Photoshop制作漂亮的黑色质感按钮
2023-12-12 17:21:05
来源/作者: /
己有:0人学习过
本教程介绍非常实用的导航按钮的制作方法。效果图看上去非常简单,不过还是有很多细节需要用心去处理,如果按钮的高光及倒影部分。教程只是一个提示,学会了就可以作者其它类似的效果。
最终效果

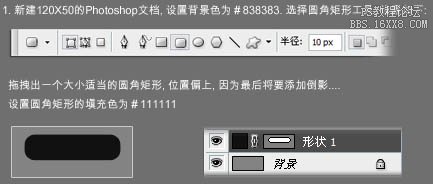
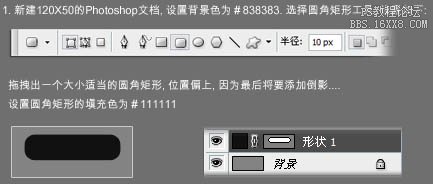
1、新建一个120 * 50的文档,背景填充颜色:#838383,选择圆角矩形工具,半径设置为10像素。然后拖曳出一个大小适当的圆角矩形,位置偏上,因为最后将添加投影。圆角矩形的颜色为:#111111。

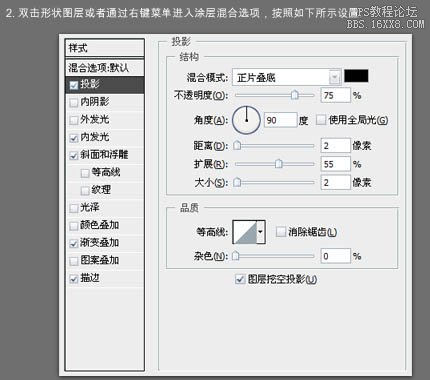
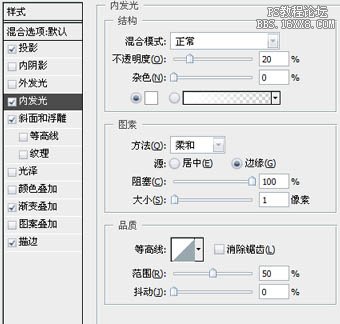
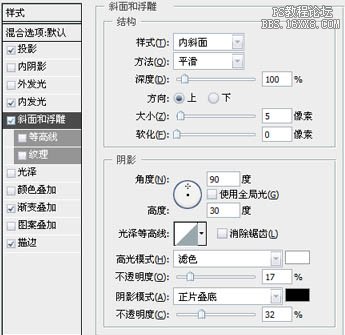
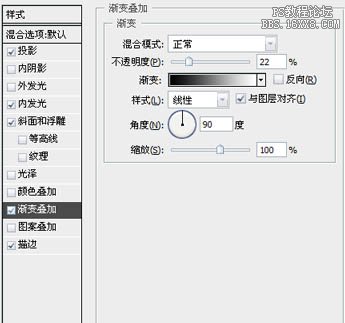
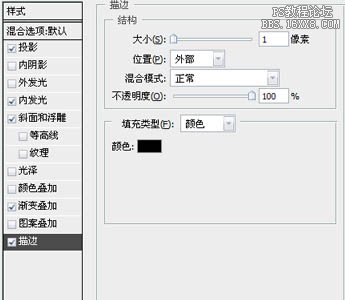
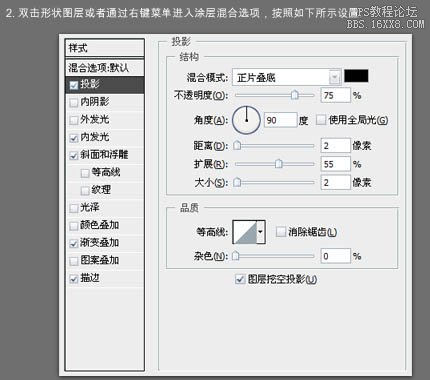
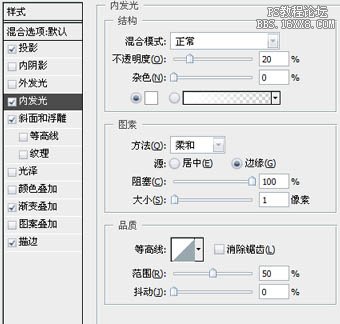
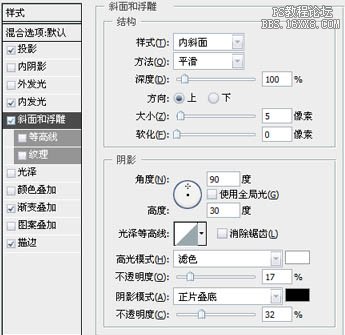
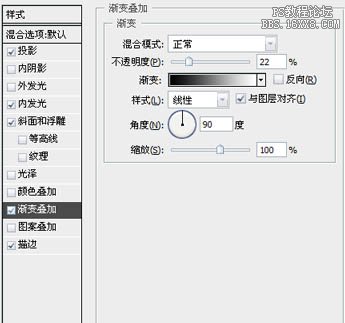
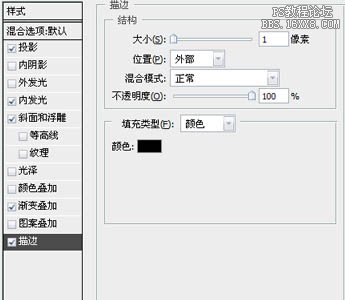
2、双击形状图层或者通过右键菜单进入图层样式选项,参数设置如下图。





大致效果图。

最终效果

1、新建一个120 * 50的文档,背景填充颜色:#838383,选择圆角矩形工具,半径设置为10像素。然后拖曳出一个大小适当的圆角矩形,位置偏上,因为最后将添加投影。圆角矩形的颜色为:#111111。

2、双击形状图层或者通过右键菜单进入图层样式选项,参数设置如下图。





大致效果图。

上一篇:用ps制作三维质感RSS按钮




























