包装设计,用PS制作一款渐变色的包装盒
本篇教程可以说是入门级别的PS教程,一款渐变色的包装盒,同学们可以根据此思路去进行制作,通过学习去制作实际的包装盒样机,教程还是比较简单的,同学们根据教程来学习一下吧,相信你可以做的更好,说多少还是得靠自己练习才可以,动手做起来吧。
效果图:

先来看一下动图:


教程开始


操作步骤:
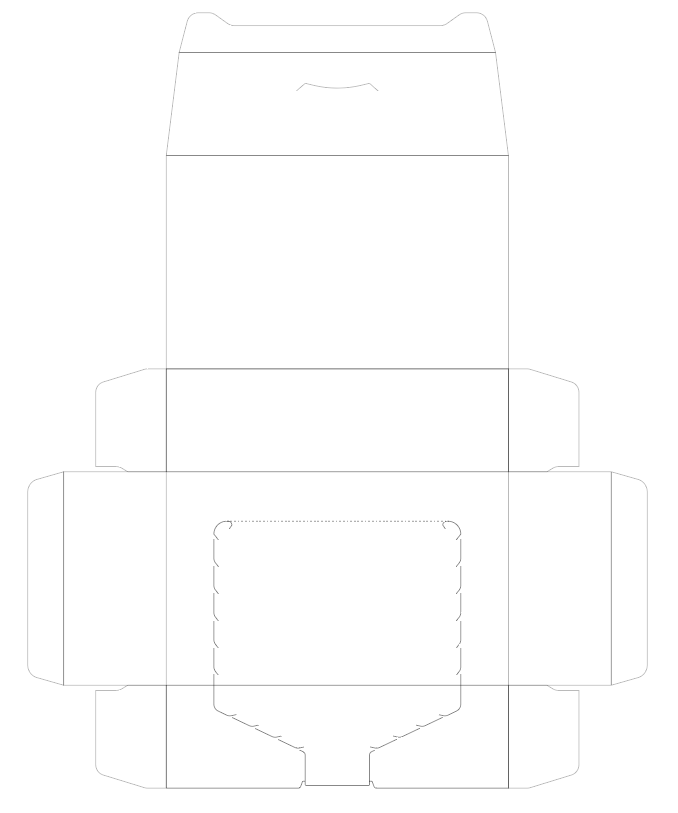
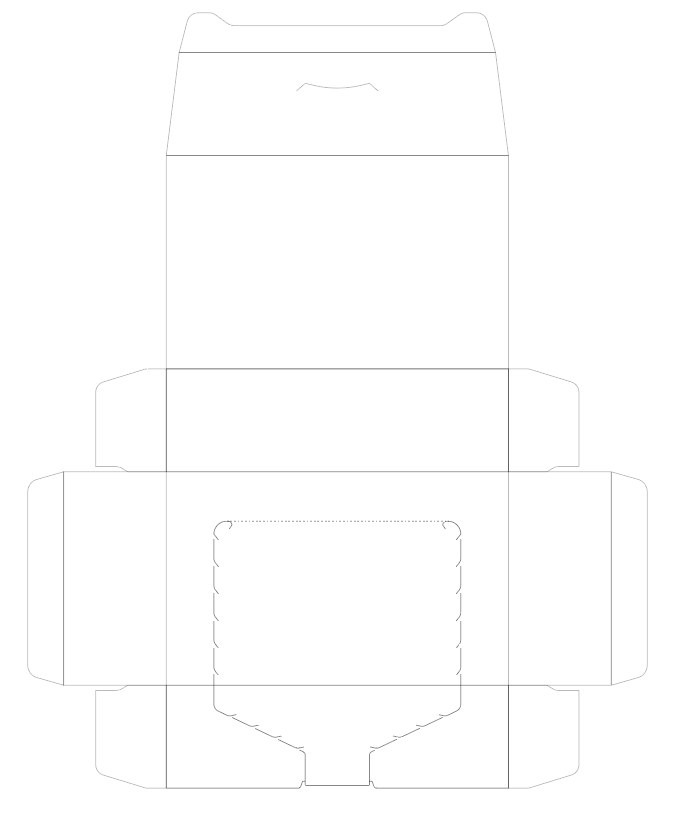
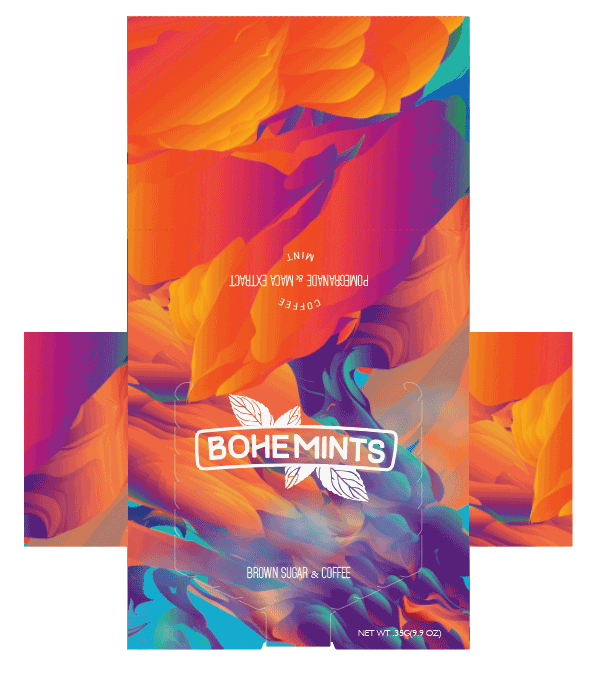
1、先在AI里将包装的展开平面图设计好,包括图案、文字和尺寸。不习惯用AI的朋友也可以用PS制作平面图。

