photoshop制作超酷的3D图标
2022-12-26 14:19:54
来源/作者: /
己有:3人学习过
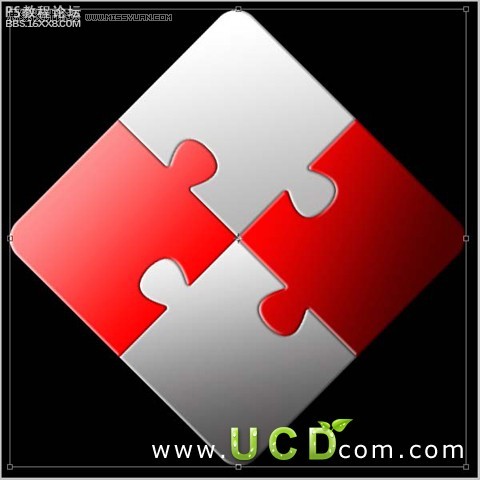
先看下最终效果图:

第1步:新建文件,然后选择矩形工具(U)半径为30px
第2步:选择标尺(ctrl+R);拉两条辅助线,吧矩形平均一分为四.

第3步:选择矩形工具,颜色为红色:

第4步:载入圆角矩形选区,反选(shift+ctrl+i)选择矩形层,删除多余部分;重复步骤3次


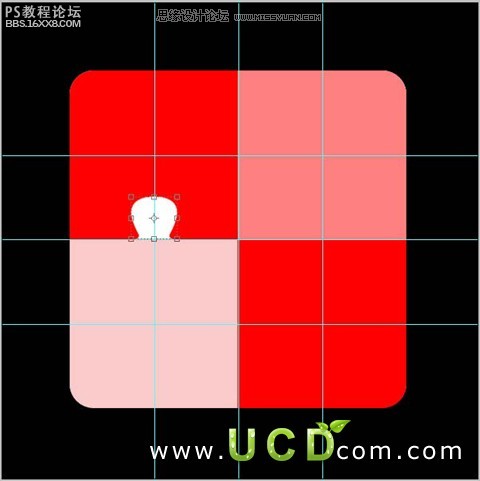
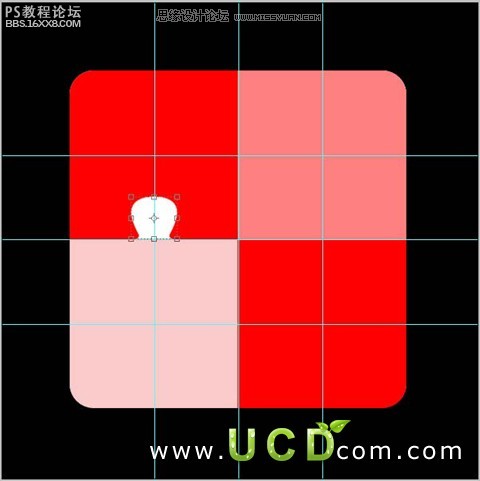
第5步:新建层,选择钢笔工具(P)做一个小图标如图

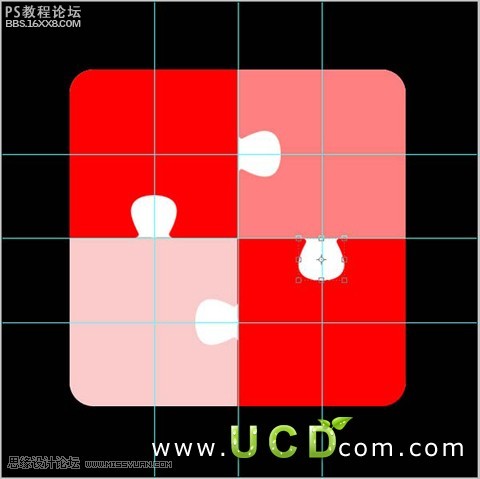
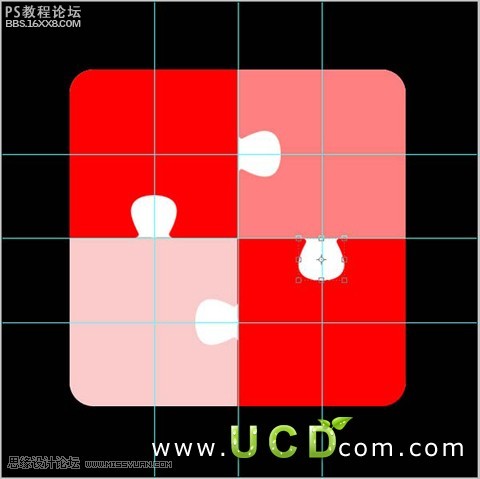
第6步:重复层3次,如图所示

