用Photoshop打造奶酪店招牌
2022-12-25 10:47:56
来源/作者: /
己有:39人学习过
用Photoshop打造奶酪店招牌 奶酪皮因为霉菌的发酵作用,呈现白色,如同长了一层细细的白色绒毛,
属于我们上面介绍的花皮软质奶酪。奶酪本身为奶黄色,柔软富有弹性,
可以单独食用,也可以配面包吃。在厨房烹调的时候,
可以加在火腿蛋糕、面条、肉馅、炒蛋里。下面我们就用PS来制作一款奶酪店的招牌。
制作工具:Pohtoshop CS
制作过程:
1、新建宽度为5厘米,高度为5厘米,分辨率为200像素,颜色模式为RGB颜色,
背景为白色的文件,来制作奶酪图案。
2、新建“图层1”,将前景色设置为浅黄色,
然后按“Alt Delete”键,为“图层1”填充前景色。
3、单击工具箱中的“椭圆选框”按钮,激活属性栏中的“添加到选区”按钮,
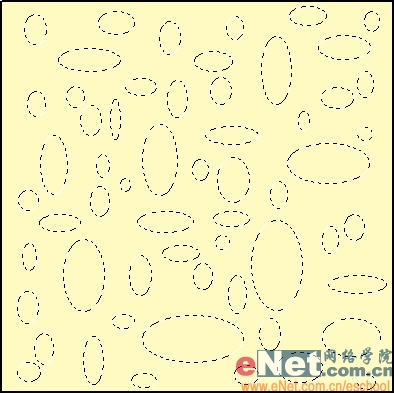
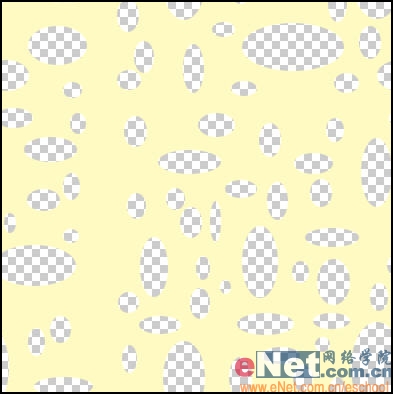
然后在画面中依次绘制出如图01所示大小不同的椭圆行区域。

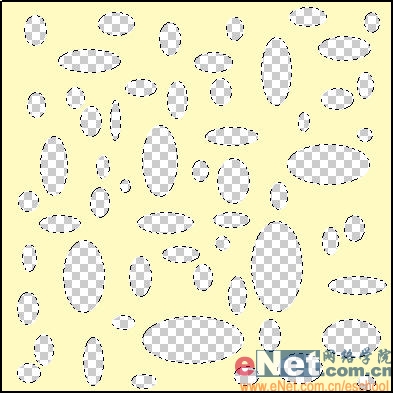
4、按“删除”键,删除选择区域内的图形,然后在“图层”面板中将“背景”层隐藏,此时的画面效果如图02所示。

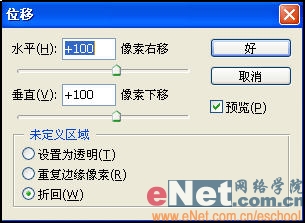
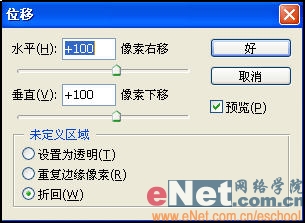
5、取消选区,然后选取菜单栏中的“滤镜”“其他”“位移”命令,弹出“位移”对话框,参数设置如图03所示,执行后的效果如图04所示。

 6、选择菜单栏中的“图像”“图像大小”命令,弹出“图像大小”对话框,将分辨率改为100。
6、选择菜单栏中的“图像”“图像大小”命令,弹出“图像大小”对话框,将分辨率改为100。
7、选择菜单中的“编辑”“定义图案”命令,在弹出的“图案名称”对话框中单击好,将“图层1”中的内容定义为图案。
8、新建宽度为10厘米,高度为10厘米,分辨率为200像素,颜色模式为RGB颜色,背景为白色的文件。
9、将工具箱中的前景色设置为黑色,单击工具箱中的“文字”按钮,在画面中输入如图05所示的英文字母。

