UI图标教程,用PS绘制一个独特的渐变风格播放器图标
2022-12-26 10:31:05
来源/作者: /
己有:11人学习过

步骤十:
重复上面步骤绘制长度32px粗细1px的直线吧,颜色为#898989,并复制旋转90度。

步骤十一:
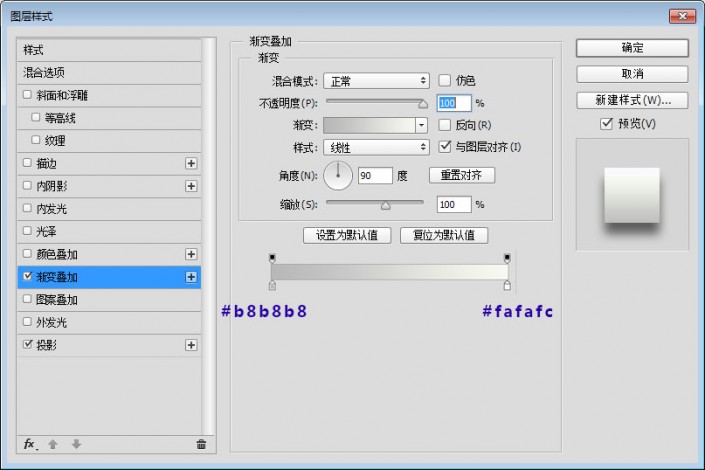
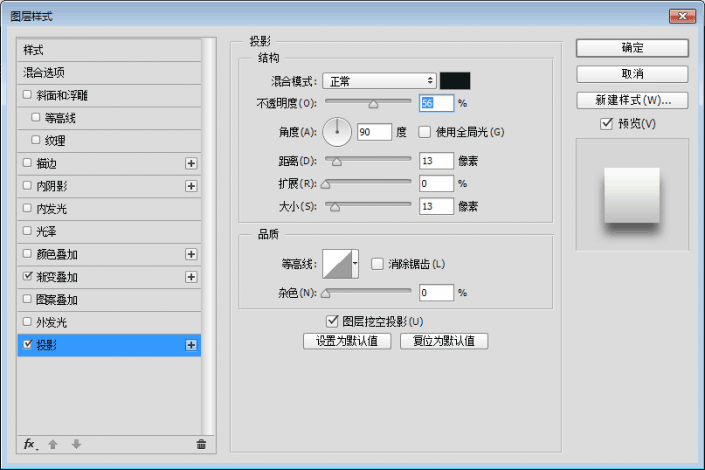
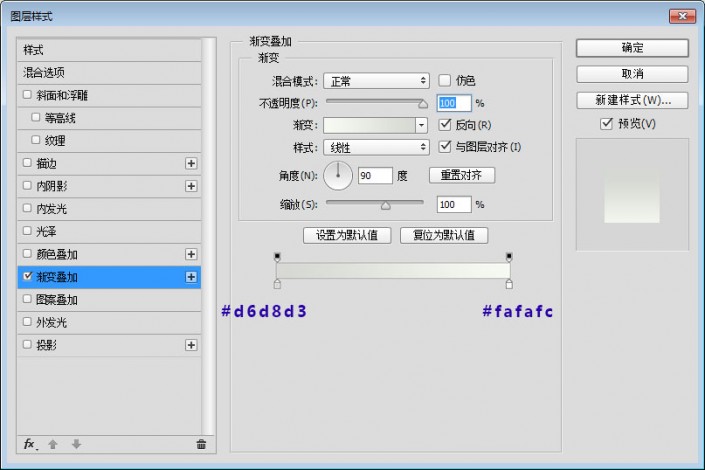
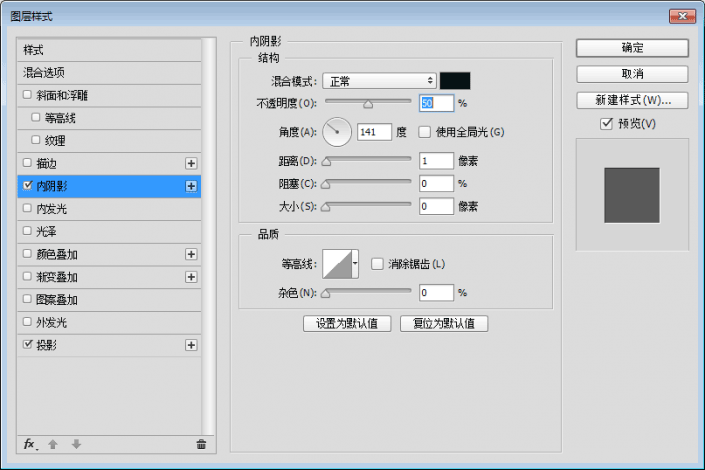
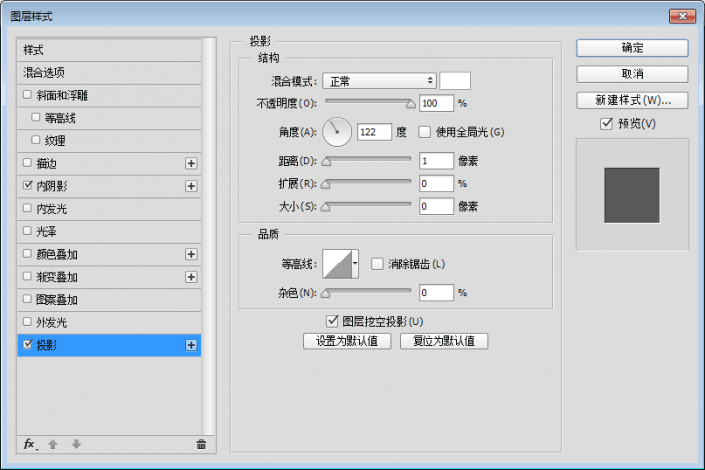
现在我们来绘制内圆的部分,用椭圆工具、绘制一个170px*170px的正圆,并为它添加图层样式。



