ps设计立体iTunes图标教程
2022-12-26 10:58:37
来源/作者: /
己有:32人学习过
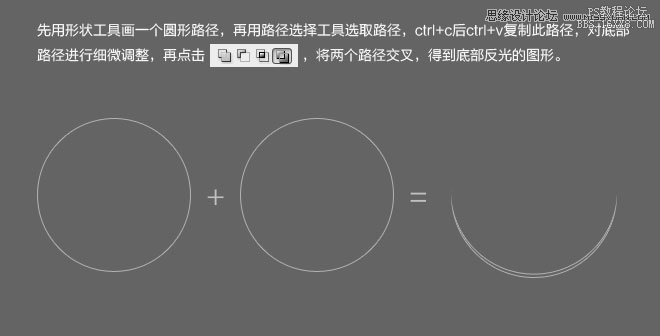
再添加底部的反光。

将此图层透明度改为50%,图层模式改为“柔光”,最后结果如下:

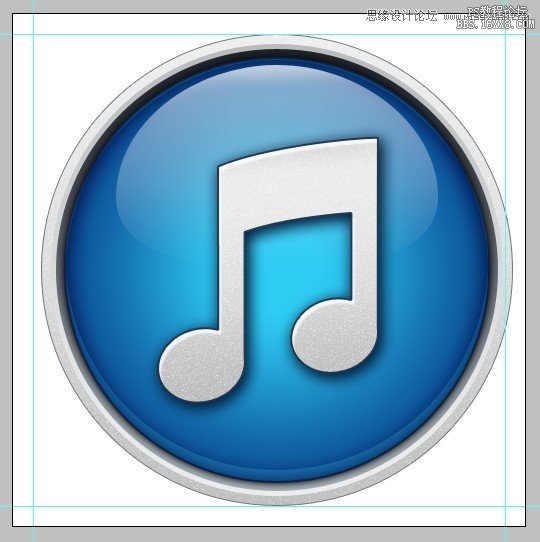
16、最后再润色一下,大功告成。

总结:
整体的光照要协调,不能一个光从左边来,一个光在头顶。图标的颜色要尽量鲜艳,这样识别度高。细节非常重要,可以使用内阴影或投影,和细微的渐变来突出质感。一些看起来很复杂的图标,其实都是由一些很基本的形状来组成的,大家大可不必谈图标色变。
最后,不得不赞一下,苹果公司的产品图标真的非常精致,各个细节考虑的都很到位,各位如果有时间,多去模仿这样好产品的图标,对于自己的进步非常有好处!
下一篇:用ps制作恐怖博客header




























