photoshop切片等分切图技巧使用
2022-12-26 14:43:09
来源/作者: /
己有:58人学习过
做网页时使用PS切片工具来切图是最常用的方法,这里我们不讨论简单的PS切图方法,主要来说说如何用PS切片来将图片切成等分大小的图块

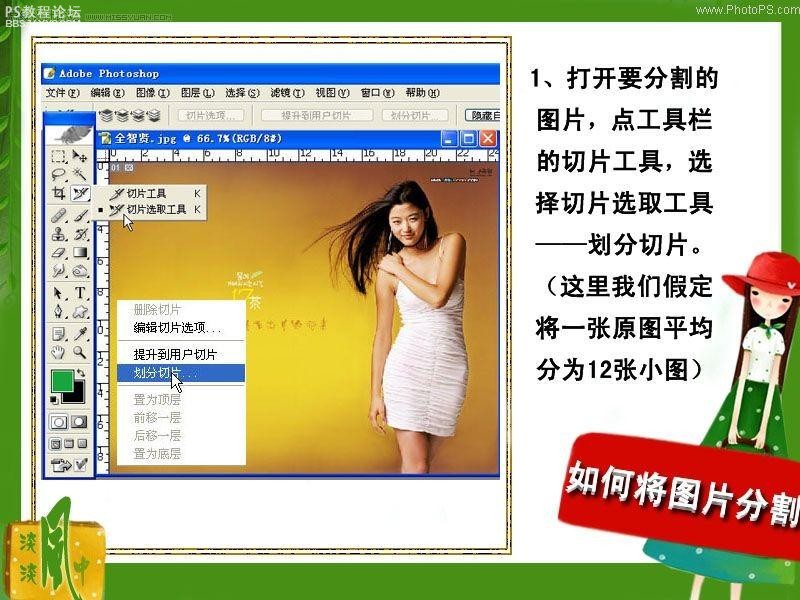
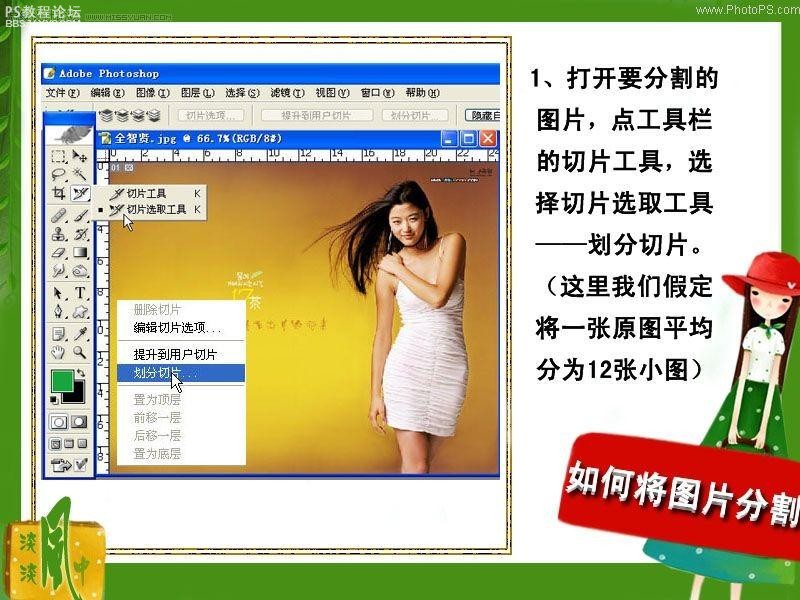
以下是详细的photoshop教程步骤::打开要分割的图片,点工具栏的切片工具,选择切片选区工具 - 划分切片。

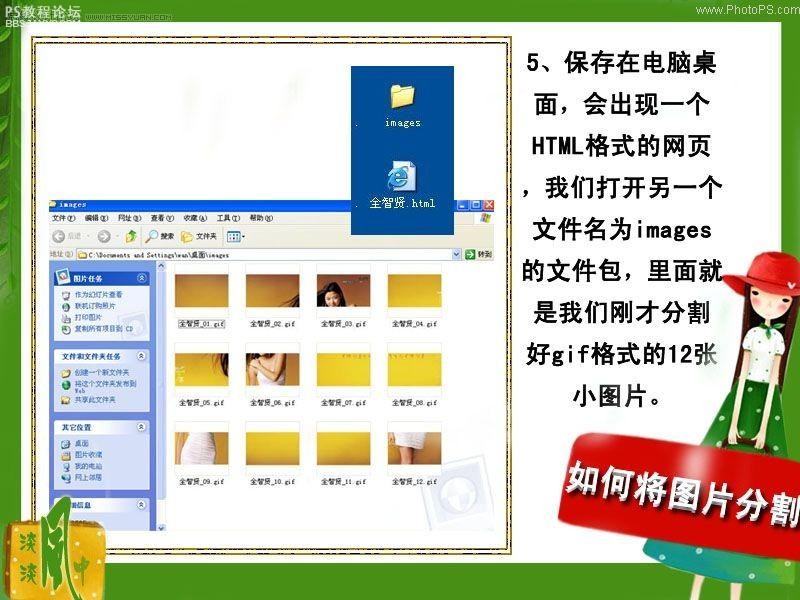
2,将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片

