photoshop球类杂志封面广告
2022-12-26 05:37:48
来源/作者: /
己有:10人学习过
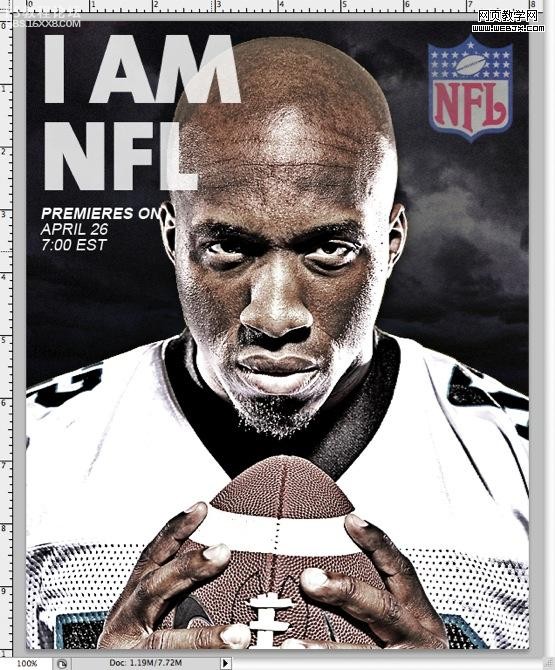
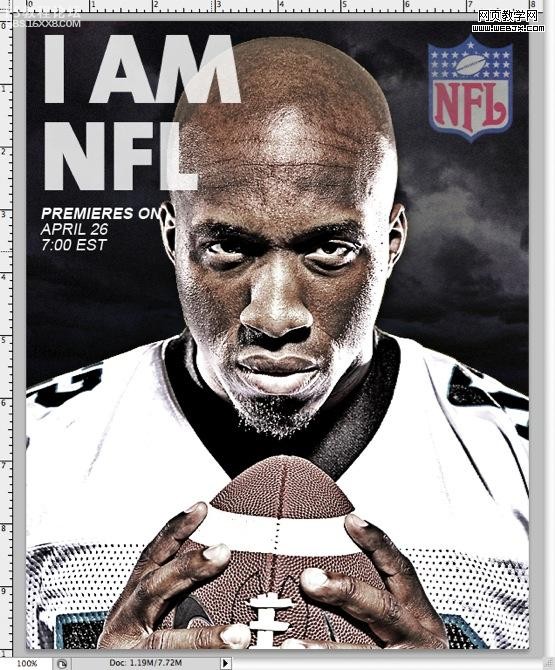
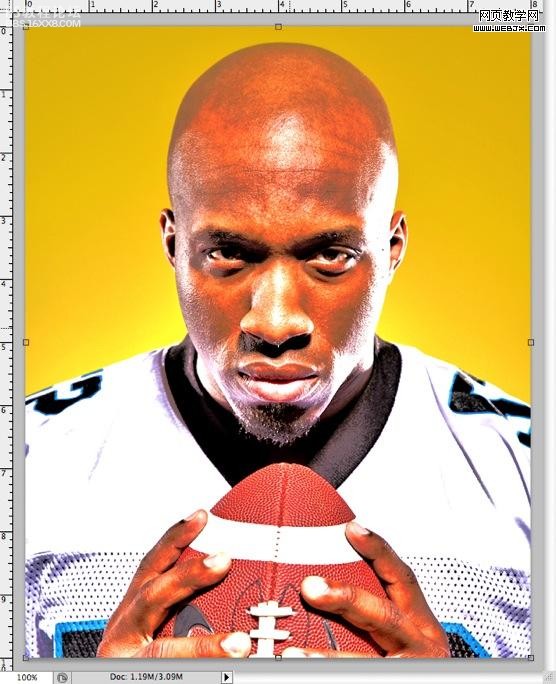
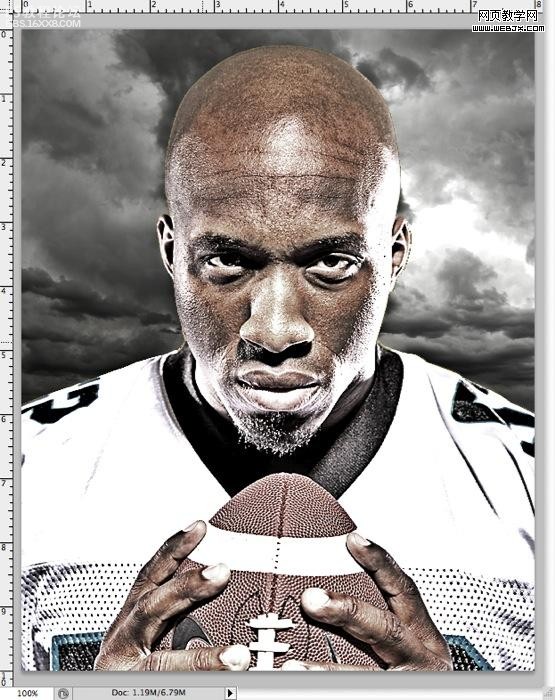
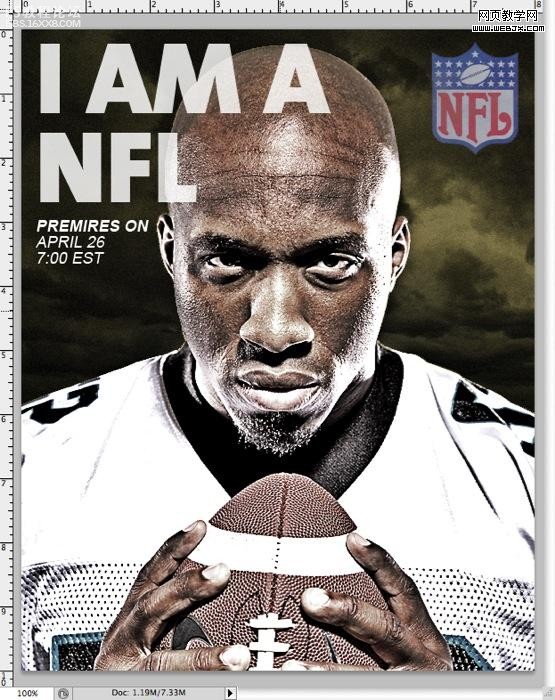
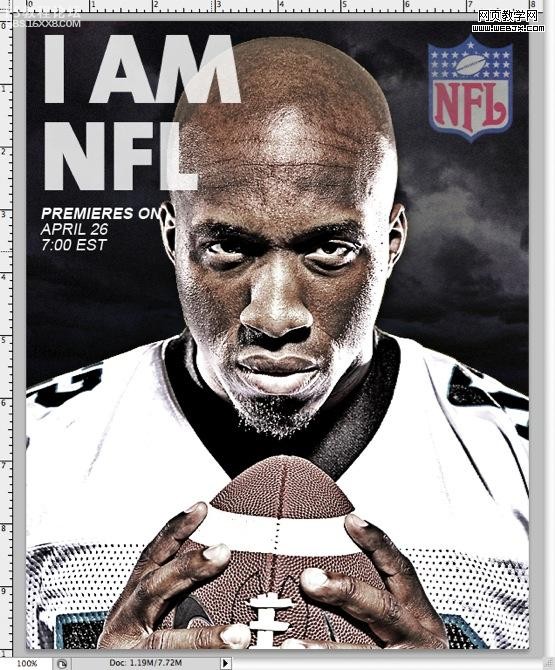
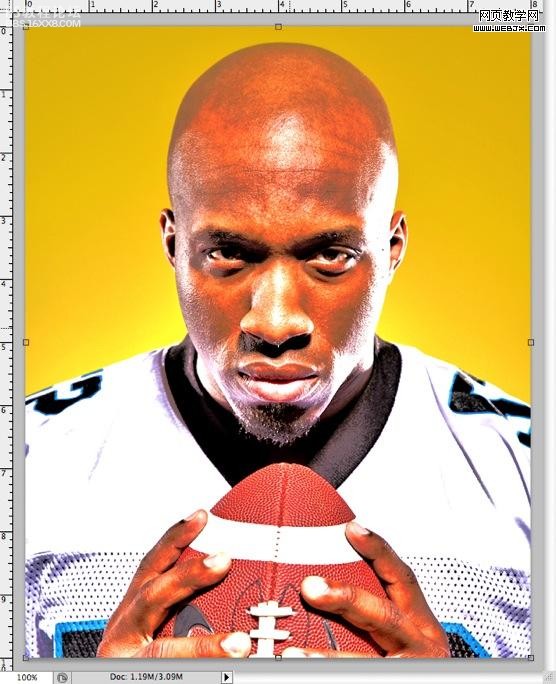
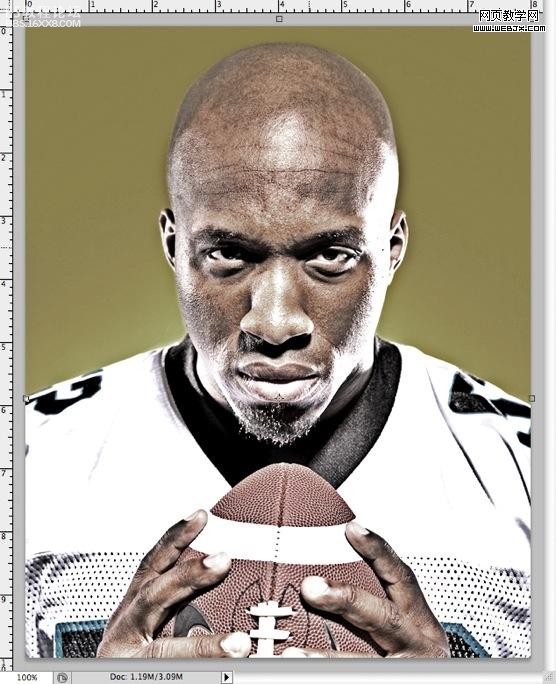
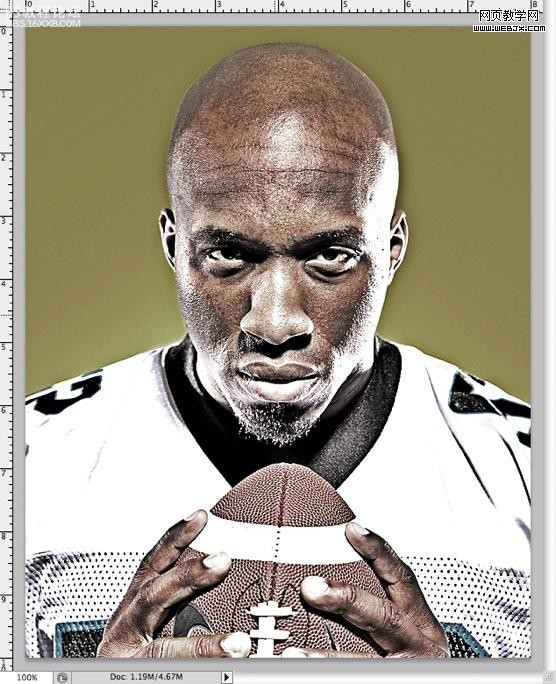
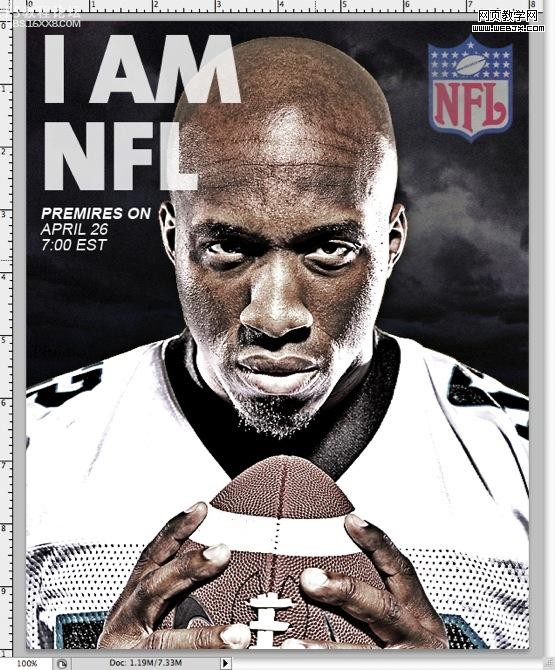
先看最终效果。

