PS制作逼真橙子
通过这个教程的制作,希望能让大家深入的了解加深减淡[size= 0]工具的使用,及一些简单的PS[size= 0]滤镜应用。
1.新建一个600X450DPI,白色[size= 0]背景,RGB模式的图象。
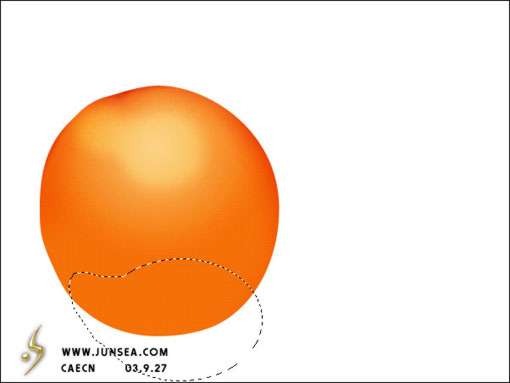
2.新建[size= 0]图层1,用椭圆[size= 0]工具拉一个椭圆出来,用钢笔[size= 0]工具按住CTRL对椭圆的[size= 0]路径[size= 0]形状加以调整,为了使[size= 0]路径更符合实际的橙子外形,还可以用钢笔在此[size= 0]路径上添加一些节点再作更进一步的调整。(图1)。

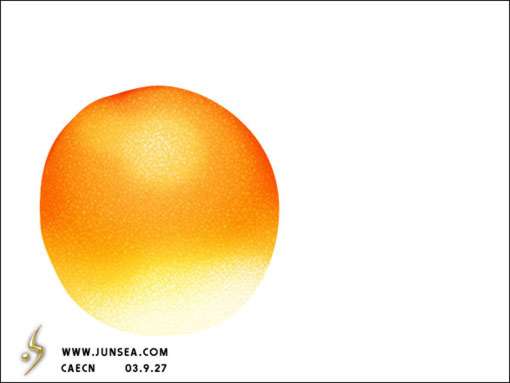
3.将[size= 0]路径转换为[size= 0]选区,选择复位渐变,将右端的颜色设置为R:248 G:189 B:104,将左端颜色设置为R:245 G:114 B:7。并在[size= 0]选区中拉一个如(图2)的渐变出来。











10.橙子的节柄有了,那么就是说橙子的中心点确定下来了,大家都见过橙子,它在节柄的周围皮层会有一些褶皱的部分,我们现在就来做这个褶皱出来,回到[size= 0]图层1,依然是加深减淡[size= 0]工具,围绕节柄为中心,适当调整笔触的大小,并将暴光度降低至10%左右,将褶皱的起伏做出来,注意,“起伏”起的地方的颜色该用减淡[size= 0]工具处理,因为它是突起的,所以所受到的光照会比“伏”的地方要多的多,相反“伏”的地方就是用加深[size= 0]工具去处理了(图13)完成后并可将橙子本身做更进一不的调整。

11.以上是个完整的橙子,主要是让大家熟悉并练习一下加深减淡[size= 0]工具的使用,下面我们再在它旁边加一个切开的橙子,同时也通过这个切开的橙子去了解一些PS中的部分[size= 0]滤镜。
12.新建一个[size= 0]图层,用椭圆[size= 0]工具画一个圆,用相同于第二个步骤的方法将[size= 0]路径做调整(图14)。

13.同样用复位渐变类型填充,两端颜色参数分别为,左R:245 G:112 B:5 右R:251 G:247 B:210,完成填充后如(图15)。

14.同样用加深[size= 0]工具对其上部边缘处作加深处理,再将此[size= 0]图层复制一个为[size= 0]图层3副本,将前景色设置为R:244 G:136 B:41,[size= 0]背景色为白色,到[size= 0]菜单-[size= 0]滤镜-素描-网状,将浓度设置为3,黑色[size= 0]色阶为3,白色[size= 0]色阶为38,并将[size= 0]图层模式设置为叠加,不透明度改为80%,并用加深减淡[size= 0]工具对[size= 0]图层3作相应调整(图16)。

15.还是用椭圆[size= 0]工具,在半个橙子上画个圆,用钢笔作[size= 0]形状的调整,用来做橙子的切面(图17)。

上一篇:ps制作七彩星光背景教程




























