UI教程,设计一个日历主题的UI图标
2022-12-26 11:15:57
来源/作者: /
己有:19人学习过
(2)绳子的制作:
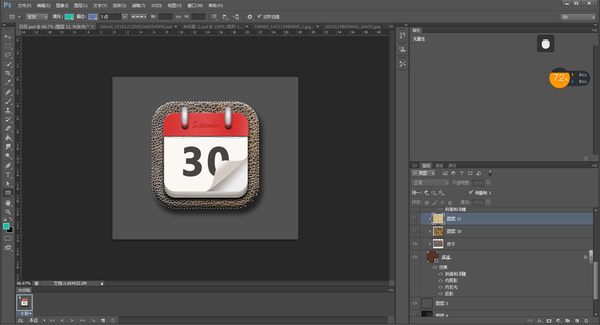
Ctrl+点击”底座“图层缩略图,就是点这个:

会出现这样的效果(就是把底座选中了):

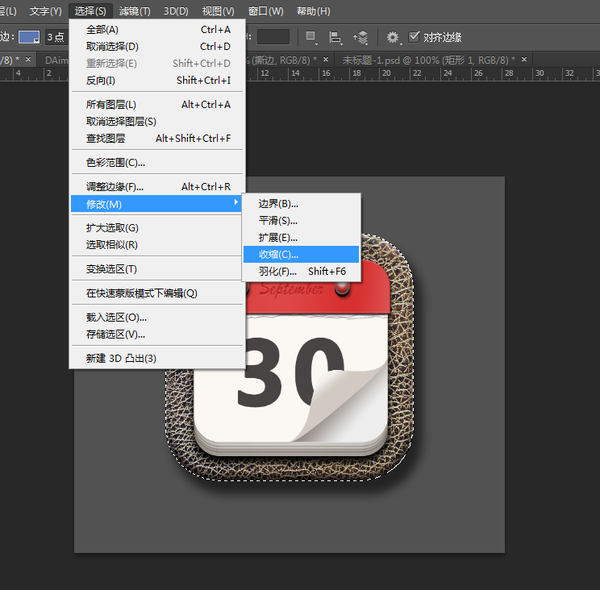
然后,”选择“——”修改“——”收缩“,就像这样:

选择适当的数值:


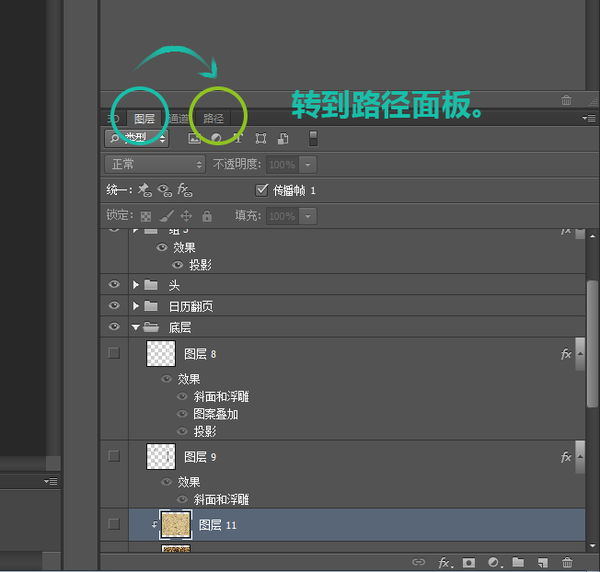
由图层面板转入路径面板,像这样:

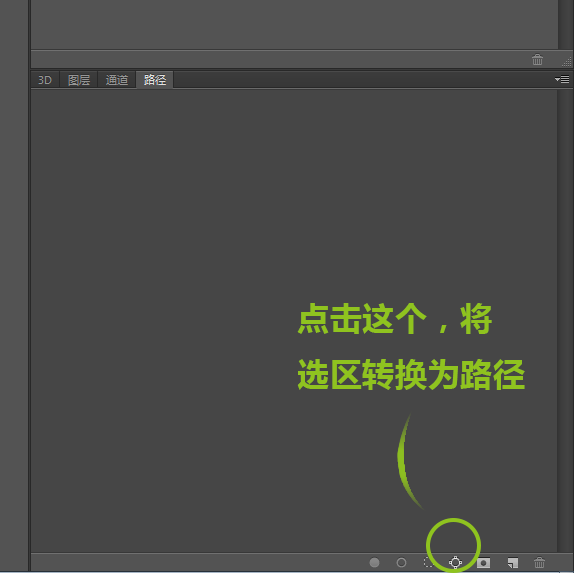
单击”从选区生成工作路径“,像这样:

选区画笔工具,调一下大小(你感觉绳子应该有多粗你就调多大),选择钢笔工具为路径描个黑色的边儿吧。如下图:


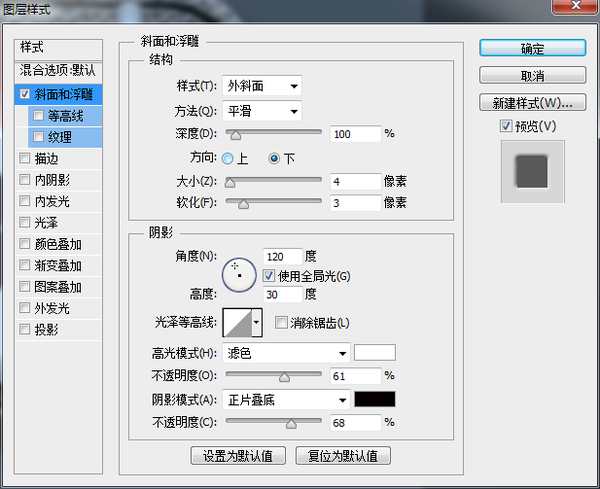
因为绳子缝入皮革是有挤压的,所以,添加一个图层样式,增加一些真实感,这里为它添加一个斜面和浮雕,像这样:

到这步,制作完成了绳子的挤压效果,下面来制作绳子:
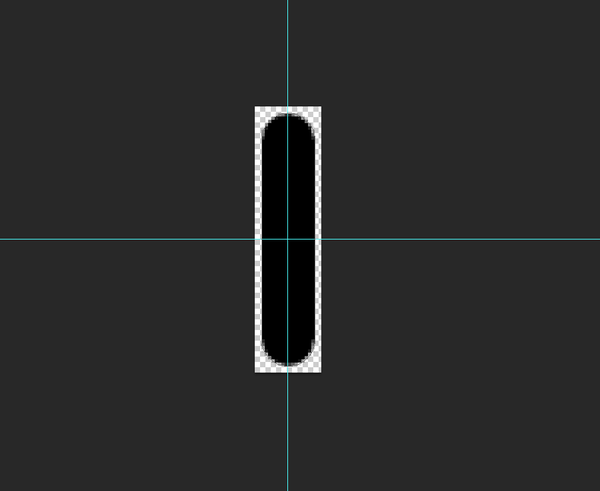
新建一个20X80的画布。然后在画布上新建一个圆角矩形,大概是这样的:

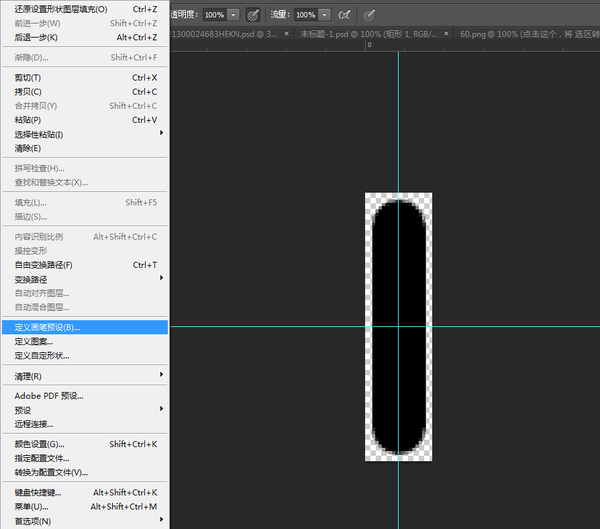
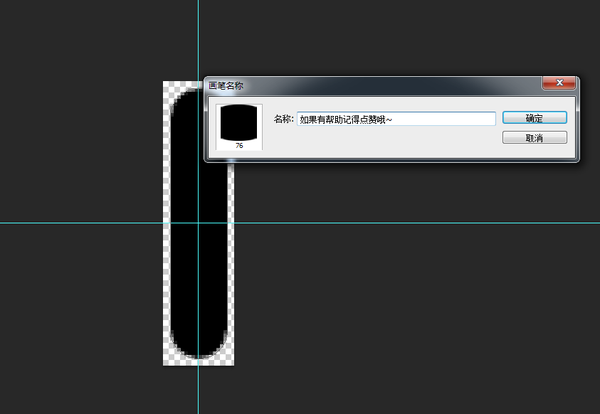
将它定义为笔刷,起一个好听的名字,方便查找。像这样:


上一篇:PS制作矢量苹果图标




