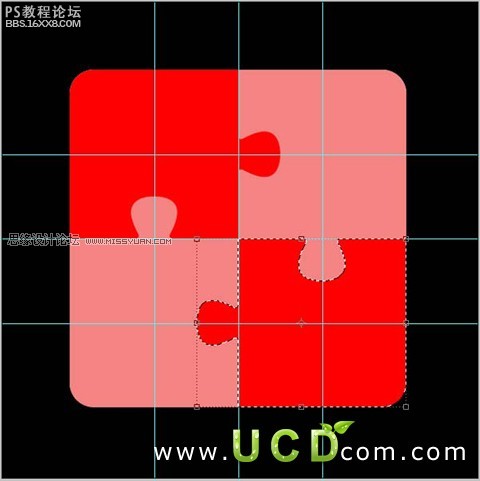
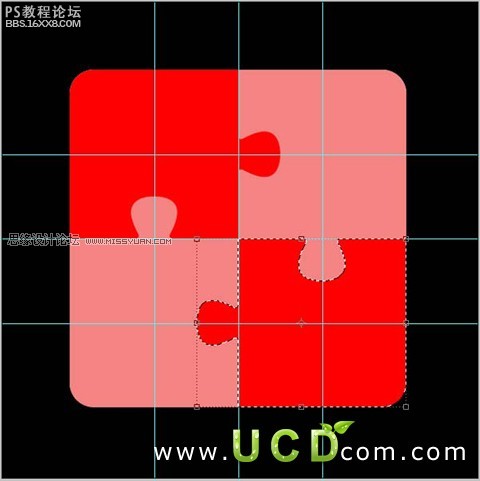
第7步:载入小图标选区,然后选择相对应的矩形删除、合并;如图:

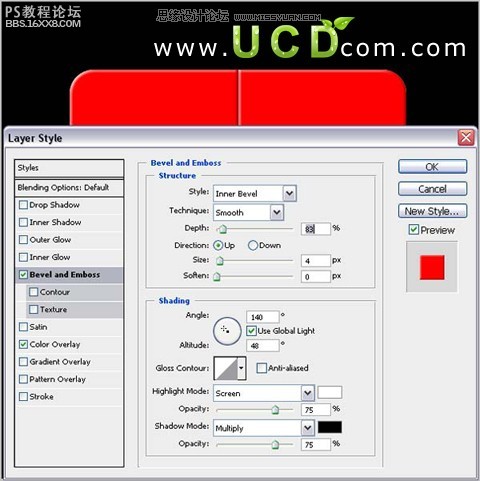
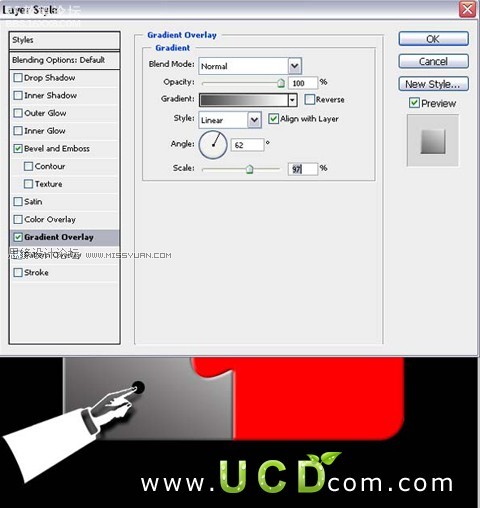
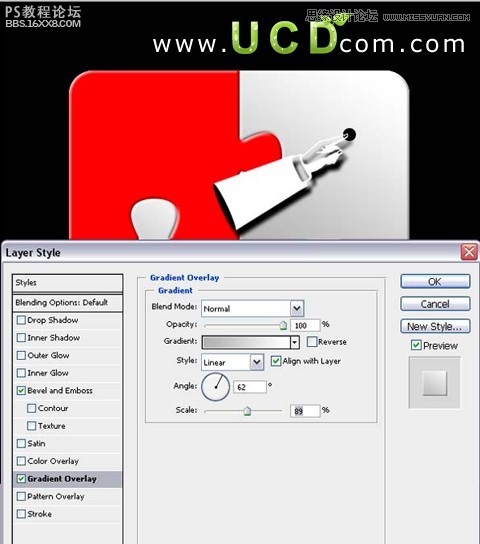
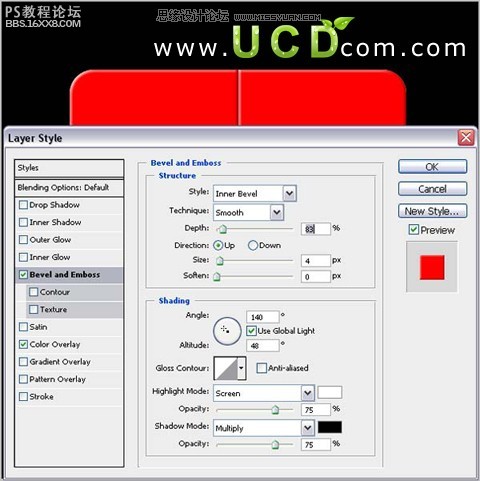
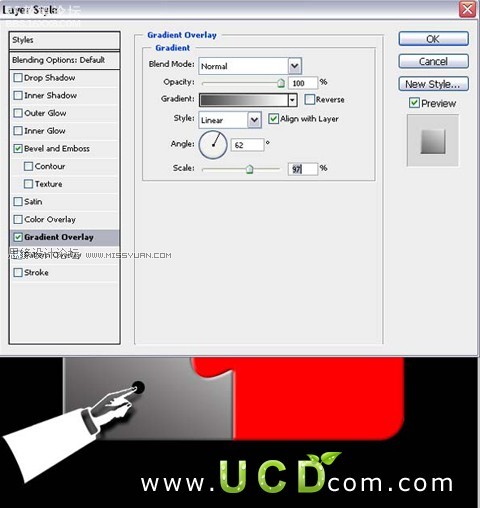
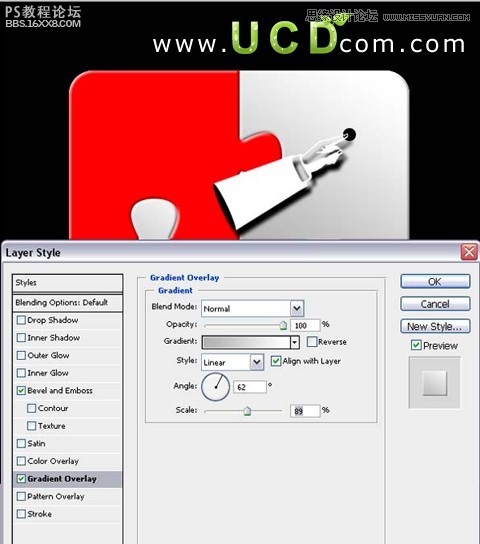
第8步:选择图层样式,做一下设置:





第9步:复制所有层,合并副本层,如图:

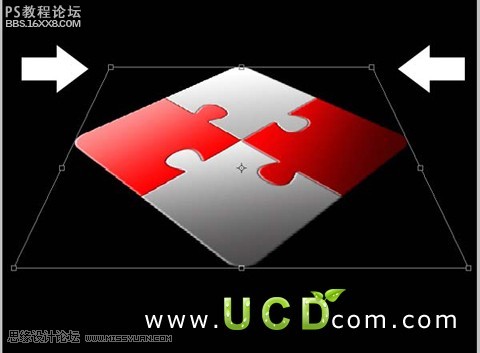
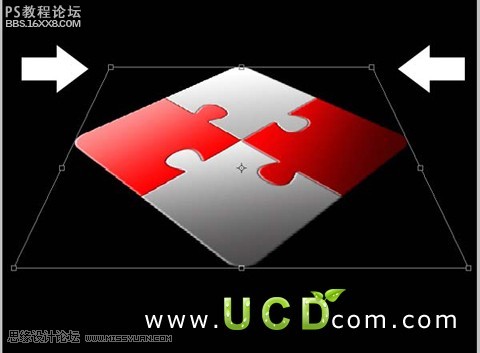
第10步:选择变换工具(ctrl+T)效果如图:



