UI图标教程,在PS中绘制一枚炫酷的钟表图标

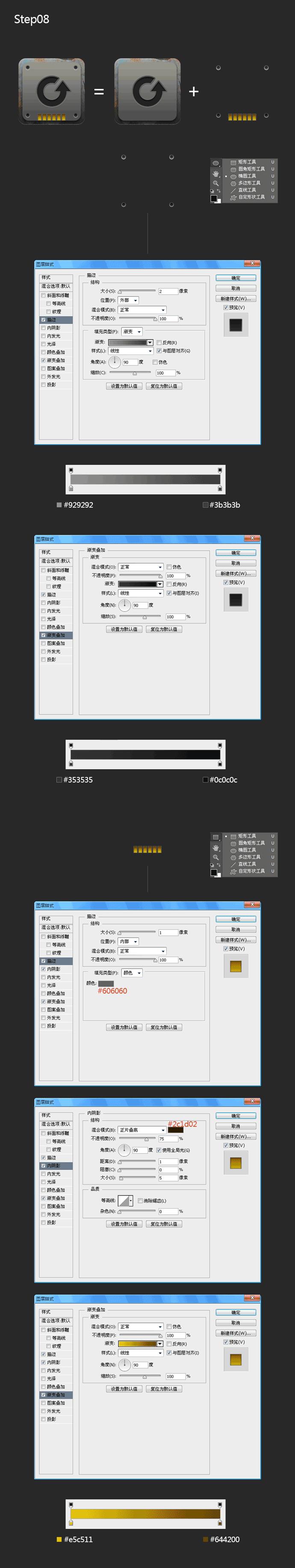
Step 08
绘制螺丝孔:选择【椭圆工具】,在画布上按住Shift键画一个小正圆,大小自定适合即可,设置图层样式:
【描边】:大小2px,外部,线性渐变,色值从上到下为 #929292 — #3b3b3b,角度为90°;
【渐变叠加】:线性渐变,色值从上到下为 #353535 — #0c0c0c,角度为90°;
复制图层(快捷键Ctrl+J或者选择【移动工具】按住alt键拖动),复制四个小圆分别放在四个角;
绘制插槽:选择【矩形工具】(快捷键U,可按Shift+U切换),画一个长方形,大小自定适合即可,设置图层样式:
【描边】:大小1px,内部,颜色#606060;
【内阴影】:正片叠底,颜色#2c1d02,角度90°,距离1px,阻塞0,大小5px;
【渐变叠加】:线性渐变,色值从上到下为 #e5c511 — #644200,角度为90°;
最后复制六个图层,并排放在底部且居中排列;

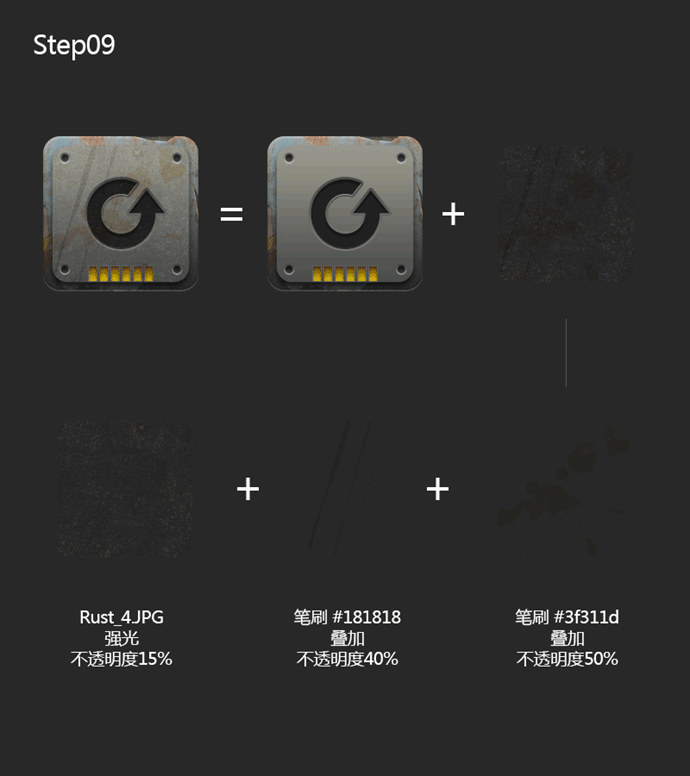
Step 09
制作内部框残旧金属纹理部分,一样是采用素材图片嵌入和笔刷绘制;
金属纹理主要是不断通过设置图层的混合模式和不透明度的参数值叠加调试而成的,本教程调试后的参数如下:
01采用素材图片 Rust_4.JPG,混合模式:强光,不透明度15%;
02 使用笔刷,颜色# 181818,混合模式:叠加,不透明度40%;
03使用笔刷,颜色# 3f311d,混合模式:叠加,不透明度50%;
这一步可自由发挥,自己觉得金属图片哪块可以作为纹理即用就可,参数也可自己调试叠加,以实际效果为主,完成图标绘制;

在对所需设计进行优化时会用到,熟悉了以后就可以按照自己需要创作喜欢的图标。
上一篇:网页设计的分割布局秘密
下一篇:腐蚀LOGOPS制作实例




























