相机图标,用UI制作简单的彩虹相机图标
2022-12-26 10:31:44
来源/作者: /
己有:23人学习过


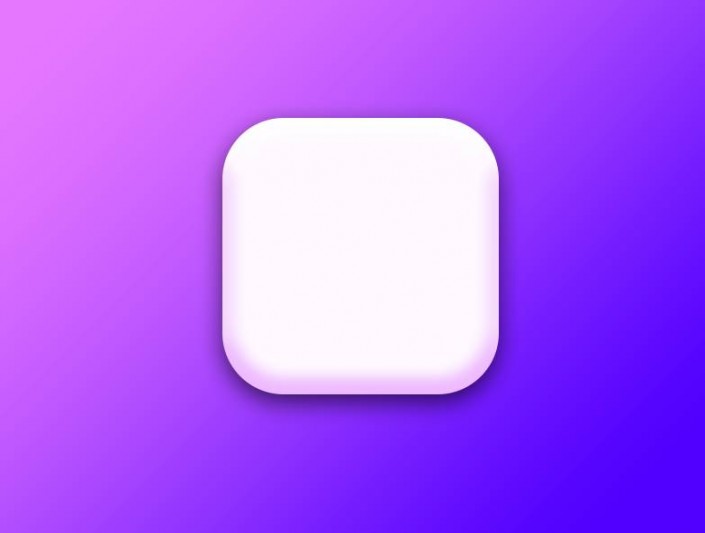
看过前面课程的同学应该知道,我们做完底部后,要一步步做投影。复制一层,填充黑色,下移20,高斯模糊15,图层不透明度25%。

在复制一层,高斯模糊为20,不透明度15建立剪切蒙版,因为图标是一个椭圆矩形,阴影也要擦出来图标轮廓。


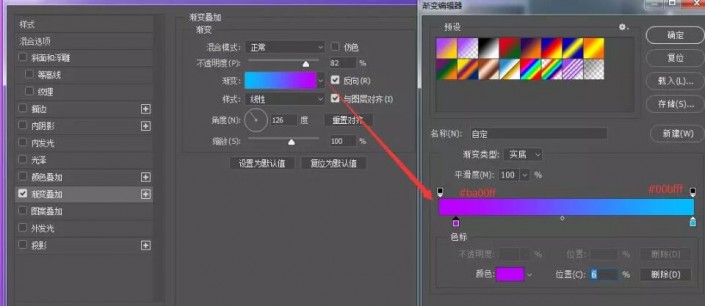
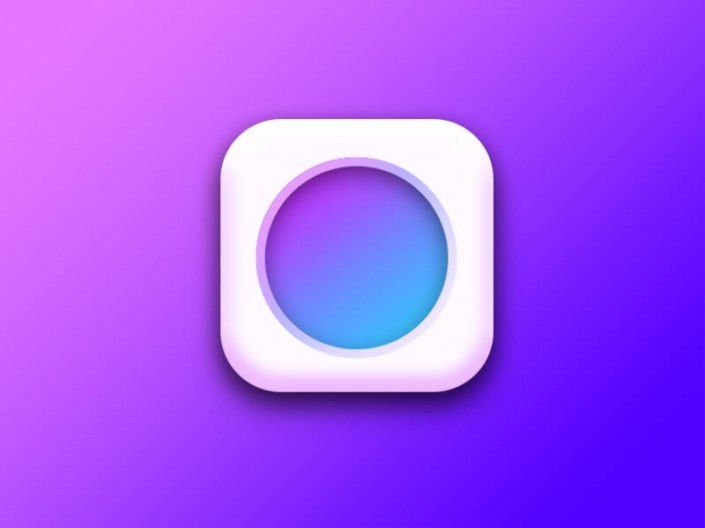
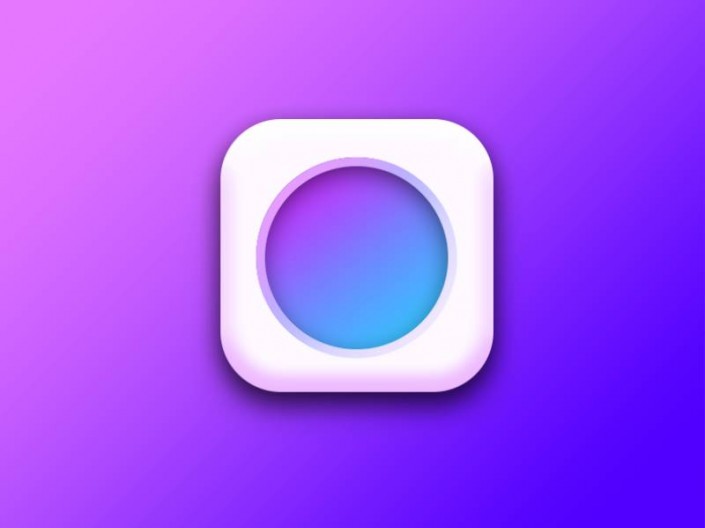
4、建立一个225x225的圆形,颜色渐变



