3D功能,利用3D功能制作漂亮的立体文字实例
2022-12-25 10:35:08
来源/作者: /
己有:24人学习过
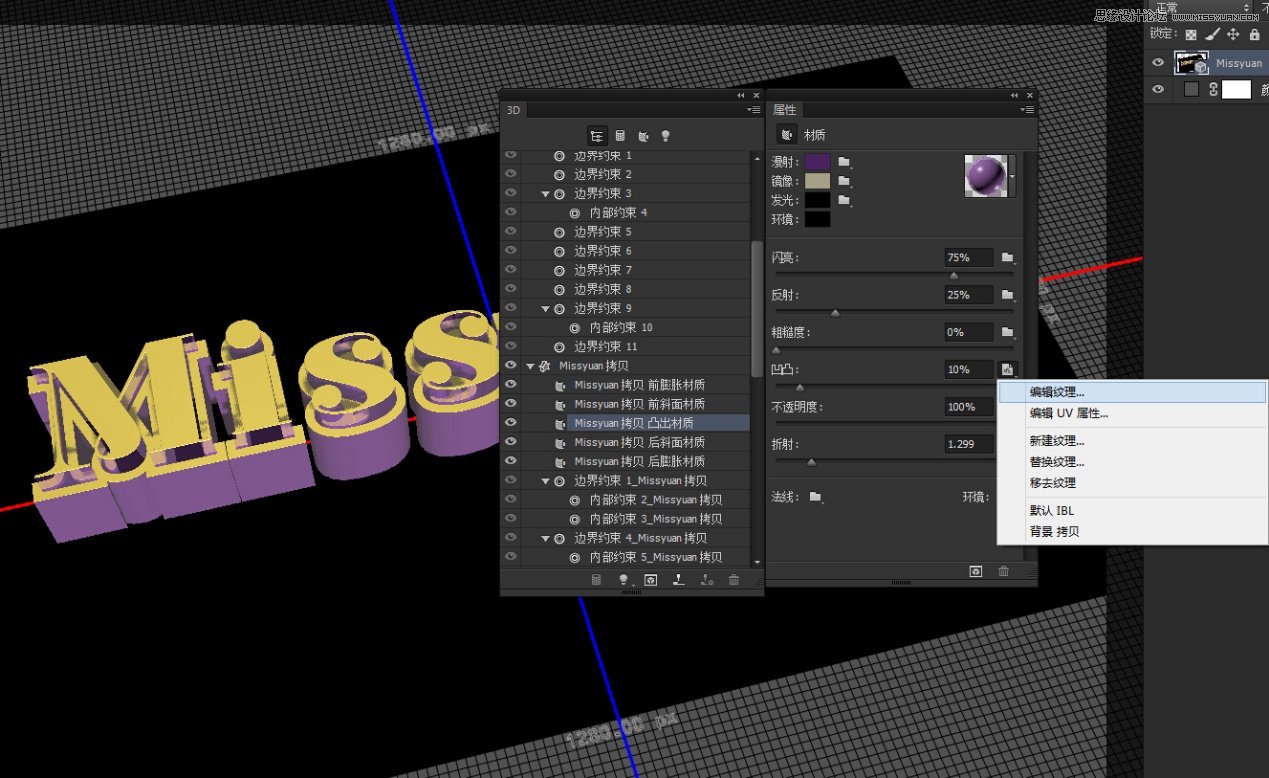
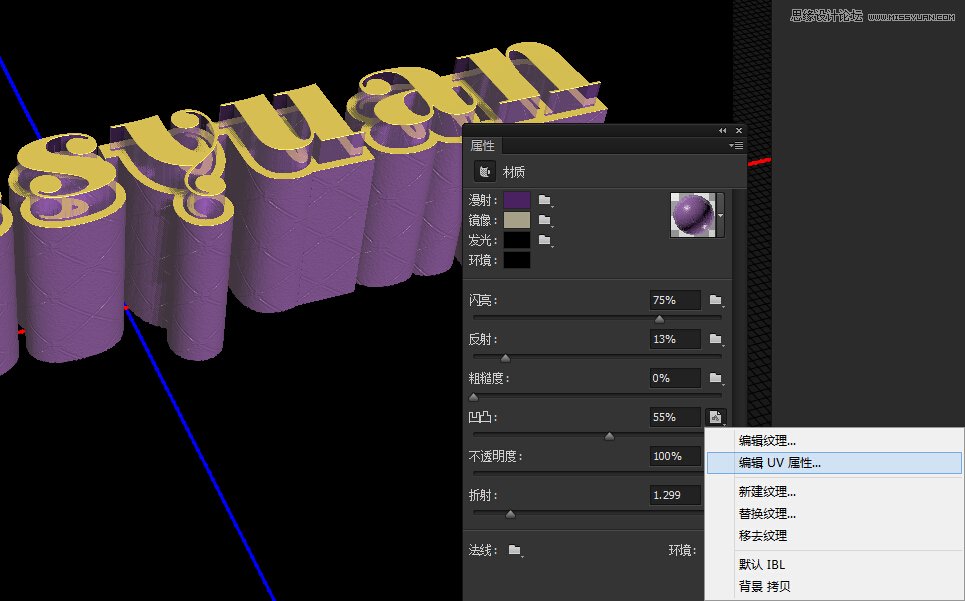