第11步:选择加深、减淡工具给矩形价反光效果,
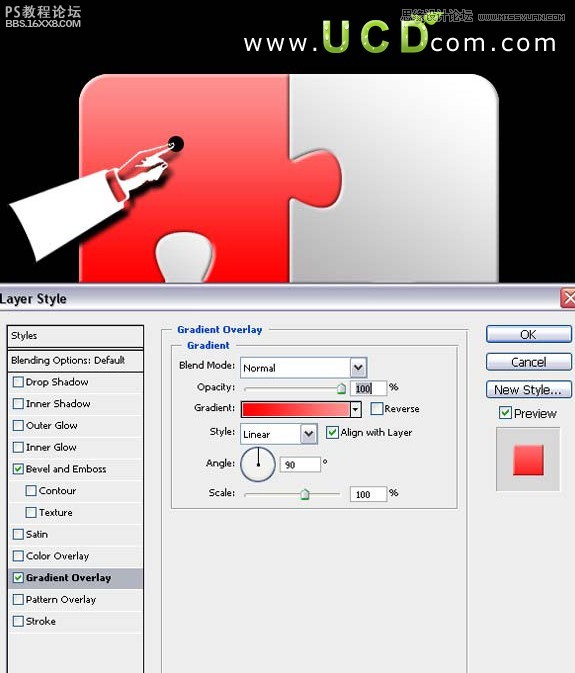
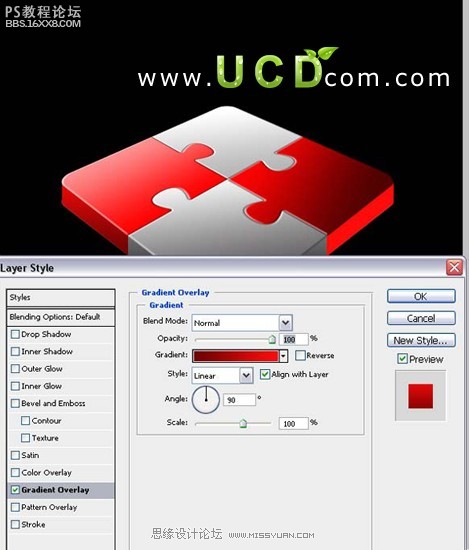
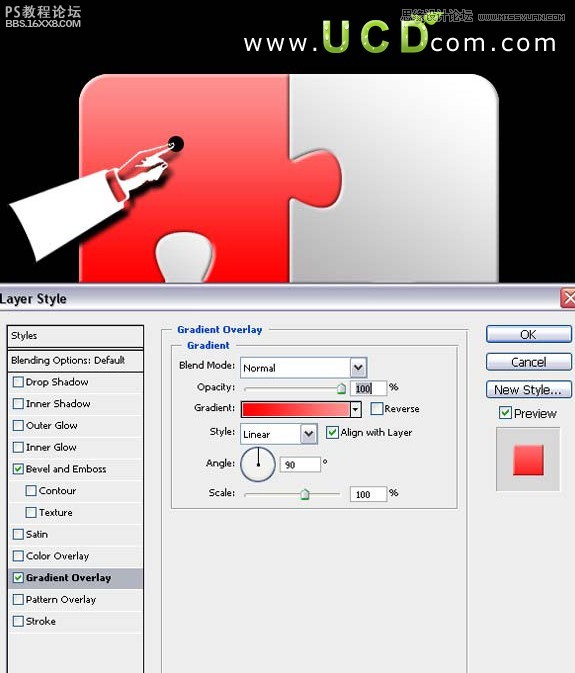
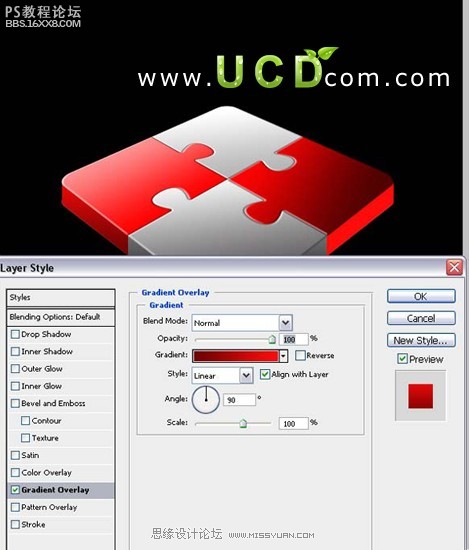
第12步:载入选区,新建层填充红色,向下移动20px ; 悬着图层样式 渐变 ,如图:


