ps设计电影网站实例
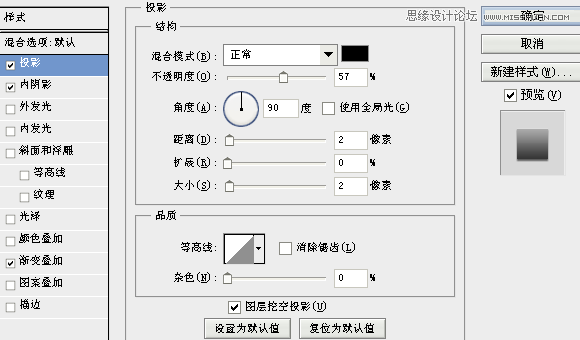
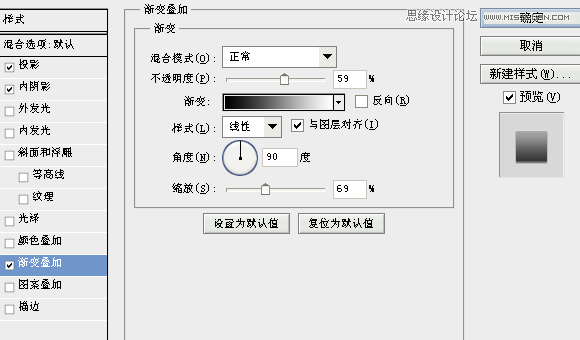
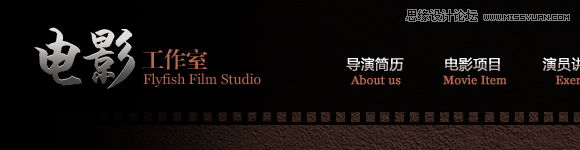
10、接下来我们添加Logo和导航文字。选择文字工具,分别键出”电影”、”工作室”、”Flyfish Film Studio”三个文字图层,”电影”文字使用68像素大小、汉仪雪君字体,并应用如下图层样式:



“工作室”和”Flyfish Film Studio”文字分别使用方正小标宋字体和Georgia字体,22像素和14像素大小,颜色都为#b86850。
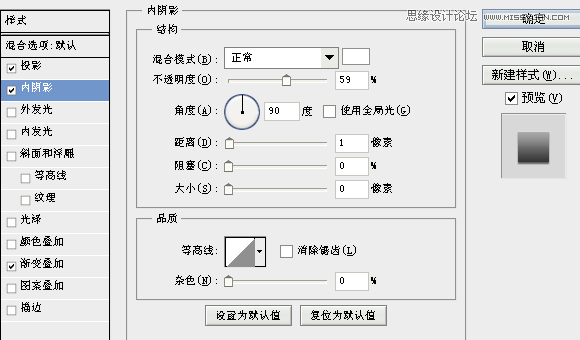
导航中文文字部分使用12像素大小、微软雅黑字体、加粗、犀利、颜色#bab1ad,然后新建一个图层,选择矩形选区工具(M),画一个包含中文文字上半部分的选区,填充为白色,然后按住Alt键将该图层创建为文字图层的剪贴蒙板,这样导航文字就有了如同金属般的质感。
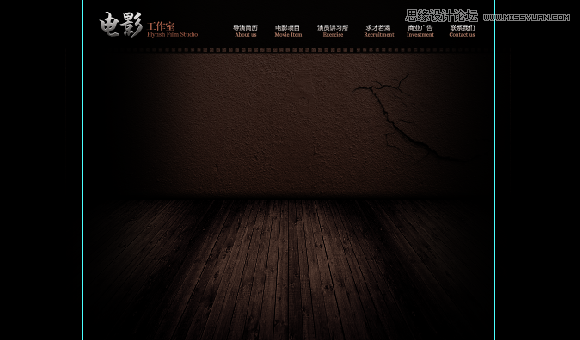
英文文字部分使用12像素大小、Georgia字体、犀利、颜色#b86850。然后使用移动工具将中英文导航文字排列好,导航部分的设计就完成了。如下图:


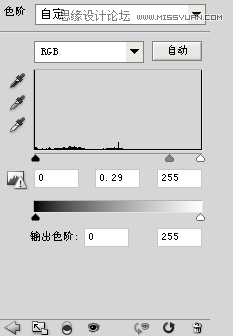
11、我们继续。接下来是整个设计中最重要的部分,主视觉的设计。首先下载导演椅素材,在photoshop中打开,使用钢笔工具仔细的将椅子从背景中抠出来。抠图虽然是技术含量不高的步骤,但是却直接影响到后期的设计效果,所以不能马虎。接下来使用修补工具(J)和仿制图章工具(S)将椅子图片上的水印和椅背后的文字抹掉。完成之后,使用拷贝粘贴将其载入文档,右键转换为智能对象,使用自由变换(Ctrl+T)将其大小调整到合适,观察图片后发现,椅子的亮度和饱和度太高,所以我们这里依然使用上面步骤中的方法,将其压暗,并降低饱和度,以下是色阶调整图层和色相饱和度调整图层的具体参数设置。


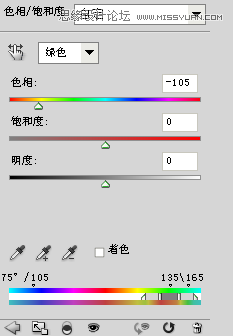
调整结束后我们可以清楚的看到椅子的靠背和坐垫部分为绿色,所以我们这里需要改变其色相,以下是具体参数:

完成后的效果如下图:

12、椅子的色调虽然调完了,但是椅子却像是飘在空中,没落地的感觉。别急,接下来我们就让椅子结结实实的落在地上。首先为了增加孤独的气氛,我们打算在椅子顶部打上一束光,类似于舞台追光灯的效果。那么我们在导航图层组下方新建一个图层组,命名为”灯光”,在其中新建一个图层,使用多边形套索工具,在椅子顶部画一个梯形,然后选择渐变工具(G),按住Shift键,使用白色至透明的渐变在选区内部画一个白色的渐变,如下图所示:

将此图层转换为智能对象,应用半径为10个像素的高斯模糊,将图层模式更改为叠加,然后降低图层的饱和度至65%。完成之后将此图层复制一遍,使用自由变换(Ctrl+T)将复制的图层缩小,放置于外层光的中间,这样光线中间就有了一个更为明亮的区域,使用同样的方法再做几遍,让光线看上去有一定的层次感。最后新建一个图层,使用椭圆形工具(U),在椅子底部画出一个和上方光线范围大小差不多的白色椭圆,图层模式更改为叠加,将此图层复制一遍,栅格化图层,应用3个像素的高斯模糊,这样光线不会看上去过于生硬。最后完成的效果如下图:

13、接下来我们给椅子添加阴影和高光。新建一个图层,使用矩形工具(U)在椅子底部画一个和椅子座位部分大小差不多的黑色矩形,应用5个像素的高斯模糊,不透明度更改为30%。然后将椅子图层复制一遍,按住Ctrl键在图层缩略图上点击一下,将椅子载入选区,填充为黑色,Ctrl+D取消选区。然后使用自由变换(Ctrl+T)将图层从上向下压扁,效果如下图:

接下来给阴影图层添加图层蒙板,使用大小合适的柔软黑色画笔将多余的阴影部分擦去,这样椅子就结结实实的落在了地板上了。最后的效果如下:

上一篇:ps设计金属质感的网页铁牌




























