图标设计,用PS绘制索尼PSP图标
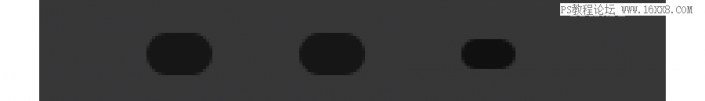
c:画两个22*14px,圆角7px的圆角矩形作为扬声器,填充颜色#161616。再画一个18*10px,圆角5px的圆角矩形作为话筒,填充颜色#101010。

d:将前几个步骤得到的图形按下图排列。


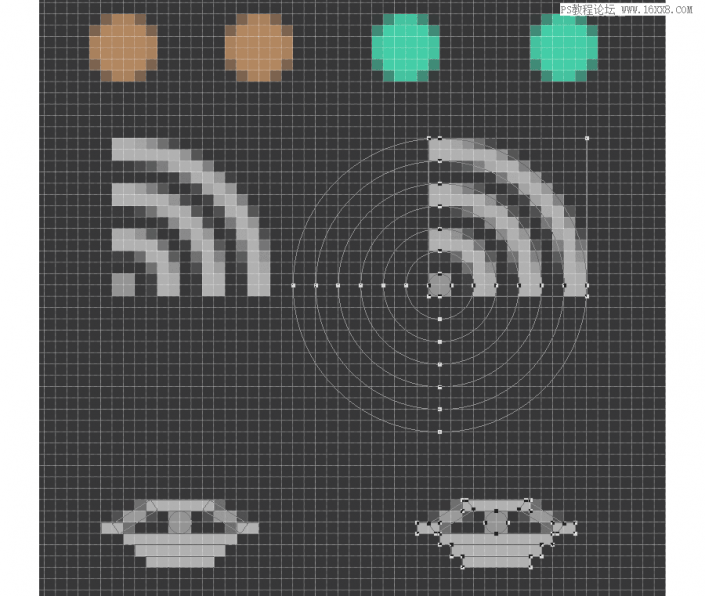
步骤11:现在绘画几个显示灯,画4个6*6的圆形,其中两个填充颜色#b28760,另外两个填充颜色#44cda7。然后绘制两个图标,色值为#b3b3b3,看图。

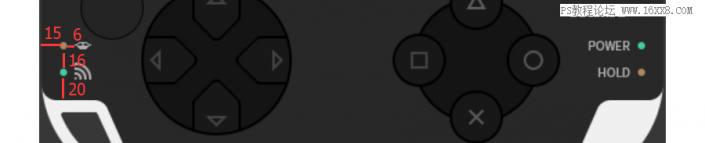
步骤12:排列在以下位置,POWER和HOLD的字号为10px,色值#b3b3b3。

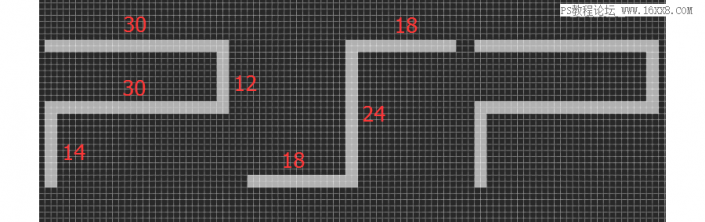
步骤13:用矩形工具画出PSP的形状,大小如图所示,填充颜色#b1b1b1。居中对齐,离屏幕15px。再把SONY的logo居中在屏幕上方。离屏幕20px,SONY的logo在最后的资源包下载。


