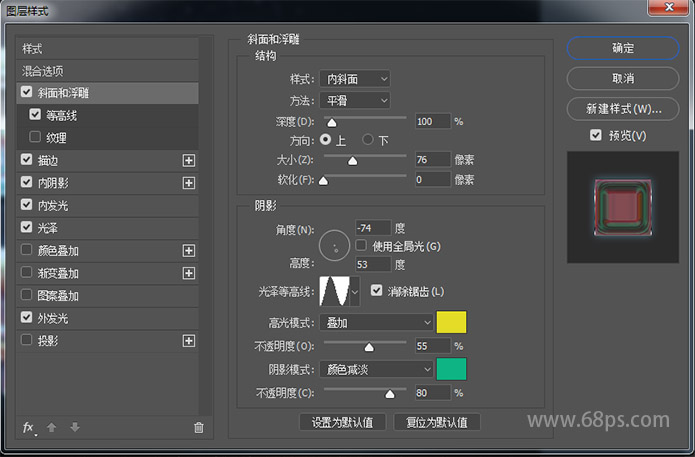
步骤1使用以下设置添加斜面和浮雕 :
尺寸: 76 取消选中使用全局灯框 角度: -74 高度: 53 光泽等高线:环形 检查反锯齿框 高光模式:叠加 颜色: #e3dc26 不透明度: 55% 阴影模式:颜色暗淡 颜色: #0eb483 不透明度: 80%
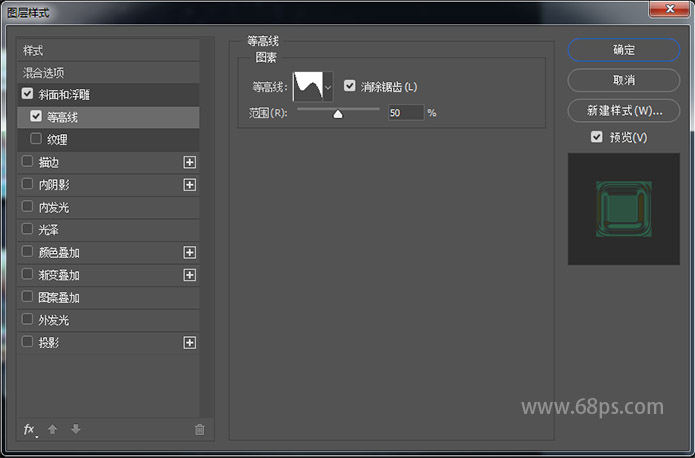
使用以下设置添加等高线:
等高线:滚动坡度 - 降序 检查反锯齿框
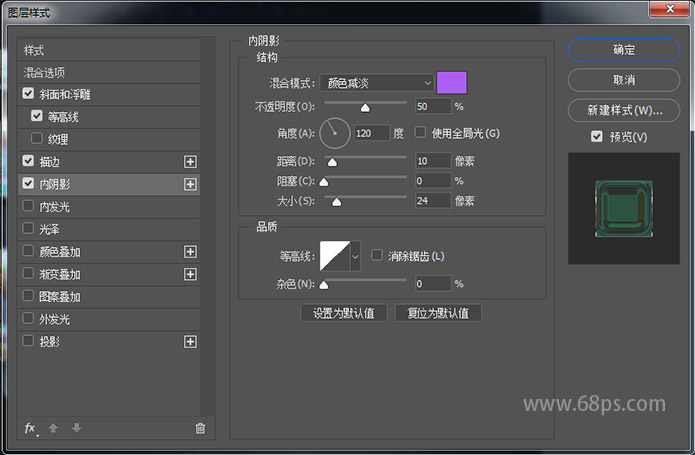
使用以下设置添加内阴影 :
混合模式:颜色减淡 颜色: #ab60f1 不透明度: 50% 距离: 10 大小: 24
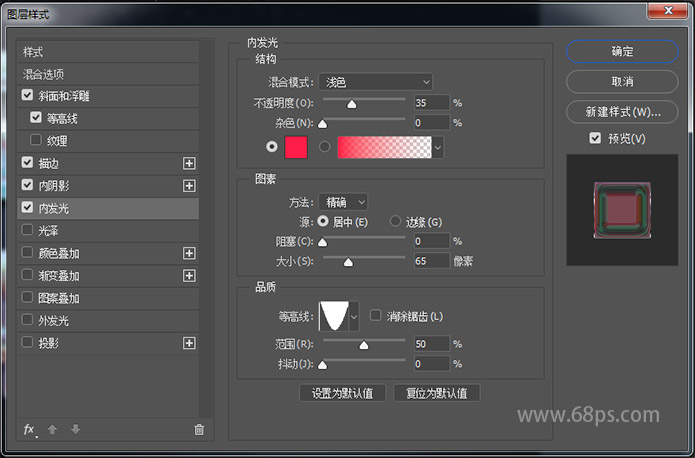
使用以下设置添加内发光 :
不透明度: 35% 颜色: #ff1d48 图素

步骤5
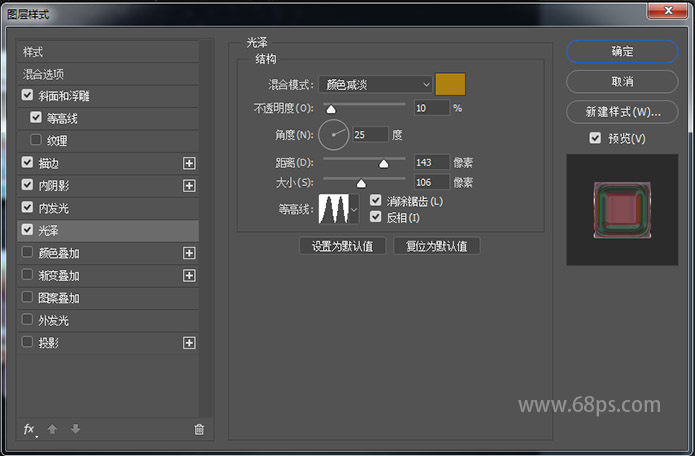
使用以下设置添加光源效果:
混合模式:颜色减淡 颜色: #ae8010 不透明度: 10% 角度: 25 距离: 143 大小:106 等高线:环 形- 双 检查反锯齿框 检查“ 反相 ”框
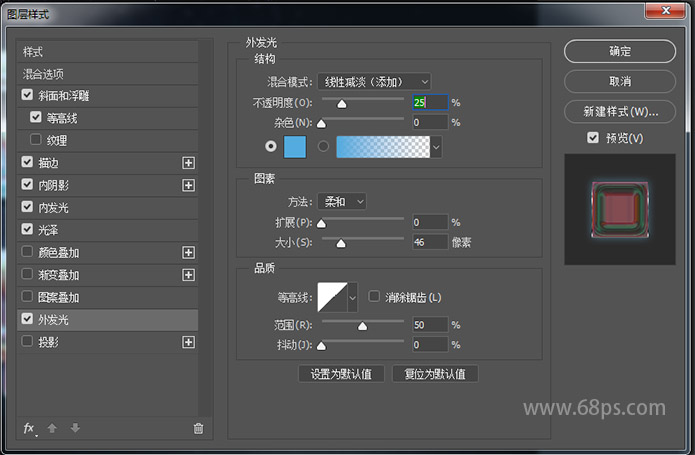
使用以下设置添加外发光 :
混合模式:线性减淡(添加) 不透明度: 25% 颜色: #53abde 大小: 46

上一篇:PS打造中世纪金属文字效果
下一篇:喷溅字,制作巧克力样式的喷溅字