确定后再次单击凹凸文件夹图标并选择编辑纹理,复制纹理背景图层

步骤8
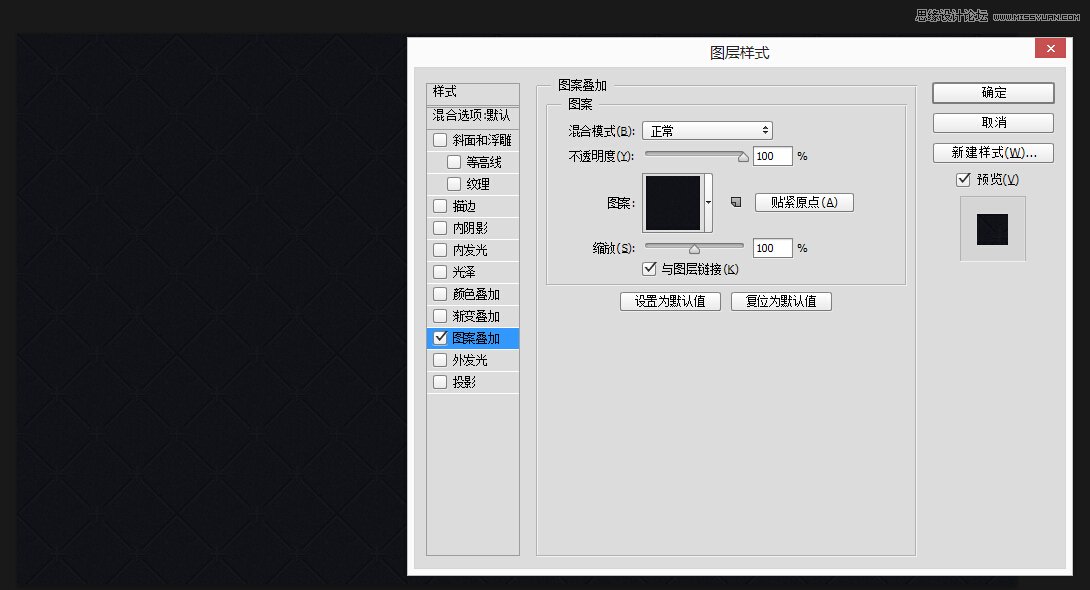
双击背景副本使用素材里的图案赋予图案叠加效果,(图案见素材包)

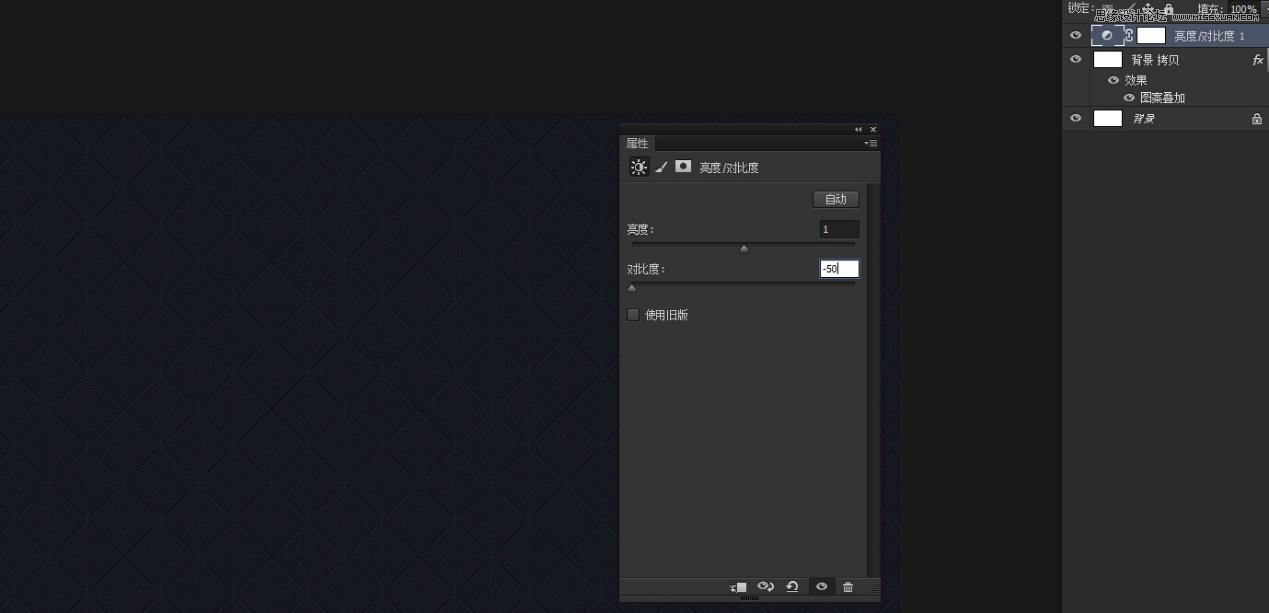
