利用PhotoShop制作立体包装盒
2022-12-26 05:39:49
来源/作者: /
己有:373人学习过
利用PhotoShop制作立体包装盒这里我们将利用PS完成立体包装盒效果制作。

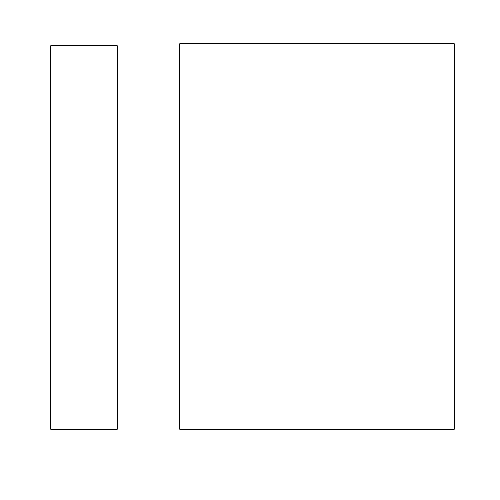
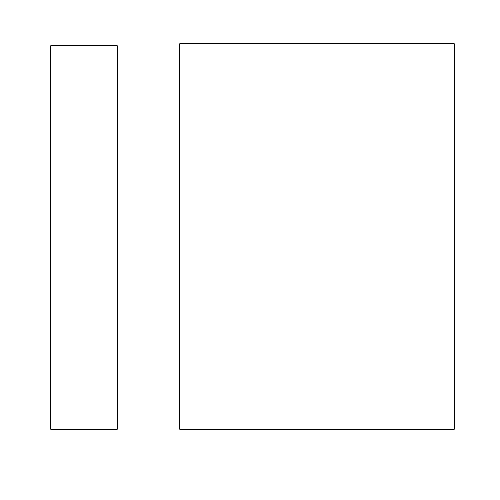
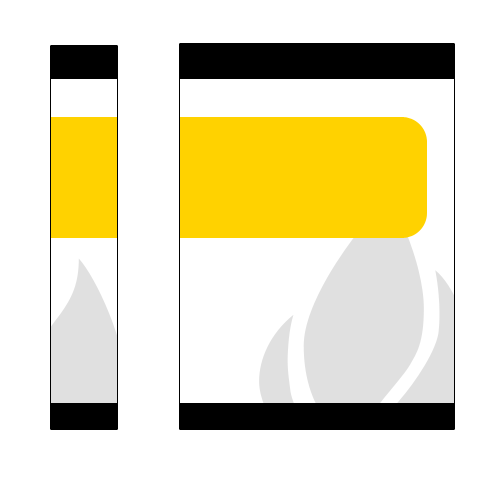
创建如下两个矩形。

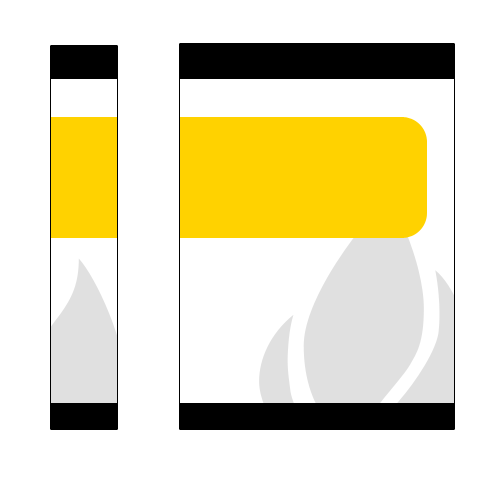
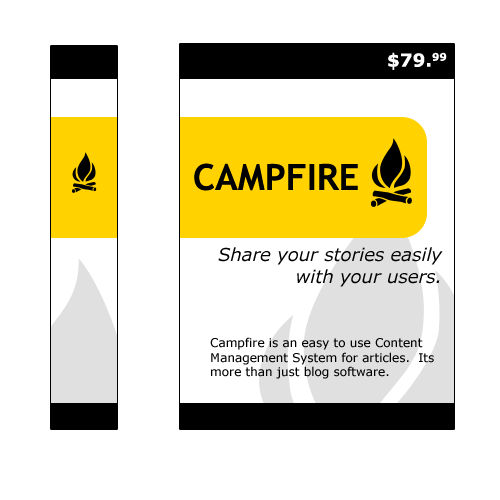
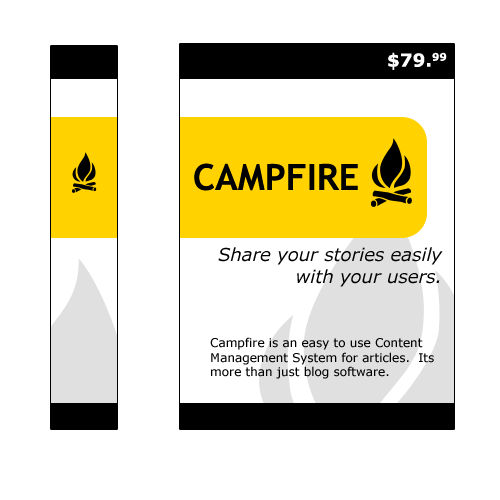
在矩形中绘制外包装图样,注意两矩形间图像的过渡。





