字体制作,在PS中设计一款大气的彩色潮流字
10、用"笔刷’涂_上想要是颜色,随意一-些彩虹色即可。 不用刻意。命名为“字体1层”

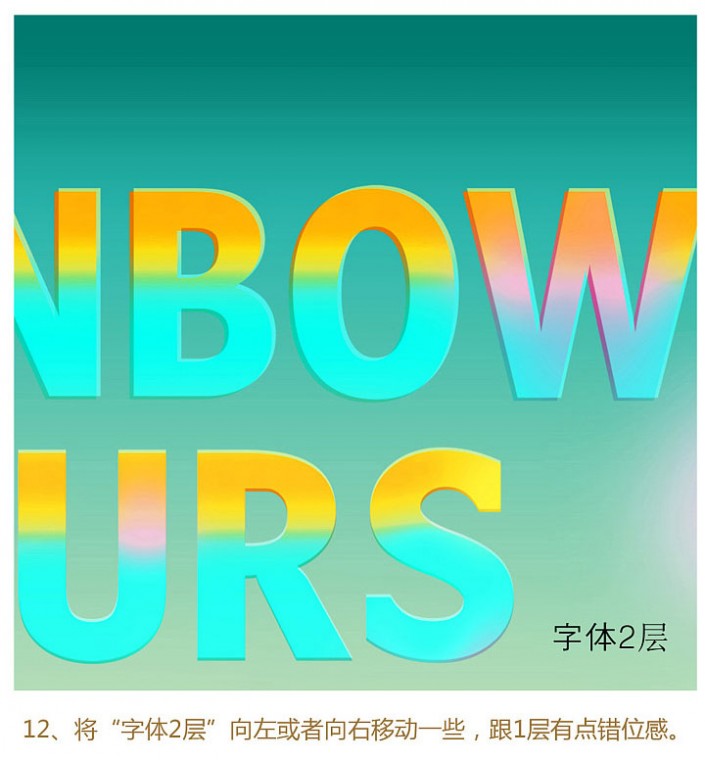
11、复制“字体1层”,命名为“字体2层”。混色模式为“颜色减淡”,不透明度为60%

12、将"字体2层”向左或者向右移动一-些,跟1层有点错位感。

13、”字体2层” 进行蒙版,随意抹掉一些即可。

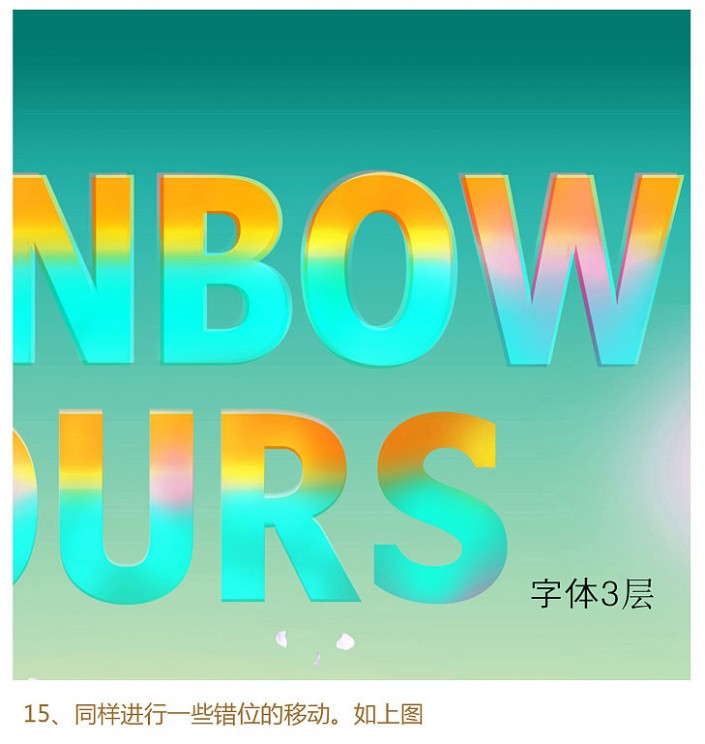
14、同理复制“字体1层”, 命名为“字体3层”, 混合模式”颜色减淡,不透明度60% ,蒙版随意抹掉一些。(这可能要一定操作经验才比较好掌控。。。)

15、同样进行- -些错位的移动。如上图

16、新建图层,画一个字体的镂空描边,要比原字体窄一 点的。(方法用”收缩选区‘”,具体就不说啦)

17、然后对这层描边进行蒙版,随意抹掉一些即可。

18、新建一层,镂空字体描边,混合选项“外发光”。将这个图层放到字体图层最底层。

19、对这个图层进行蒙版,也是随意抹掉一些就行。 看以下动图!

20、以上是动图步骤。接下来就是营造光感的步骤了。

21、在字体的最上层新建图层,图层混合模式为“颜色减淡”用画笔,选深蓝色,在字体上面小范围进行涂抹,这样就会出现一种泛蓝光的效果。

下一篇:ps设计立体卡通风格岩石字




