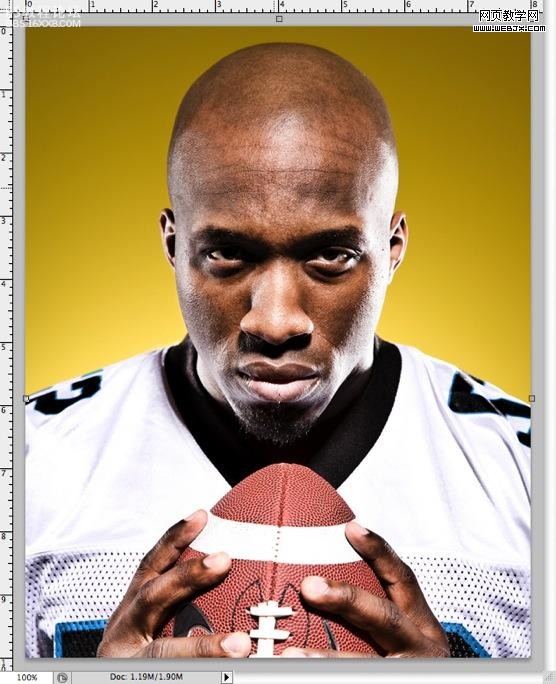
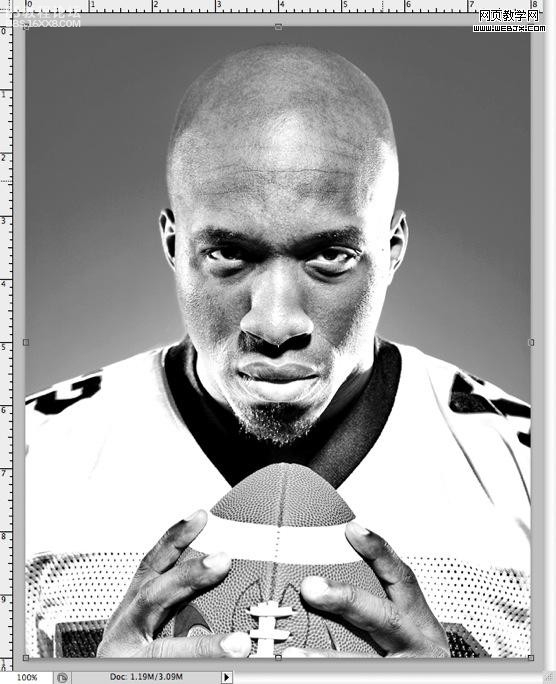
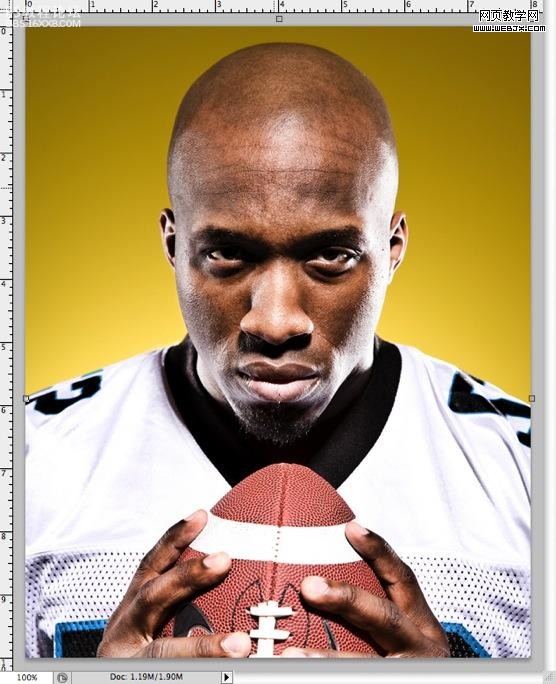
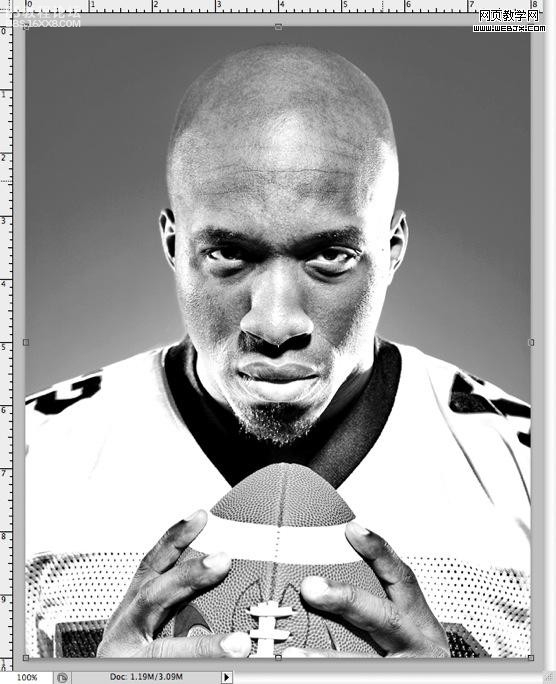
用photoshop打开原图