10、按住“Ctrl”键,单击文字层,为其添加选区,然后单击图层底部的“删除图层”按钮,在弹出的如图06所示对话框中单击是按钮,将文字层删除。

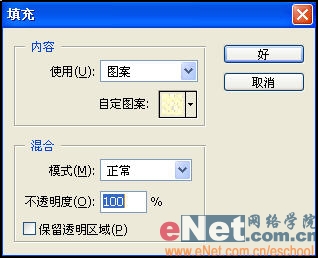
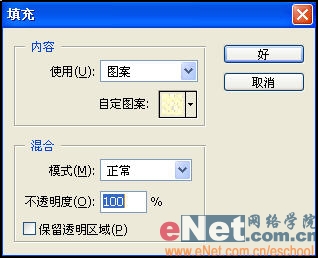
11、新建“图层1”,选择菜单栏中的“编辑”“填充”命令,在弹出的“填充”对话框中,将“使用”选项设置为“图案”,并选择前面定义的图案,如图07所示。

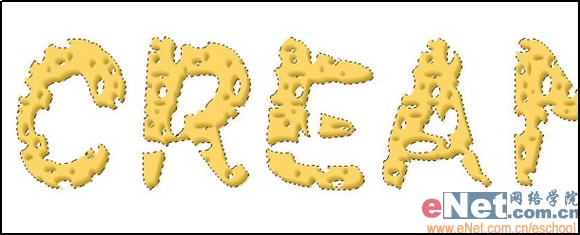
12、填充图案后的文字选区效果如图08所示。

13、去除选择区域,然后将“图层1”复制为“图层1副本”,将“图层1副本”隐藏。
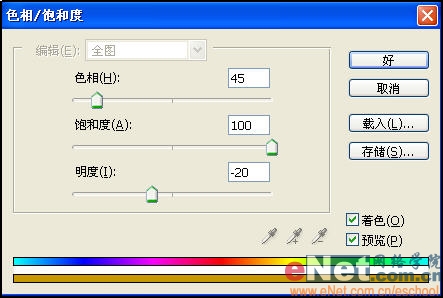
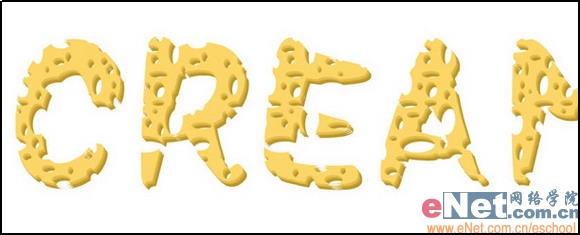
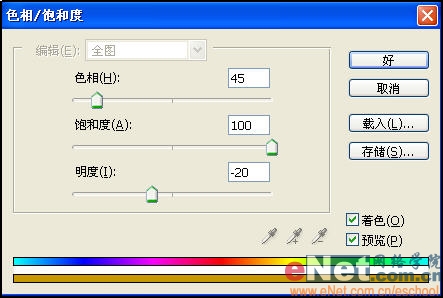
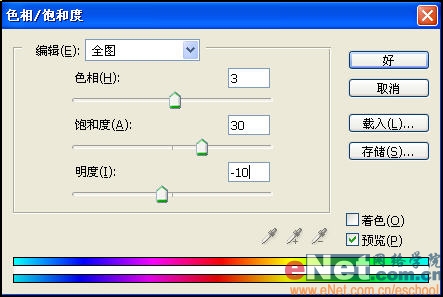
14、按“Ctrl U”键,弹出“色相/饱和度”对话框,参数设置如图09所示,调整后的效果如图10所示。


