Photoshop设计动态APP演示动画
2022-12-26 04:52:24
来源/作者: /
己有:43人学习过
本教程使用了PS CC,但是CS5和CS6依然能够支持本教程。
静态设计
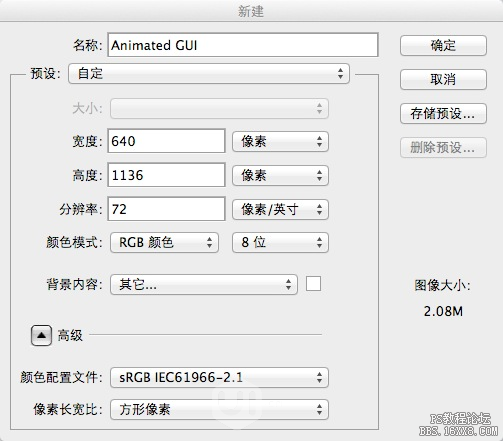
步骤1
新建画布

步骤2
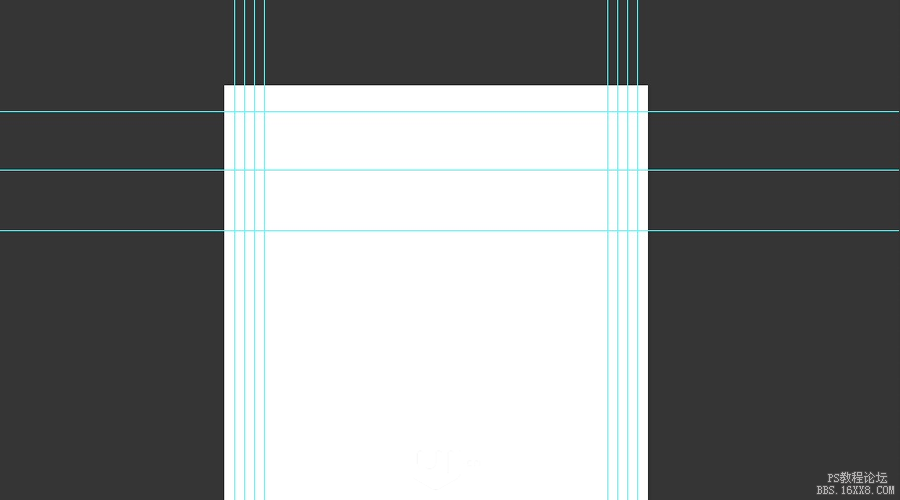
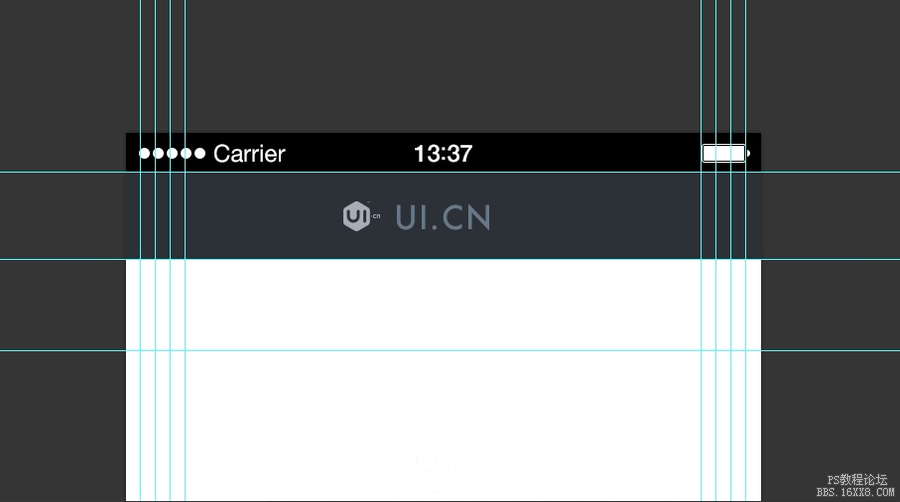
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
完成后效果如下图。