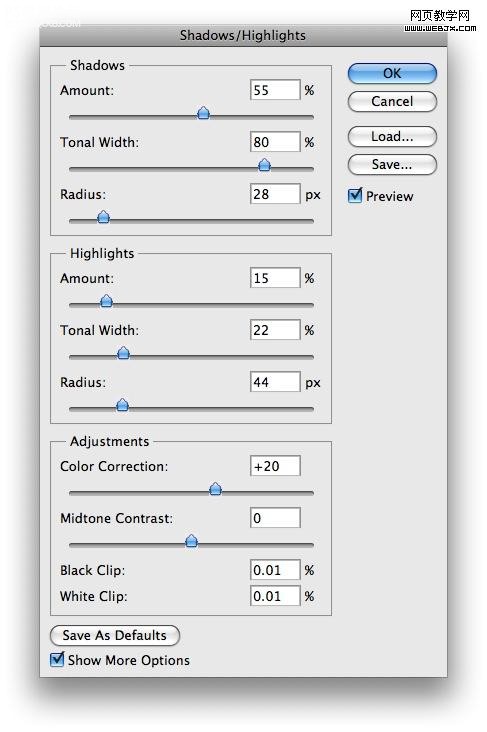
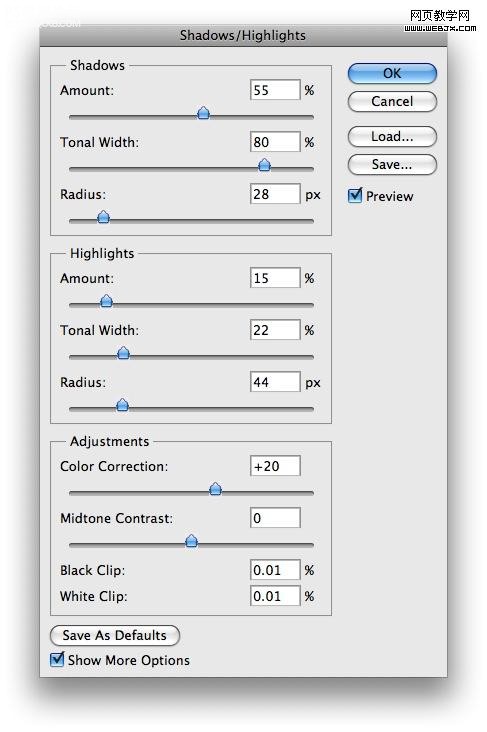
,转换为智能对象。然后调整阴影和广告。