PART3:添加图层样式
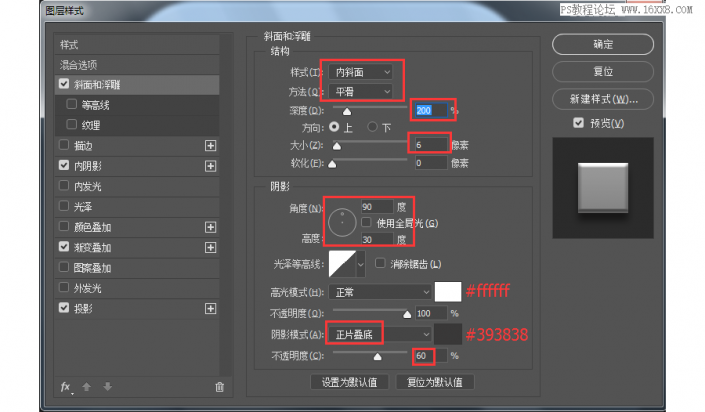
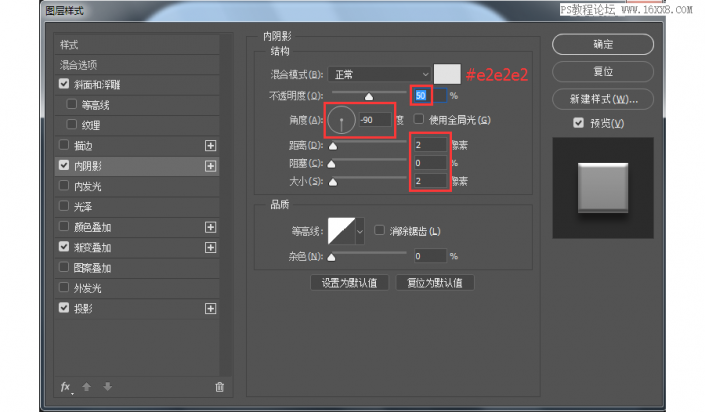
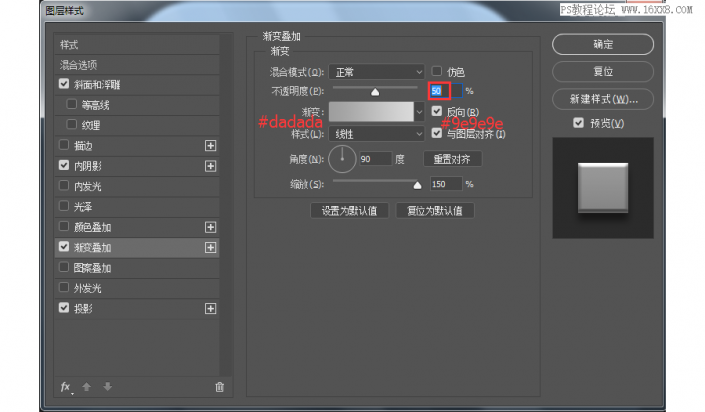
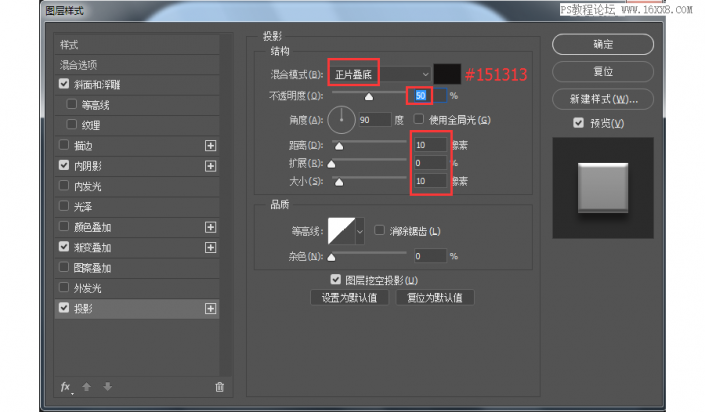
步骤14:先给外壳添加图层样式,设置如下。