5、在建立一个226x226的大圆在外面我们只是做外面的轮廓,留下边缘部分



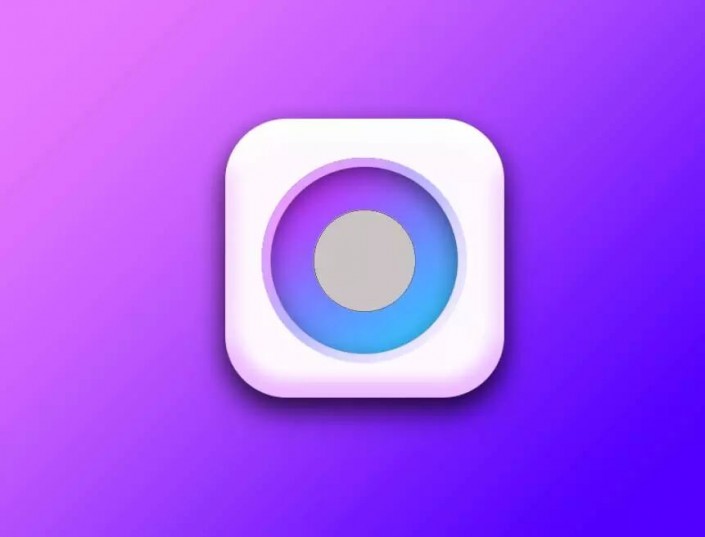
6、建立112x112,的中心按钮

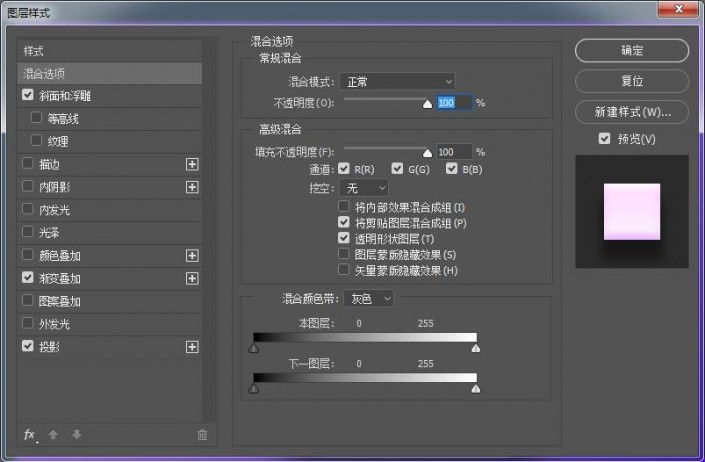
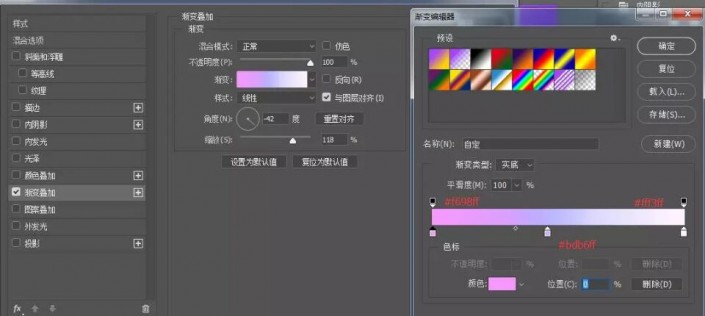
混合模式做图标效果