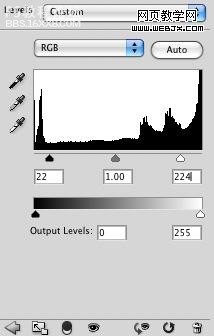
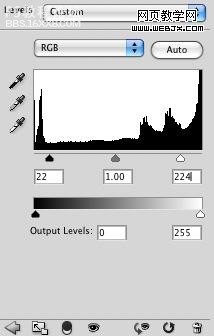
创建色阶调整图层。

拷贝图层,然后按ALT+SHIFT+E拼合,然后去色。

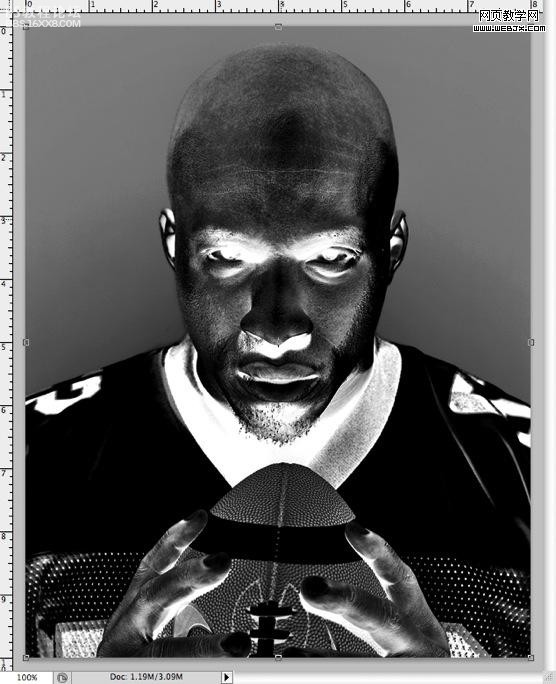
反相。

,模式调整为叠加。

添加高斯模糊。

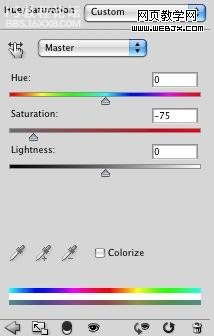
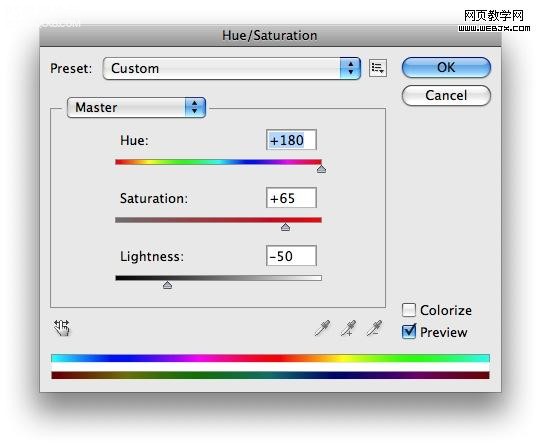
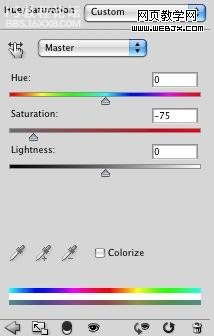
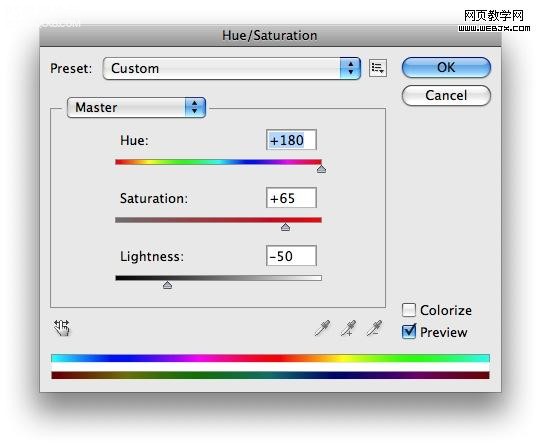
新建立色相/饱和度调整图层。

