音乐图标,设计音乐主题UI图标教程
2022-12-26 11:09:44
来源/作者: /
己有:7人学习过


步骤四:
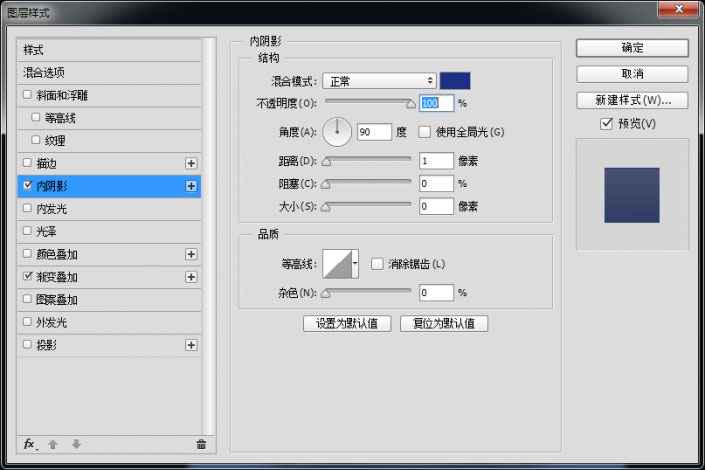
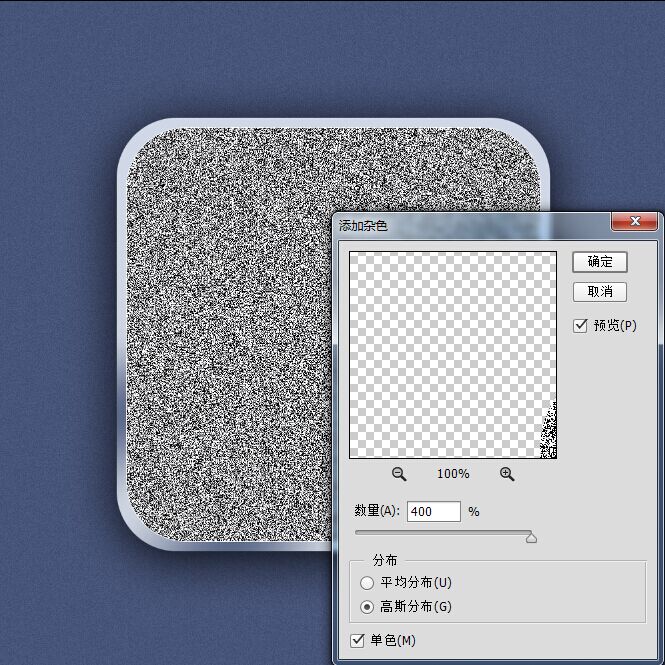
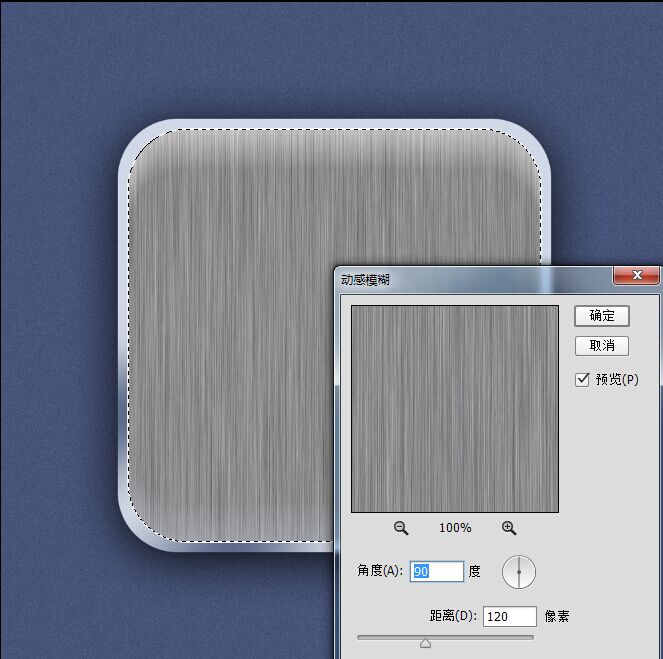
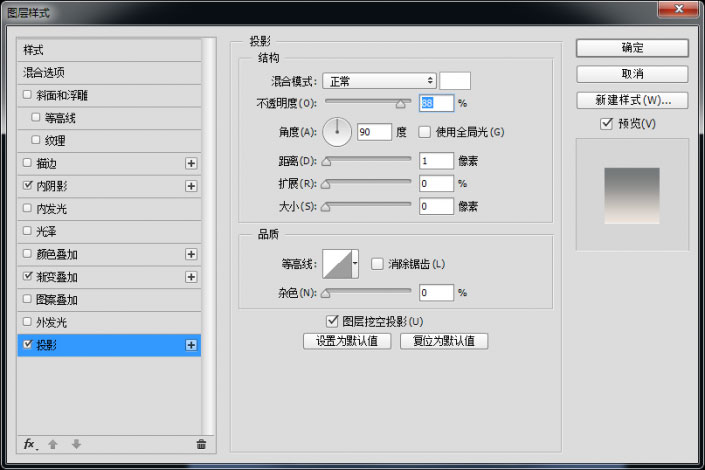
现在绘制一下底座的金属拉丝效果吧,继续绘制一个620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度。



步骤五:
我们来绘制一下内部圆吧,选择椭圆工具绘制一个470px*470px的正圆,并为它添加图层样式。




步骤六:
继续使用椭圆工具、绘制一个425px*425px的正圆,并为它添加图层样式。