15、将“图层1”连续复制4次,分别生成为“图层1副本2”层—“图层1副本5”层。
16、单击工具箱中的“选择移动”按钮,确认当前层为“图层1副本5”层,然后按“向下”键1次和“向右”键2次,将文字向右下角轻微移动。
17、将“图层1副本4”层设置为当前层,然后按“向下”键3次和“向右”键3次,将“图层1副本4”文字向右下角轻微移动。
18、将“图层1副本3”层设置为当前层,然后按“向下”键5次和“向右”键5次,将“图层1副本3”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-40”。
19、将“图层1副本2”层设置为当前层,然后按“向下”键7次和“向右”键6次,将“图层1副本2”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-60”。
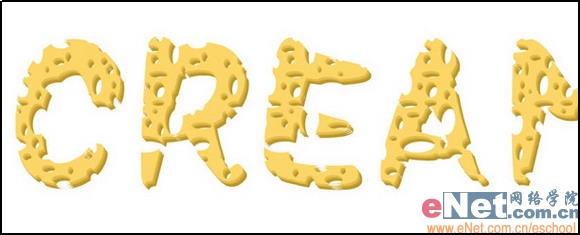
20、将“图层1”层设置为当前层,然后按“向下”键9次和“向右”键8次,将“图层1”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-65”,调整后的画面文字效果如图11所示。
21、将“图层1”设置为当前层,并将其与“图层1副本2—图层1副本5”层链接,然后按“Ctrl E”键,将链接的图层合并到“图层1”中。
22、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”参数为0.6像素,单击好。

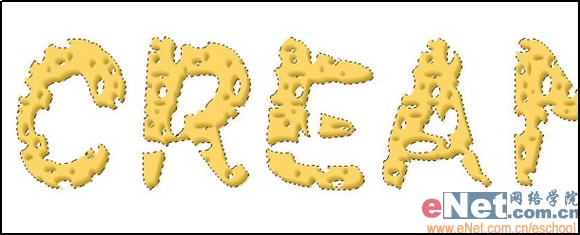
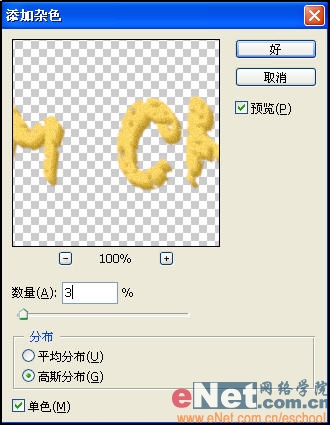
23、按住“Ctrl”键,单击“图层”面板中的“图层1”,为其添加选区,如图12所示。 24、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出的对话框设置如图13所示。
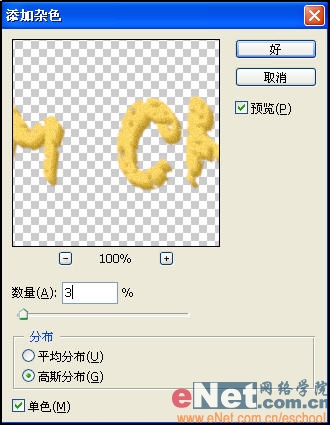
24、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出的对话框设置如图13所示。

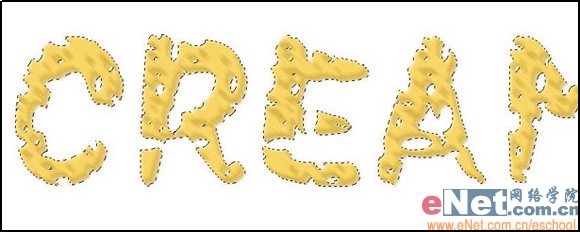
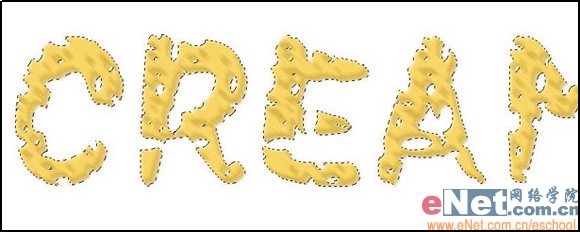
25、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,弹出的对话框设置如图14所示,效果如图15所示。