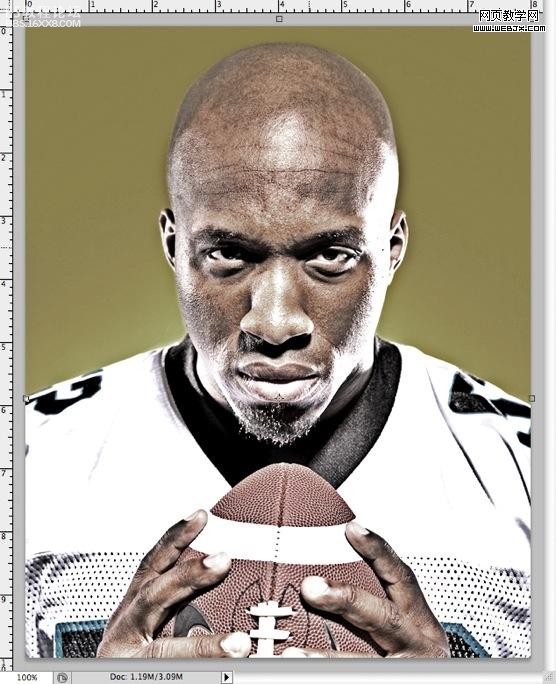
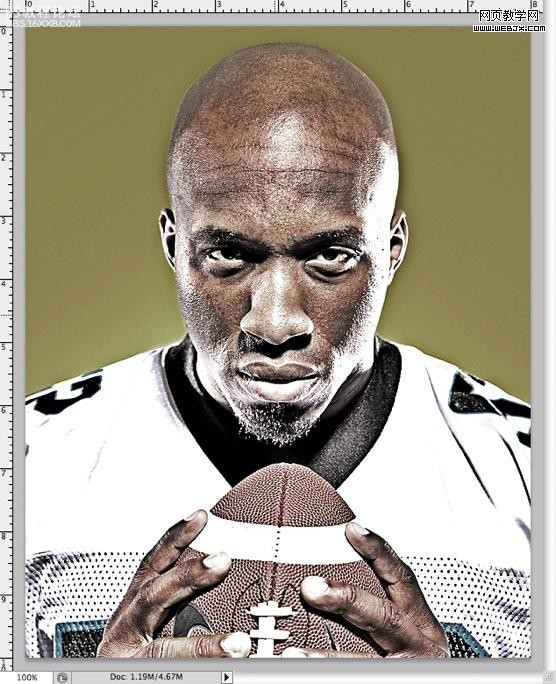
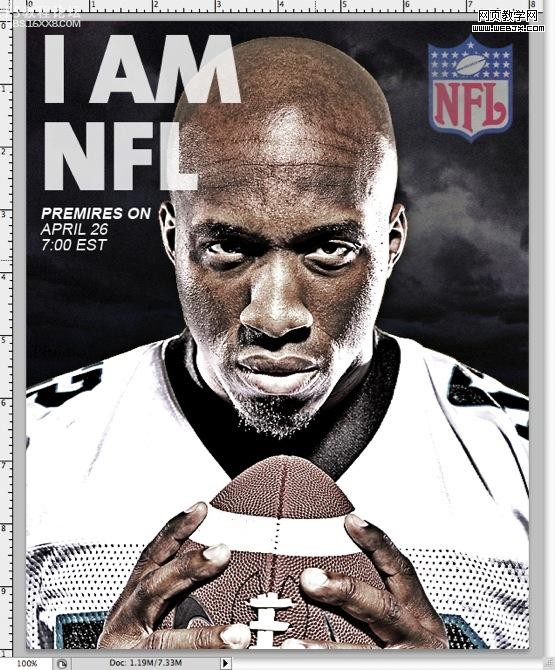
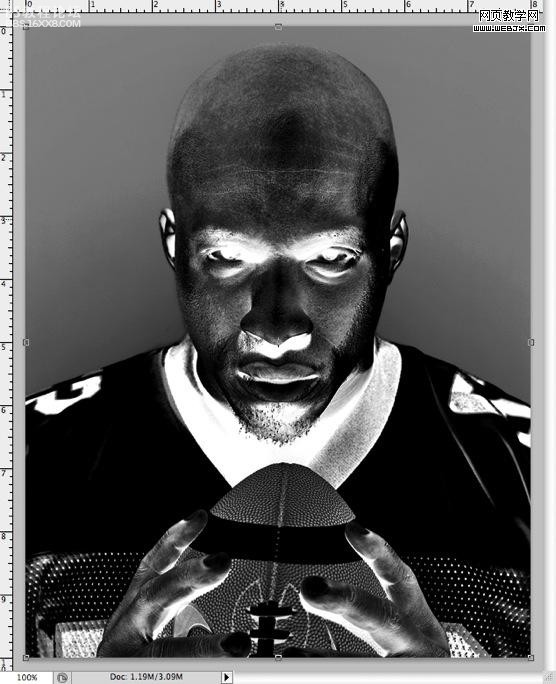
效果如下。

