ps设计企业网站教程
2022-12-26 11:39:05
来源/作者: /
己有:12人学习过
2, 这个实例,以网站实际宽度为800像素为例进行操作。为了加快制作流程,节省制作的时间成本。我通常的做法是:a,选矩形选框工具;b,定义固定宽度800px,高度无所谓;c,新建图层;D,建立选区,填充任何一种颜色;e,选移动工具[v键],定方水平居中;f,CTRL+R,打开标尺;g,定义参考线。这样,我们就把页面的实际宽度定义完成。所有的制作,设计部分,都是在这样的区域中进行。然后,把刚建的图层删除。因为建这个层的目的是定议参考线

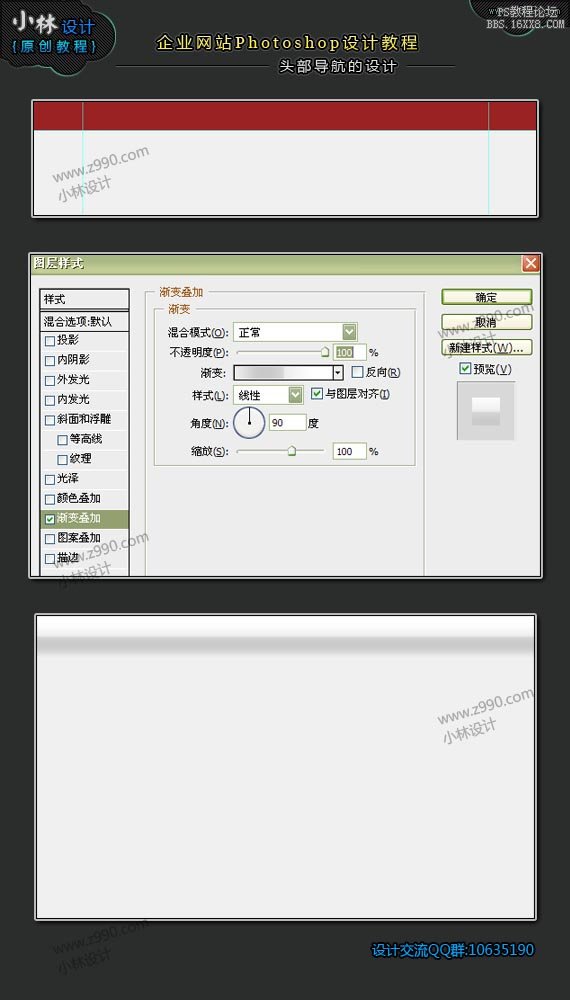
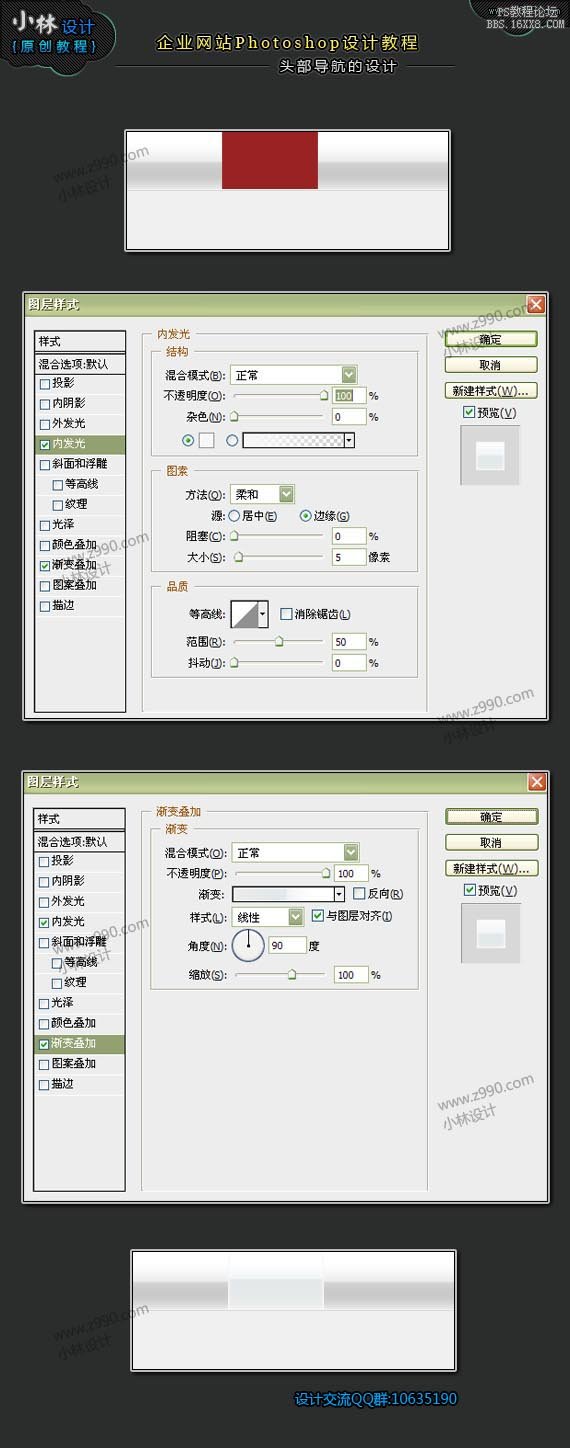
3, 开始制作导航部分。下面还是使用选框工具。定议高度为60px,并在文件中新建图层,创建一个矩形的选区。填充任意一种颜色。CTRL+D取消选择。对此矩形选用渐变叠加样式。如图所示

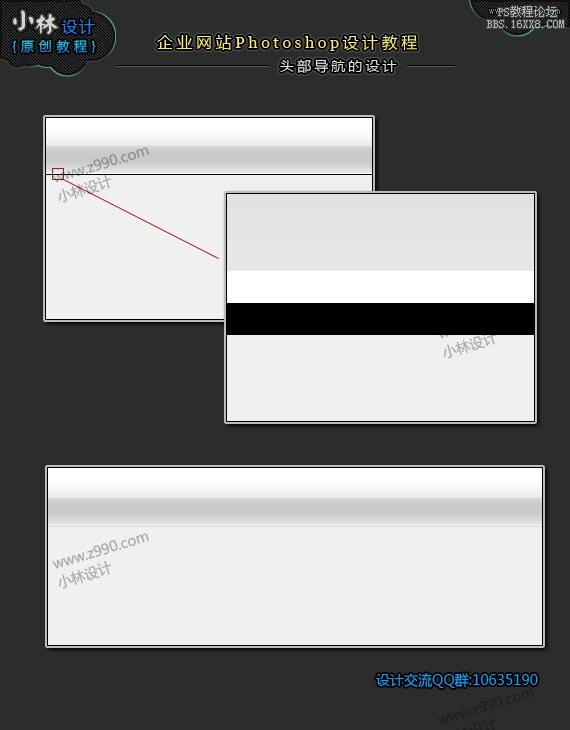
4, 在头部导航的底部,建立两条直线。高度为1px.一条黑色线,一条白色线。将两条件合并,使用图层样式中的“叠加”就产生了如图所示的效果

上一篇:ps玻璃网页教程
