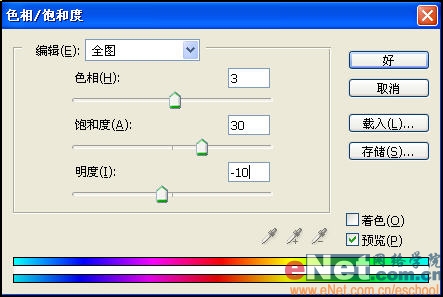
26、按“Ctrl U”键,弹出“色相/饱和度”对话框,参数设置如图16所示,调整后的效果如图17所示。

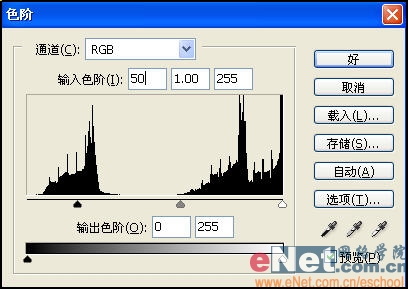
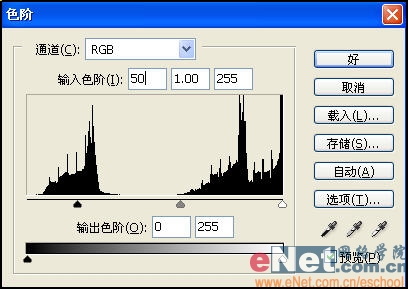
27、按“Ctrl L”键,弹出“色阶”对话框,参数设置如图18所示,单击好。

28、取消选区,然后在图层面板中将“图层1副本”层显示,显示“图层1副本”层后的画面效果如图19所示。

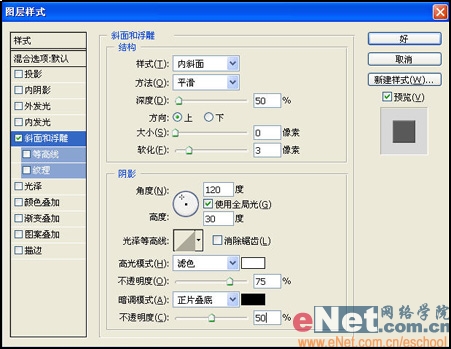
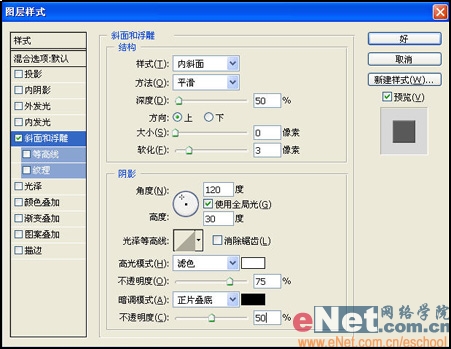
29、在图层面板中,将“图层1副本”层设置为当前层,然后选择菜单栏中的“图层”“图层样式”“斜面和浮雕”命令,弹出“图层样式”对话框,设置参数如图20,效果如图21所示。


30、在图层面板中,将“图层1”层设置为当前层,然后选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“图层样式”对话框,设置参数如图22,效果如图23所示。

31、为做好的效果加上自己喜欢的底图后奶酪店的招牌就做好了。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
属于我们上面介绍的花皮软质奶酪。奶酪本身为奶黄色,柔软富有弹性,
可以单独食用,也可以配面包吃。在厨房烹调的时候,
可以加在火腿蛋糕、面条、肉馅、炒蛋里。下面我们就用PS来制作一款奶酪店的招牌。
制作工具:Pohtoshop CS
制作过程:
1、新建宽度为5厘米,高度为5厘米,分辨率为200像素,颜色模式为RGB颜色,
背景为白色的文件,来制作奶酪图案。
2、新建“图层1”,将前景色设置为浅黄色,
然后按“Alt Delete”键,为“图层1”填充前景色。
3、单击工具箱中的“椭圆选框”按钮,激活属性栏中的“添加到选区”按钮,
然后在画面中依次绘制出如图01所示大小不同的椭圆行区域。