连接两矩形。

编辑 >> 变换 >> 透视,按下图设置节点。

自由变换(Ctrl T)调整节点,使透视效果更加自然。

采用相同的方法设置左侧矩形。

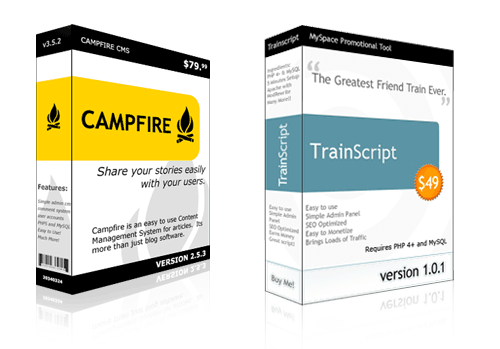
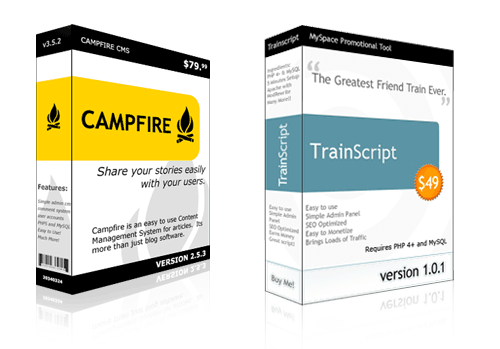
立体包装盒效果就完成了。

![]()

创建如下两个矩形。

在矩形中绘制外包装图样,注意两矩形间图像的过渡。




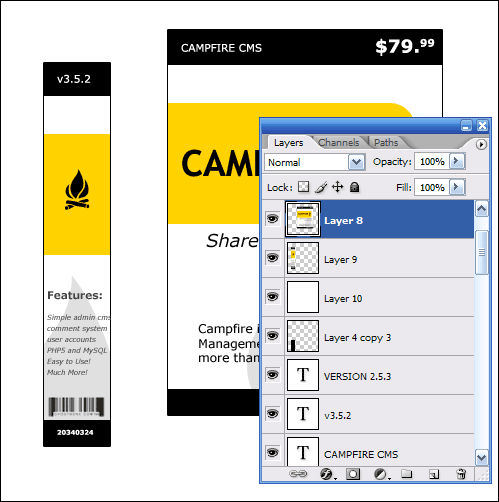
全选(ctrl A),编辑 >> 合并拷贝,编辑 >> 粘贴。
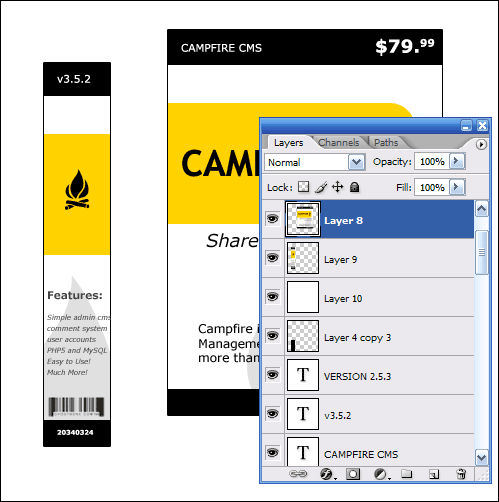
选择左侧矩形,编辑 >> 剪切,编辑 >> 粘贴。这时左右两个矩形就分别置于两个图层中。

连接两矩形。

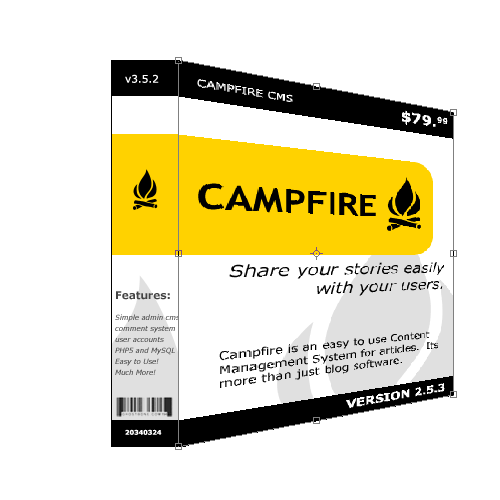
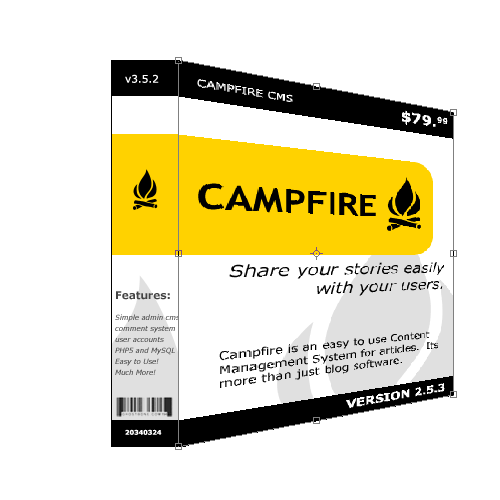
编辑 >> 变换 >> 透视,按下图设置节点。

自由变换(Ctrl T)调整节点,使透视效果更加自然。

采用相同的方法设置左侧矩形。

立体包装盒效果就完成了。