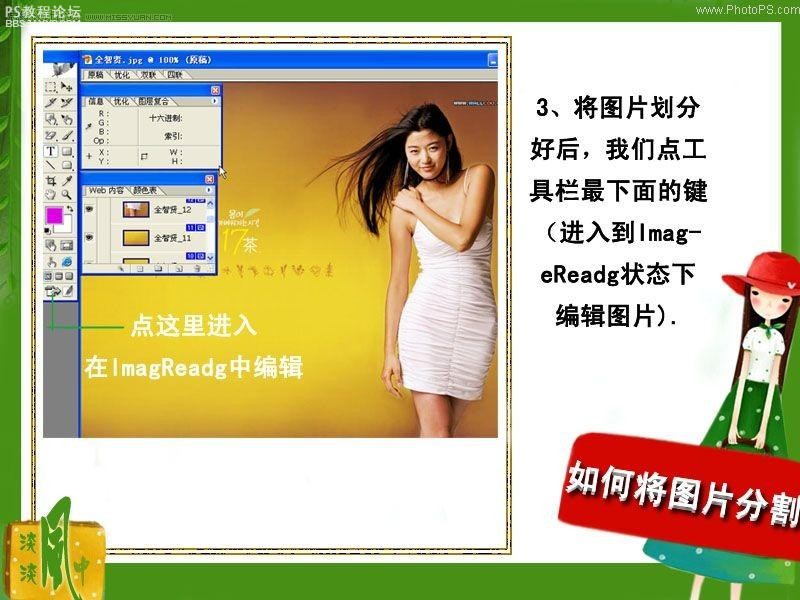
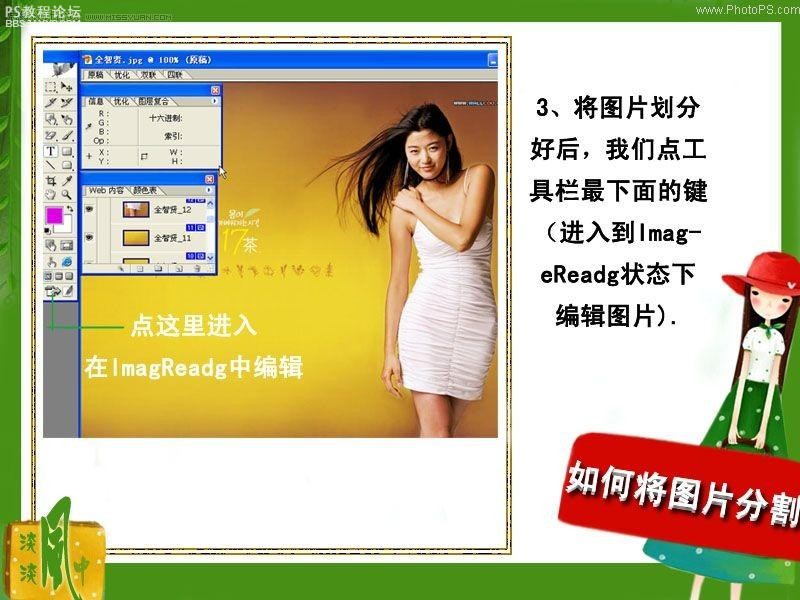
3,将图片划分好后,我们点工具栏最下面的建