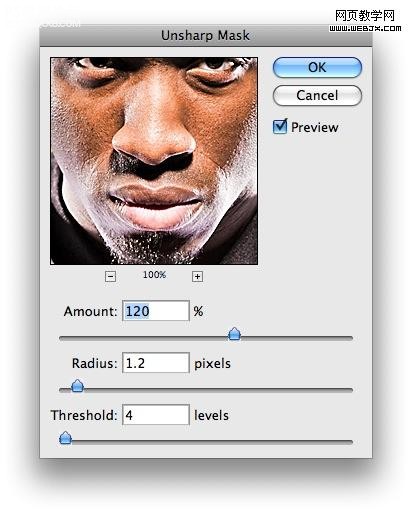
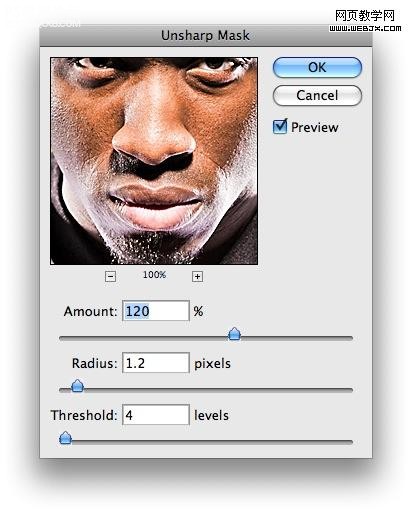
,创建更加清晰的图像,锐化。

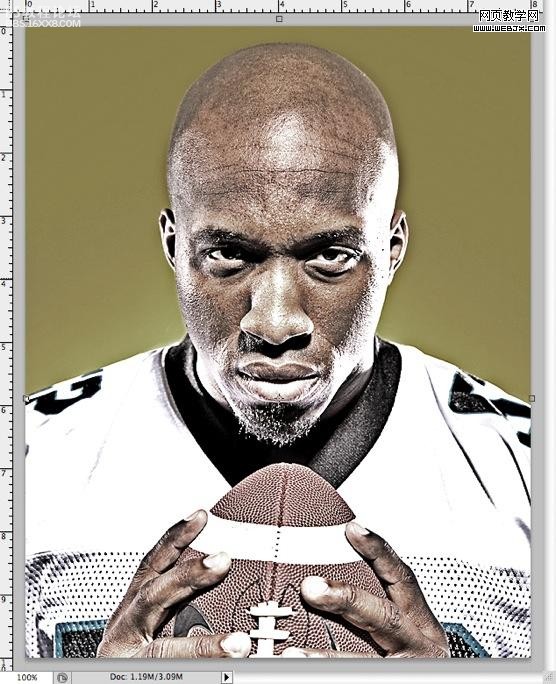
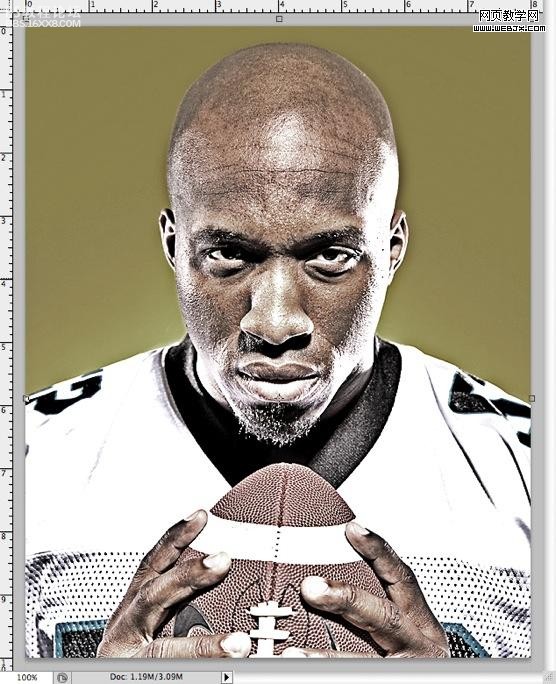
效果如下。

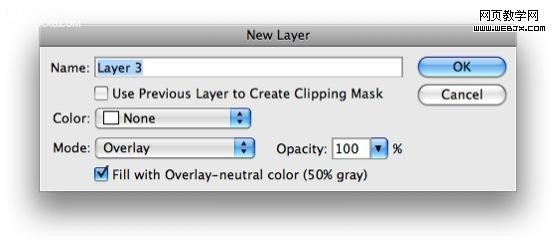
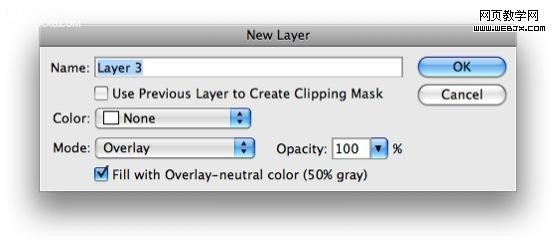
新创建一个图层。