步骤十二:
继续绘制内圆的部分,用椭圆工具、绘制一个130px*130px的正圆,并为它添加图层样式。


步骤十三:
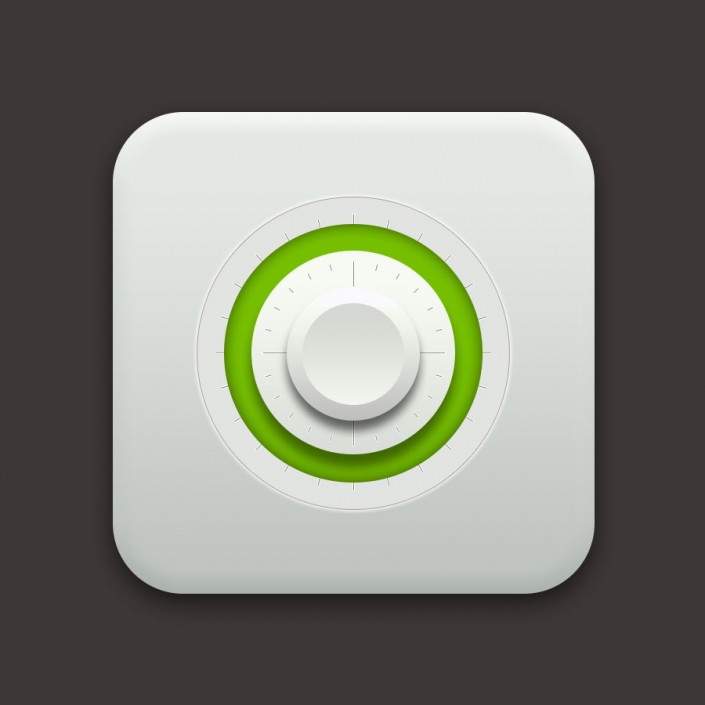
现在我们来绘制最后一个小圆吧,用椭圆工具、绘制一个15px*15px的正圆,颜色为#60a500并为它添加图层样式,复制小圆,将颜色改为#fe0000,放到合适的位置就完成这个案例了哦。



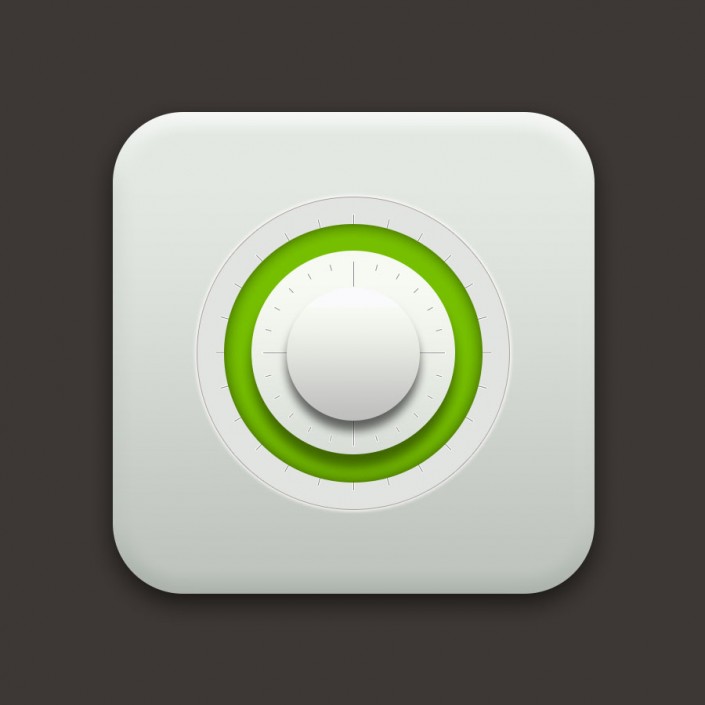
完成:

同学只要勤加练习,就可以做到自己想要的效果,不能一味模仿,我们练习多了要有创新精神,创作属于我们自己的东西。
上一篇:谈谈Logo设计及色彩运用
下一篇:如何快速的掌握改稿技巧




