2、打开Photoshop,新建文档,按实际尺寸画3个矩形,分别作为包装盒的3个面。颜色随意。(尺寸一定要准确,否则贴图会对不上)。
尺寸参考:顶部 133mm*83mm 侧面:83mm*40mm 前面:133mm*40mm。
图层面板上点右键-转换为智能对象。(做样机这一步很关键,跟下一步的顺序千万不要颠倒。因为只有转换为智能对象了之后,贴图才准确,而且不需要改变贴图的形状就自动适配)
CTRL+T-斜切,分别将每个面的变形(如上面)调整好位置。两个面交叉的地方注意放大调整。



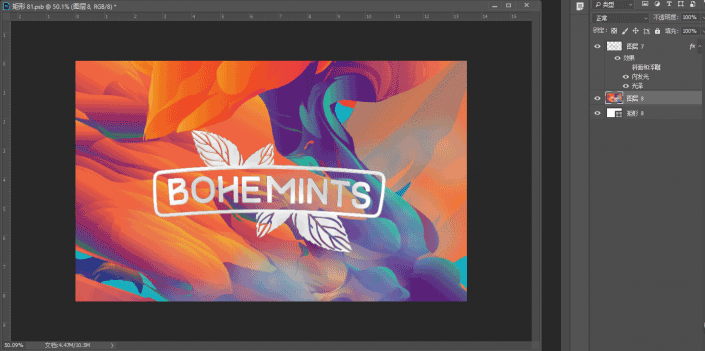
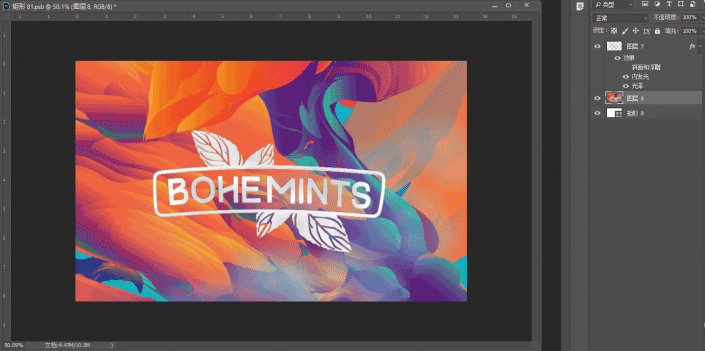
3、双击顶部的小缩略图,进入智能图层。将AI里顶部的图片拷进去,调整好大小,保存后退出,即完成一个面的贴图。如有一些特殊效果(比如烫金、烫银、UV、击凸)可以在智能图层里将效果做好。双击图层,调整图层样式模拟出相应的效果即可。

4、同理可得其余2个面的贴图。
5、接下来制作可撕拉开口处的效果。先分析一下撕拉部分的构成。分为两个部分,A部分是跟包装盒的前部分重叠,粘贴在包装盒上;B部分是可以撕拉开的部分。如有不懂请参考教程第一张平面图虚线部分分可撕拉。

首先在AI中将A部分和B部分单独分部导出,得到图片A和图片B。
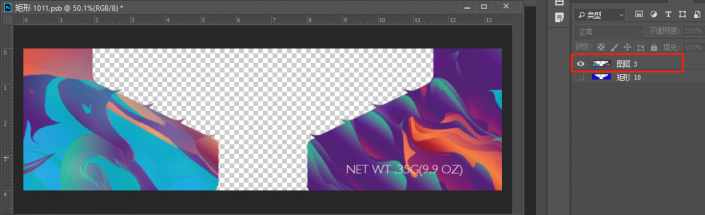
回到PS里,按照步骤2的原理做一个大小为133mm*40mm的矩形,转换为智能对象,CTRL+T变换形状跟前部分重叠。双击进入智能图层(如上图),将图片A导入,稍调整大小,保存后关闭。


同理再做一个大小为133mm*40mm的矩形,转换为智能对象,CTRL+T变换形状稍向上掀起。双击进入智能图层,将图片B导入,稍调整大小,保存后关闭。如上图。

6、基本的效果已经做出来了。再处理一下细节,比如棱角度圆滑一下,撕拉部分复制一层填充白色模拟纸张厚度,阴影等。完成!

整体还是比较形象的,同学们根据教程来学习一下吧。
上一篇:用ps设计一个啤酒广告
下一篇:教你用ps制作漂亮的星光轨迹背景




