创建亮度/对比度调整图层,改变亮度1对比-50。

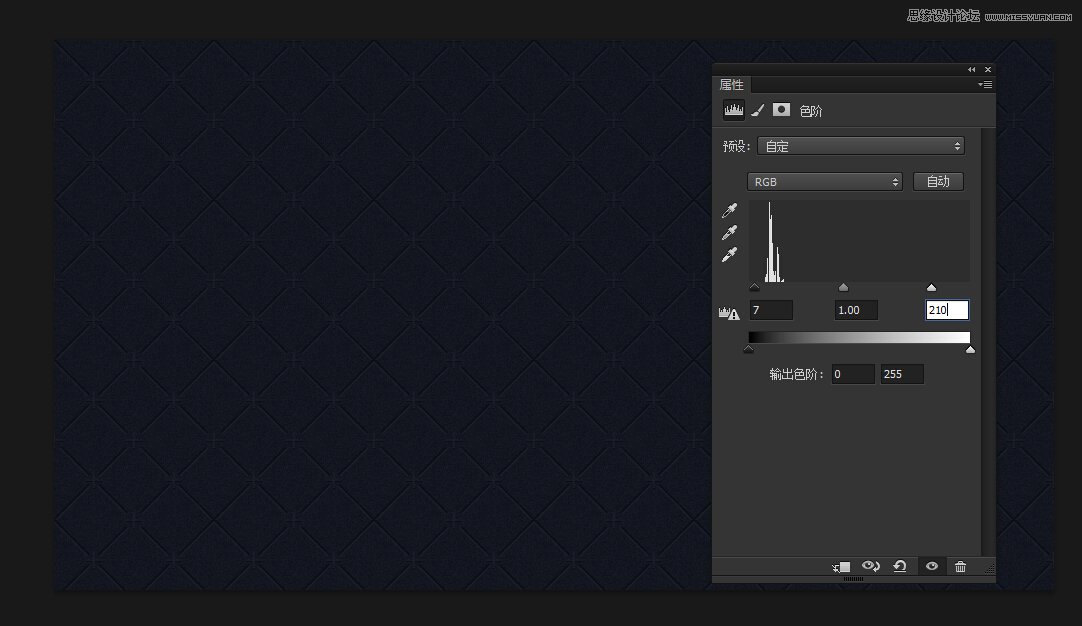
再创建色阶调整图层将阴影值更改为7,高光210。

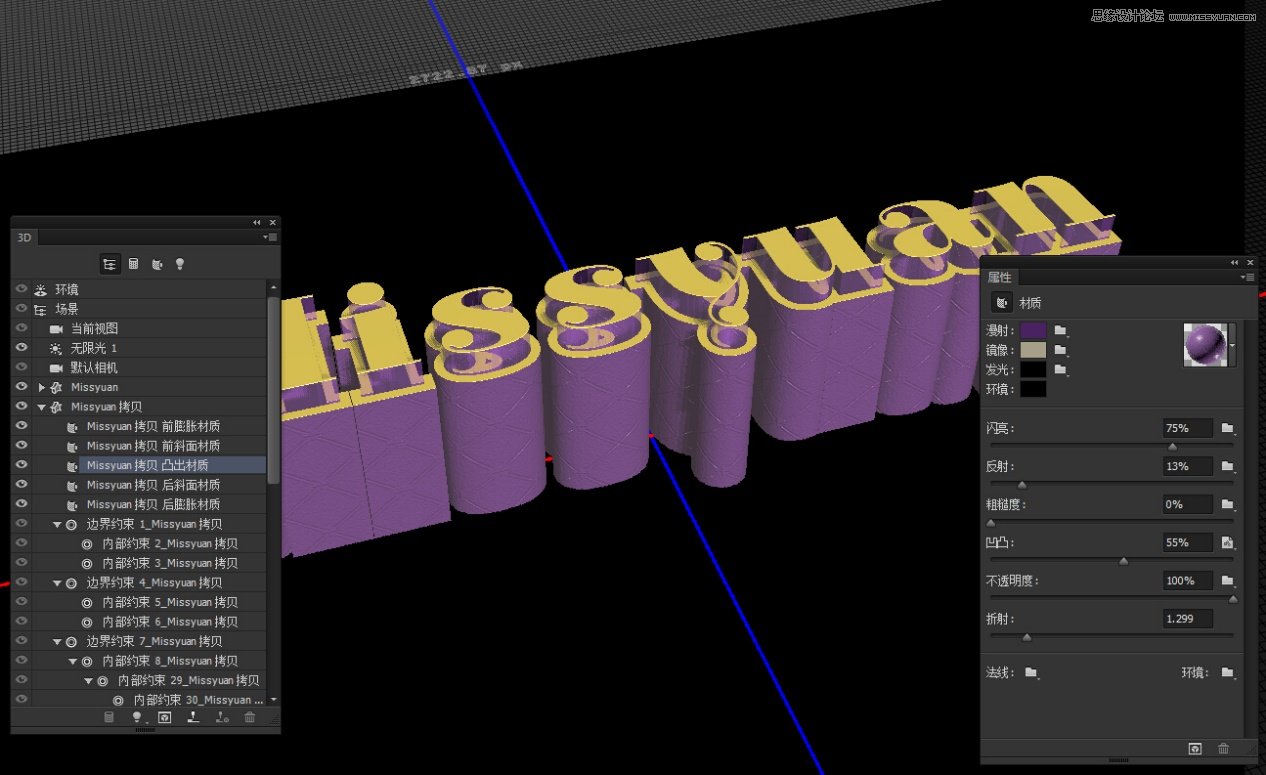
保存文件回到原来的3 d文件。凹凸值更改为55%。 现在,可以清楚看到纹理。