使用一个不透明度10%,小的画笔,然后涂抹面部使之变暗。

,然后使用白色的不透明度10%,小的笔刷,然后涂抹人物的眼部和其他部分呈现白光。

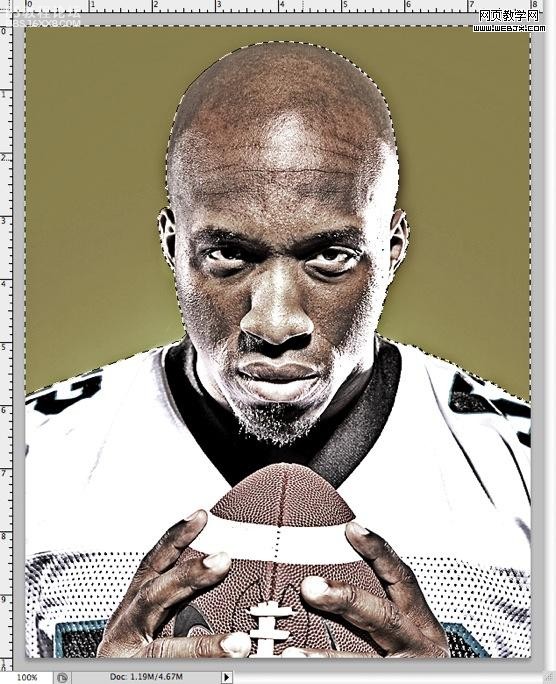
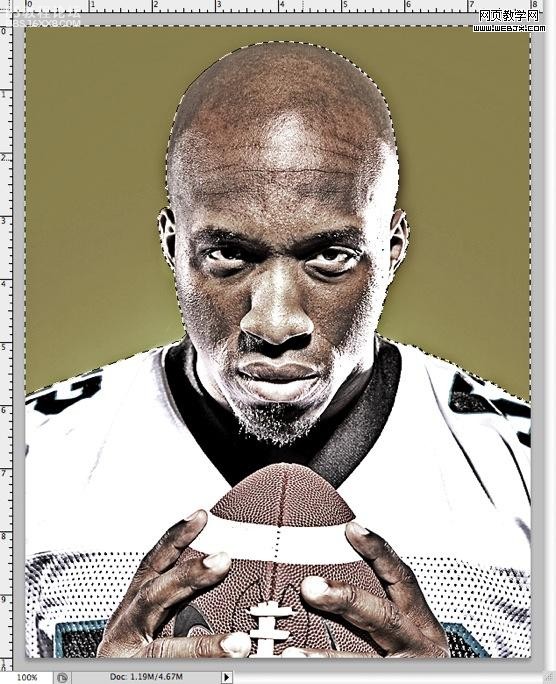
选择背景。

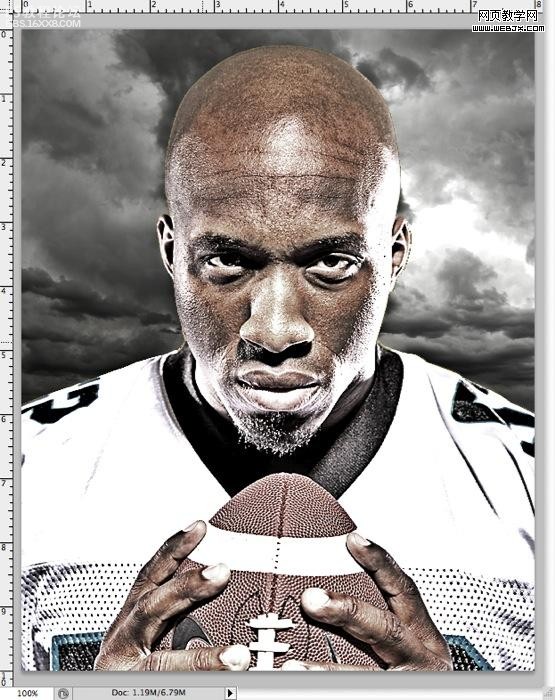
删除背景,添加一个云的背景,设置图层模式为叠加。

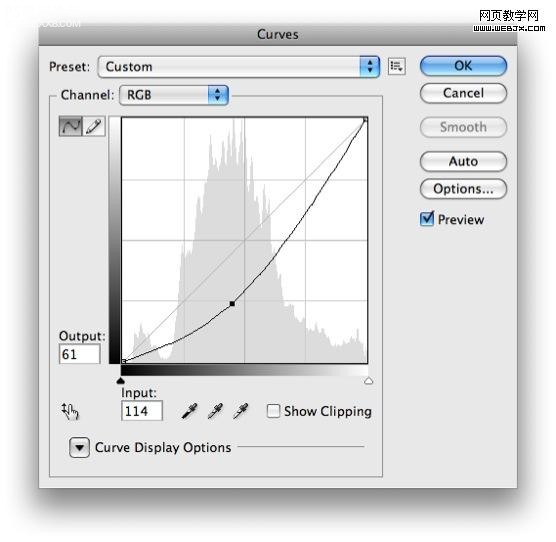
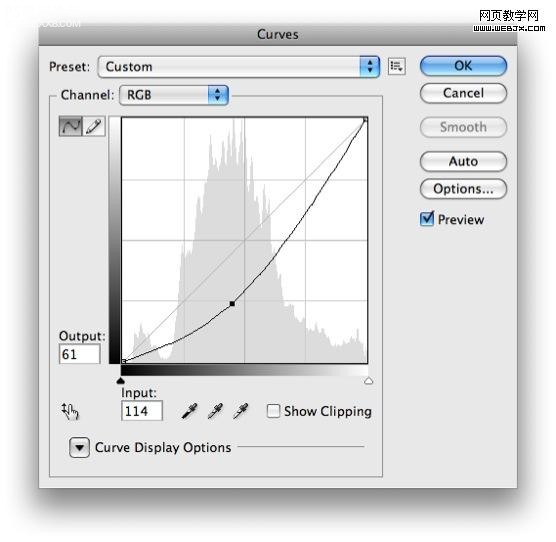
,调整曲线变暗。

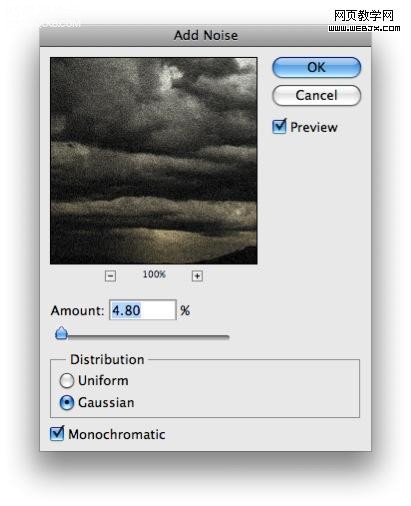
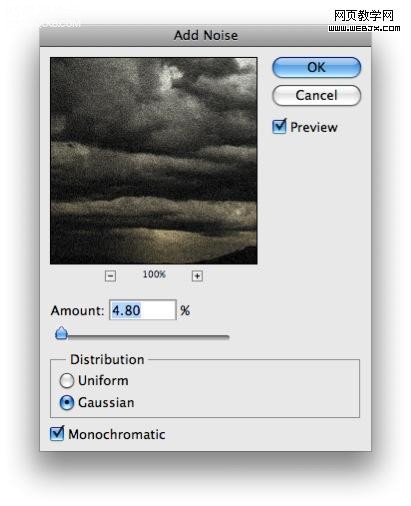
添加杂色。