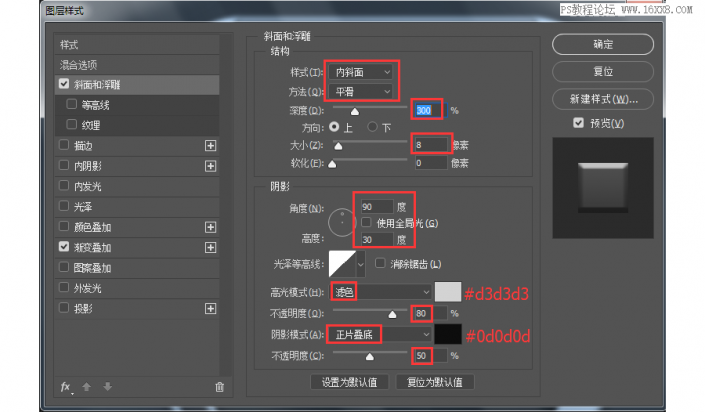
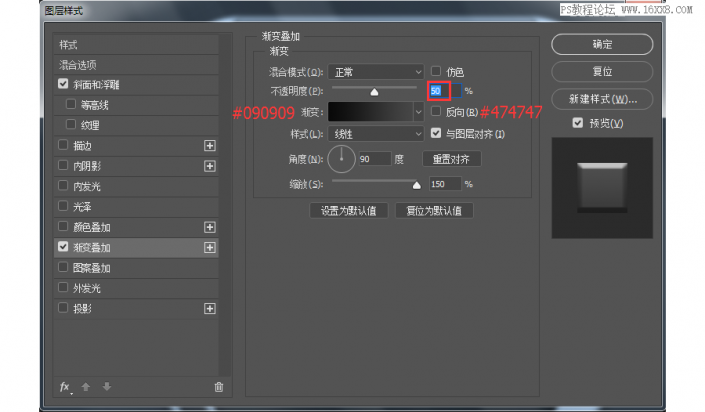
步骤15:在给表壳添加图层样式之前,先ctrl+j复制多一层,留着,先给表壳添加图层样式,设置如下。


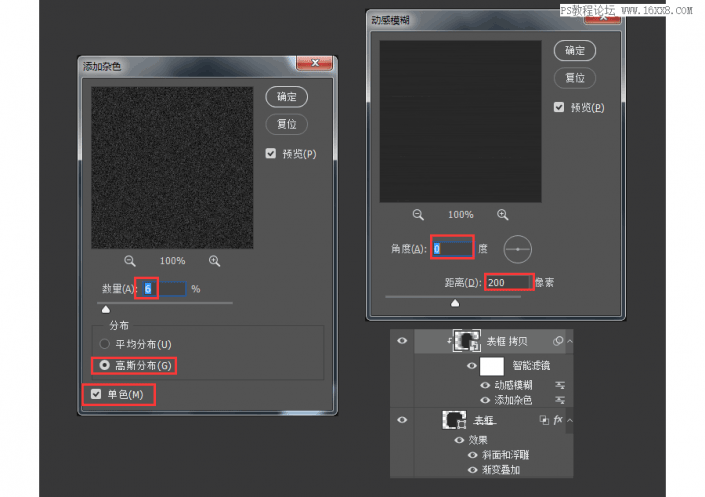
步骤16:把我们复制的那一层转为智能对象,滤镜-杂色-添加杂色,再滤镜-模糊-动感模糊,然后剪贴蒙板到表壳,这样拉丝的效果就完成了,具体设置如下。