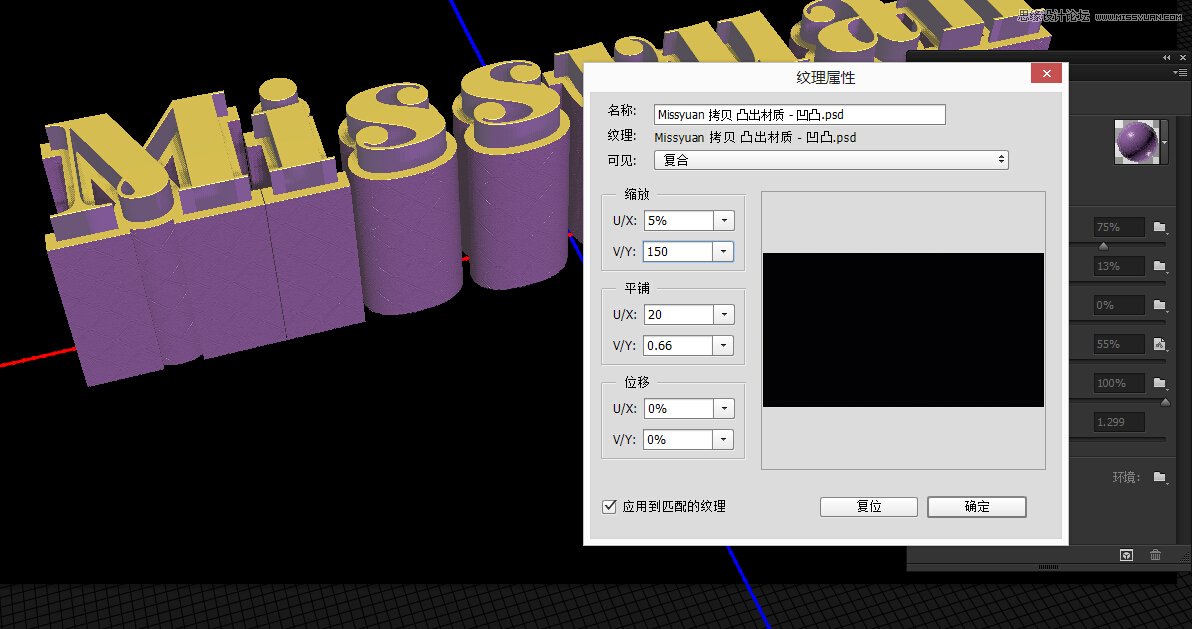
单击凹凸纹理图标并选择编辑UV属性。 然后,改缩放数值(具体根据实际效果调整)。


下一篇:ps金属质感文字实例教程(二)




























