ps简约风格名片设计实例
现在开始着手反面的设计。
反面
跟正面一样,底部我们同样使用了占整体1/3的Emerald绿色矩形块,然后上面再加入一小块(#27ae60)条纹。
效果如下图。

为了增加一点标识性,我们缩小正面的Logo,加入到右下角。Logo和crazycloud水平放置。

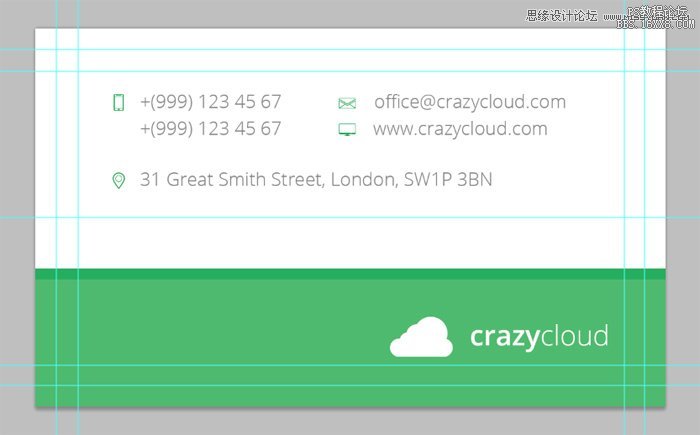
电邮、网站、地址的图标我使用了 outline icons from Vandelay Design.
下载后Icon是黑色的,记得转换成条纹那种颜色(#27ae60)。
图层样式中色彩叠加即可。(对齐什么的不用我说了吧?)

文本颜色可使用同样的绿色,不过使用灰色比较好,对照感强一点。上图中使用的灰色是(#868686).
最终成品图如下




步骤3——打印
现在完成了设计,该去将设计“现实化”了,可以去打印了。如果你有合适的纸,你可以自己打印,对齐是个大问题。因此最好找印刷商帮你打印。好了,以上就是名片设计教程,你看,不难吧。一个小时差不多就搞定了。可以自己再摸索摸索,设计出自己的风格。




