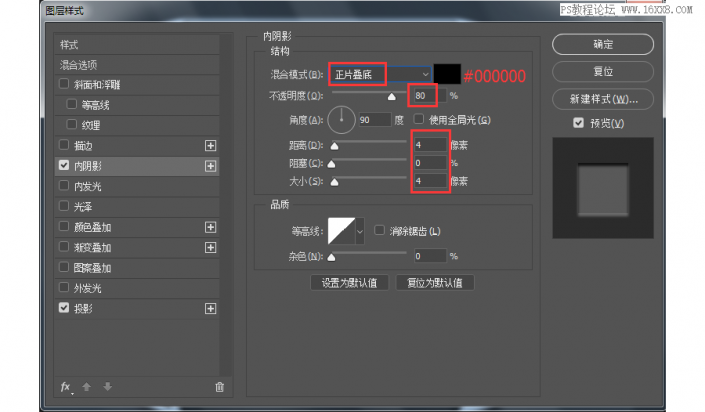
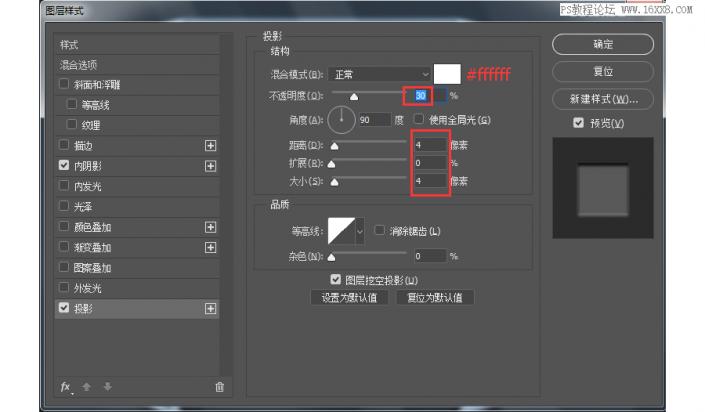
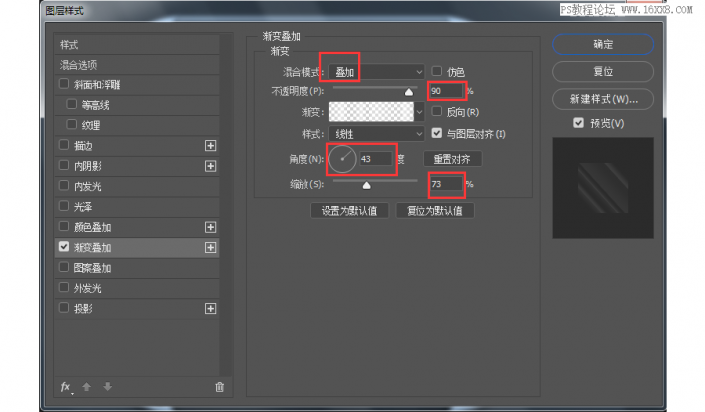
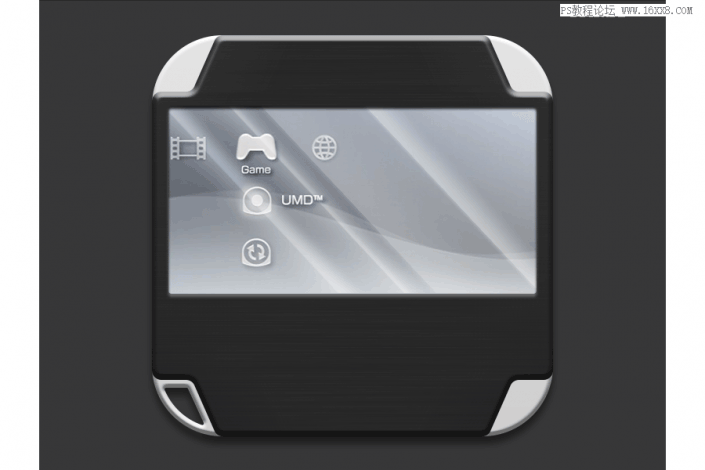
步骤17:多复制一层屏幕,留着做反光,然后给屏幕添加图层样式,设置如下。