4、按“删除”键,删除选择区域内的图形,然后在“图层”面板中将“背景”层隐藏,此时的画面效果如图02所示。

5、取消选区,然后选取菜单栏中的“滤镜”“其他”“位移”命令,弹出“位移”对话框,参数设置如图03所示,执行后的效果如图04所示。

 6、选择菜单栏中的“图像”“图像大小”命令,弹出“图像大小”对话框,将分辨率改为100。
6、选择菜单栏中的“图像”“图像大小”命令,弹出“图像大小”对话框,将分辨率改为100。 7、选择菜单中的“编辑”“定义图案”命令,在弹出的“图案名称”对话框中单击好,将“图层1”中的内容定义为图案。
8、新建宽度为10厘米,高度为10厘米,分辨率为200像素,颜色模式为RGB颜色,背景为白色的文件。
9、将工具箱中的前景色设置为黑色,单击工具箱中的“文字”按钮,在画面中输入如图05所示的英文字母。

10、按住“Ctrl”键,单击文字层,为其添加选区,然后单击图层底部的“删除图层”按钮,在弹出的如图06所示对话框中单击是按钮,将文字层删除。

11、新建“图层1”,选择菜单栏中的“编辑”“填充”命令,在弹出的“填充”对话框中,将“使用”选项设置为“图案”,并选择前面定义的图案,如图07所示。

12、填充图案后的文字选区效果如图08所示。

13、去除选择区域,然后将“图层1”复制为“图层1副本”,将“图层1副本”隐藏。
14、按“Ctrl U”键,弹出“色相/饱和度”对话框,参数设置如图09所示,调整后的效果如图10所示。


15、将“图层1”连续复制4次,分别生成为“图层1副本2”层—“图层1副本5”层。
16、单击工具箱中的“选择移动”按钮,确认当前层为“图层1副本5”层,然后按“向下”键1次和“向右”键2次,将文字向右下角轻微移动。
17、将“图层1副本4”层设置为当前层,然后按“向下”键3次和“向右”键3次,将“图层1副本4”文字向右下角轻微移动。
18、将“图层1副本3”层设置为当前层,然后按“向下”键5次和“向右”键5次,将“图层1副本3”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-40”。
19、将“图层1副本2”层设置为当前层,然后按“向下”键7次和“向右”键6次,将“图层1副本2”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-60”。
20、将“图层1”层设置为当前层,然后按“向下”键9次和“向右”键8次,将“图层1”文字向右下角轻微移动,在执行“亮度/对比度”命令,在弹出的对话框中将“亮度”参数设置为“-65”,调整后的画面文字效果如图11所示。
21、将“图层1”设置为当前层,并将其与“图层1副本2—图层1副本5”层链接,然后按“Ctrl E”键,将链接的图层合并到“图层1”中。
22、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”参数为0.6像素,单击好。

23、按住“Ctrl”键,单击“图层”面板中的“图层1”,为其添加选区,如图12所示。
 24、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出的对话框设置如图13所示。
24、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出的对话框设置如图13所示。 
25、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,弹出的对话框设置如图14所示,效果如图15所示。


26、按“Ctrl U”键,弹出“色相/饱和度”对话框,参数设置如图16所示,调整后的效果如图17所示。


27、按“Ctrl L”键,弹出“色阶”对话框,参数设置如图18所示,单击好。

28、取消选区,然后在图层面板中将“图层1副本”层显示,显示“图层1副本”层后的画面效果如图19所示。

29、在图层面板中,将“图层1副本”层设置为当前层,然后选择菜单栏中的“图层”“图层样式”“斜面和浮雕”命令,弹出“图层样式”对话框,设置参数如图20,效果如图21所示。


30、在图层面板中,将“图层1”层设置为当前层,然后选择菜单栏中的“图层”“图层样式”“投影”命令,弹出“图层样式”对话框,设置参数如图22,效果如图23所示。


31、为做好的效果加上自己喜欢的底图后奶酪店的招牌就做好了。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享下一篇:ps可爱的卡通文字教程




