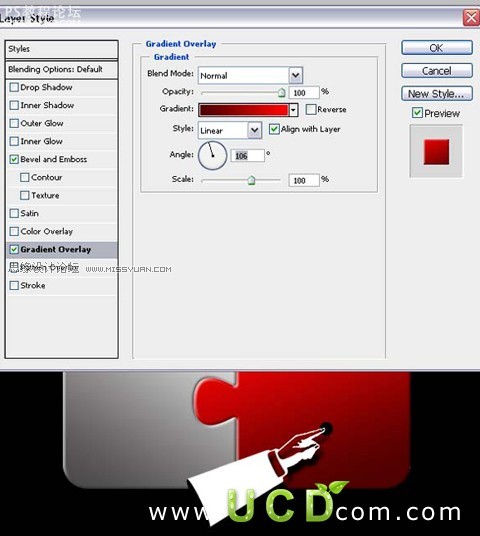
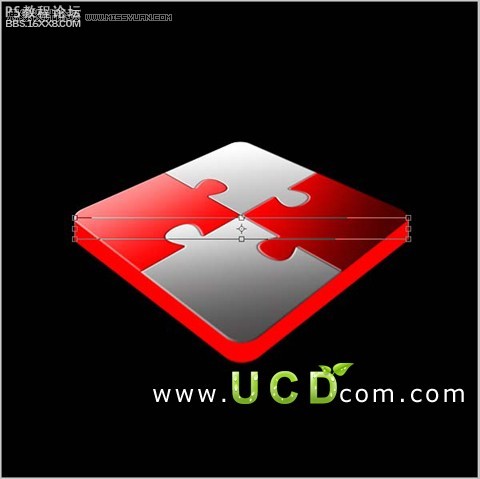
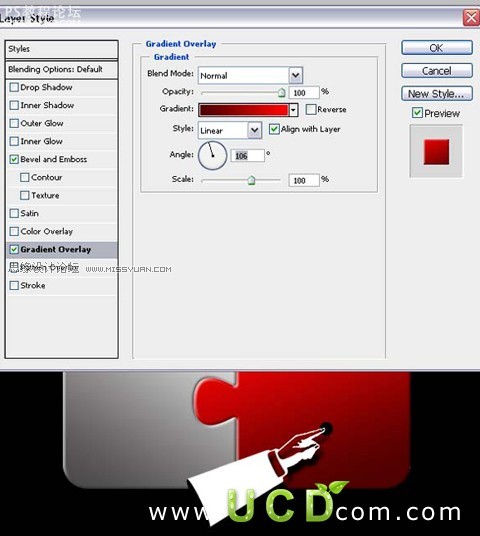
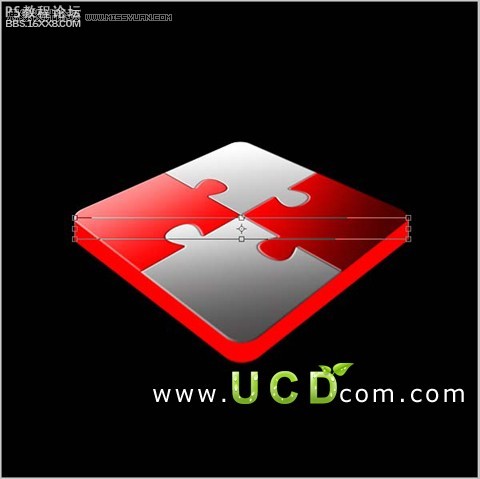
第13步:新建层选择选区工具(M)创建一条矩形选区,选择变换(ctrl+T)斜切,加图层样式 渐变,效果如图:



第14步:做个倒影

责任编辑:bbs.16xx8.com
作者: 出处:網絡

第1步:新建文件,然后选择矩形工具(U)半径为30px
第2步:选择标尺(ctrl+R);拉两条辅助线,吧矩形平均一分为四.

第3步:选择矩形工具,颜色为红色:

第4步:载入圆角矩形选区,反选(shift+ctrl+i)选择矩形层,删除多余部分;重复步骤3次


第5步:新建层,选择钢笔工具(P)做一个小图标如图

第6步:重复层3次,如图所示

第7步:载入小图标选区,然后选择相对应的矩形删除、合并;如图:

第8步:选择图层样式,做一下设置:





第9步:复制所有层,合并副本层,如图:

第10步:选择变换工具(ctrl+T)效果如图:



第11步:选择加深、减淡工具给矩形价反光效果,
第12步:载入选区,新建层填充红色,向下移动20px ; 悬着图层样式 渐变 ,如图:


第13步:新建层选择选区工具(M)创建一条矩形选区,选择变换(ctrl+T)斜切,加图层样式 渐变,效果如图:



第14步:做个倒影

责任编辑:bbs.16xx8.com
作者: 出处:網絡
上一篇:AI与PS结合制作毛线编织图标
下一篇:ps制作木纹收音机APP图标




