a:剪贴游戏界面(游戏界面会在资源包给到)。

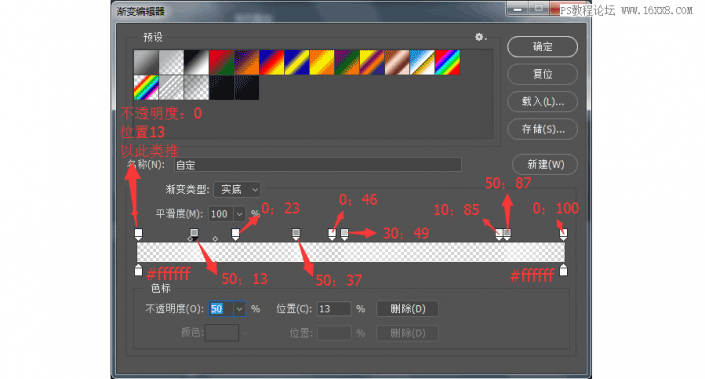
b:把复制的那一层添加图层样式,也剪贴到屏幕,设置如下。



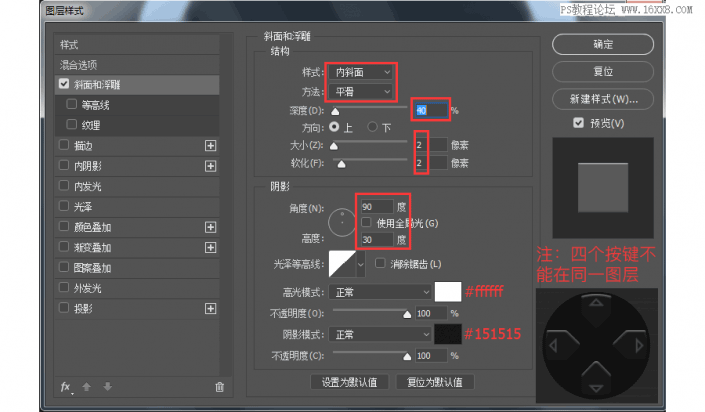
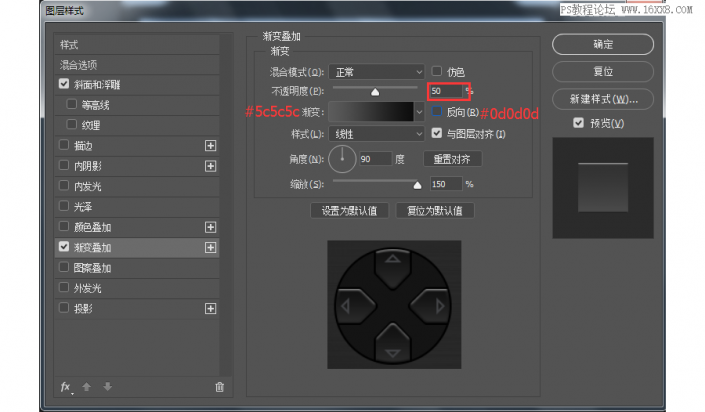
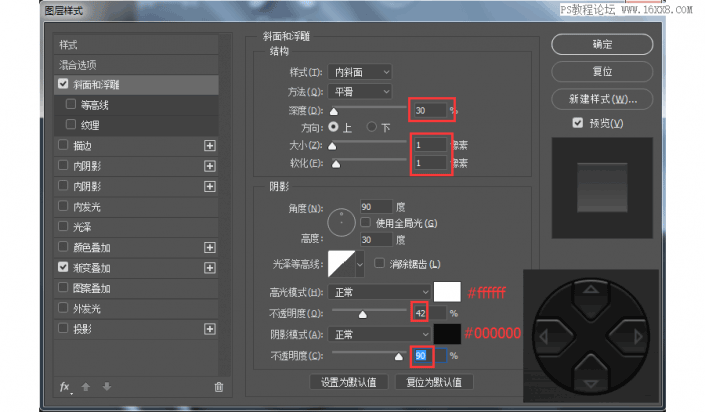
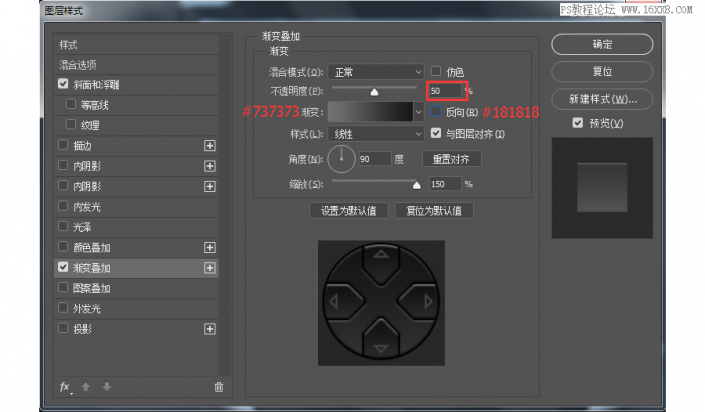
步骤18:给方向键添加图层样式,设置如下。




上一篇:用ps制作个性Banner
下一篇:ps制作立体游戏应用图标设计教程




