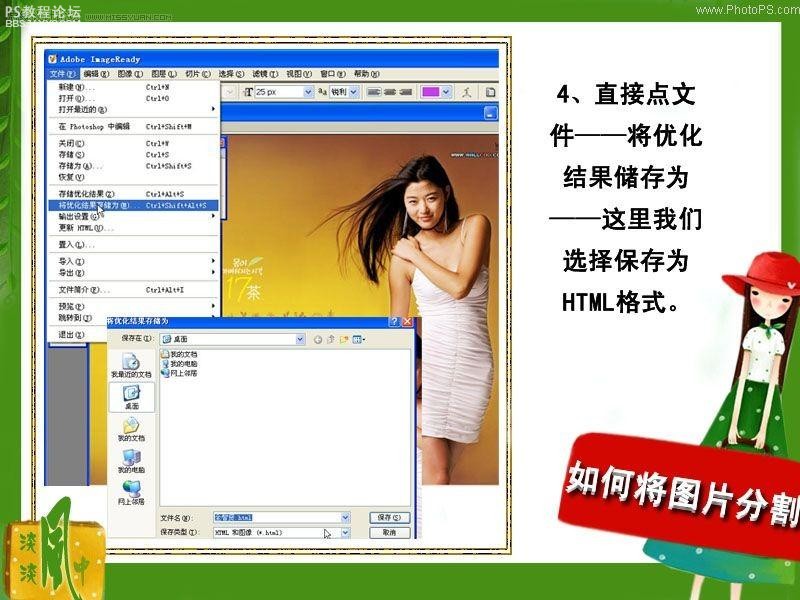
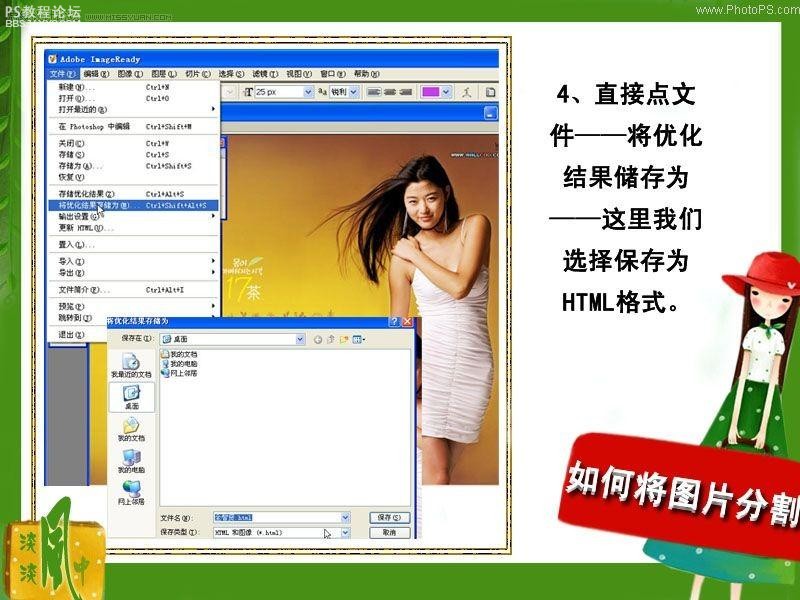
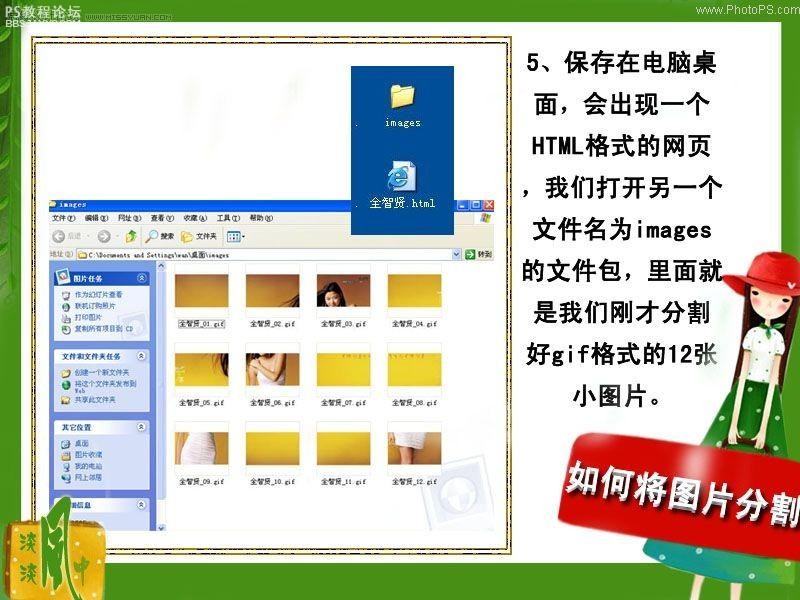
4,直接点文件 - 将优化结果储存为HTML格式





以下是详细的photoshop教程步骤::打开要分割的图片,点工具栏的切片工具,选择切片选区工具 - 划分切片。

2,将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片

3,将图片划分好后,我们点工具栏最下面的建

4,直接点文件 - 将优化结果储存为HTML格式




上一篇:关于电商详情页的怎么做的初步了解
下一篇:讲解电商首页布局

