步骤 3
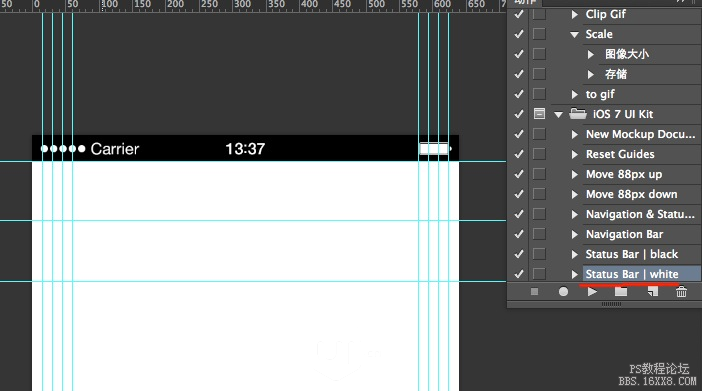
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包>>>>微盘下载

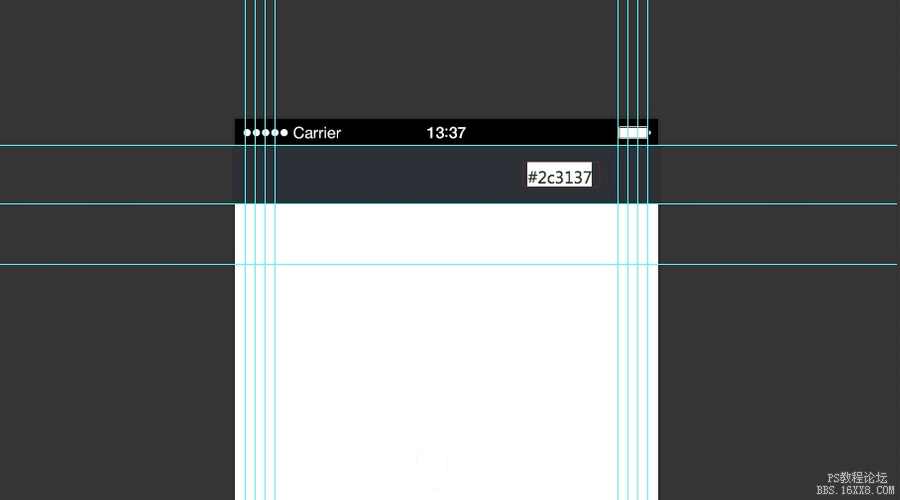
下一步,创建新图层,然后在40px和128px之间创建选区,填充颜色#2c3137.

步骤4
在标题栏添加应用的标题和Logo

步骤5
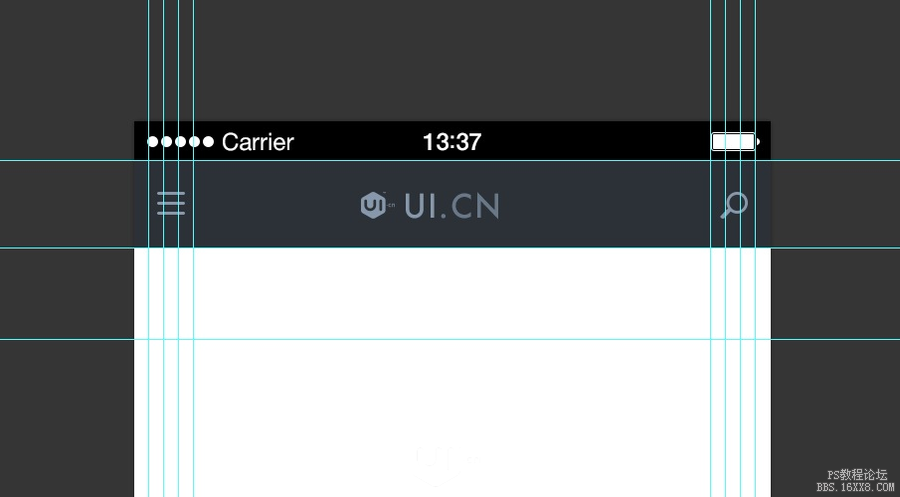
画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

下一篇:ps设计贵宾卡教程




