启动文字面板。

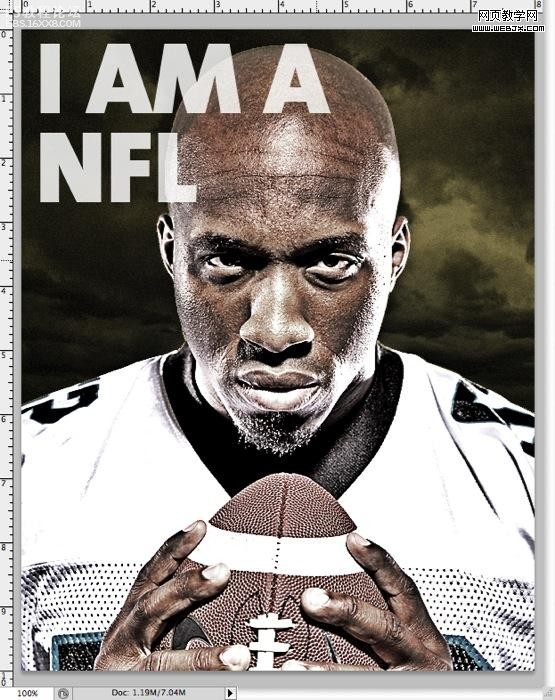
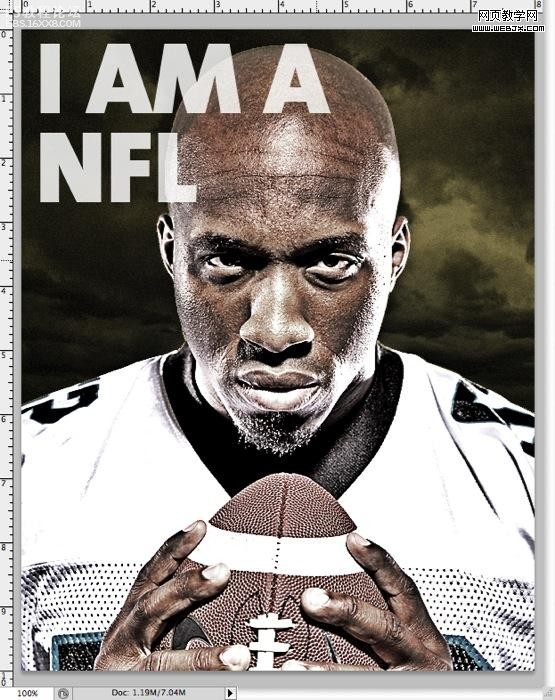
降低透明度,输入文字。

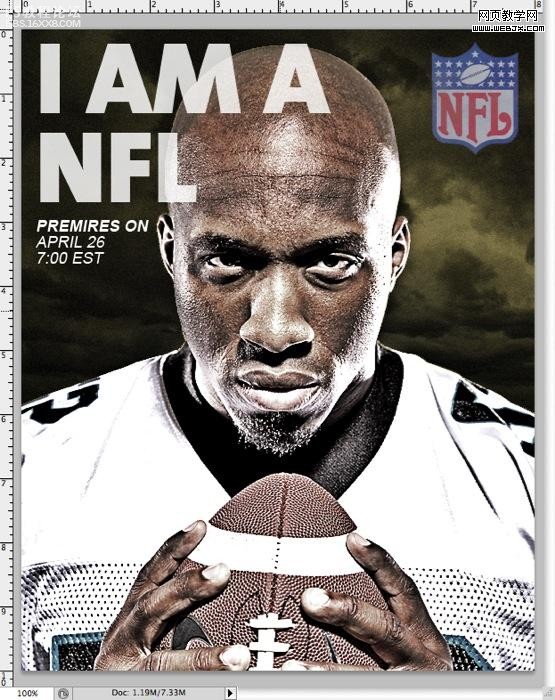
,添加一个NFL得LOGO,以及一些宣传文字。

调整色相/饱和度。

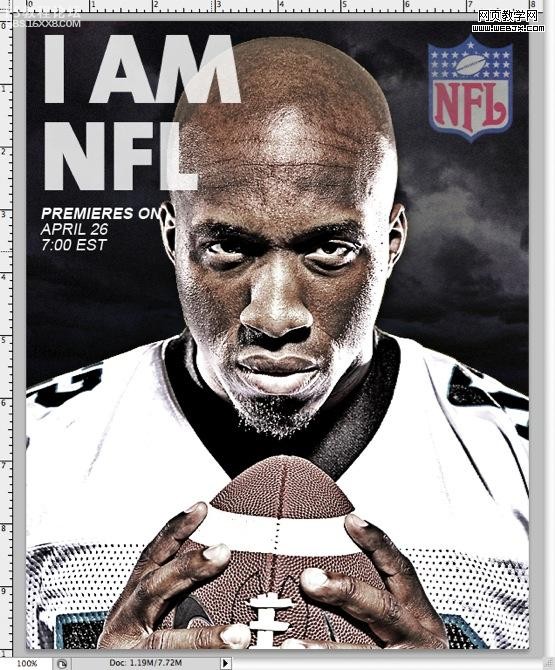
最终效果。

效果如下。


用photoshop打开原图

,转换为智能对象。然后调整阴影和广告。

创建色阶调整图层。

拷贝图层,然后按ALT+SHIFT+E拼合,然后去色。

反相。

,模式调整为叠加。

添加高斯模糊。

新建立色相/饱和度调整图层。

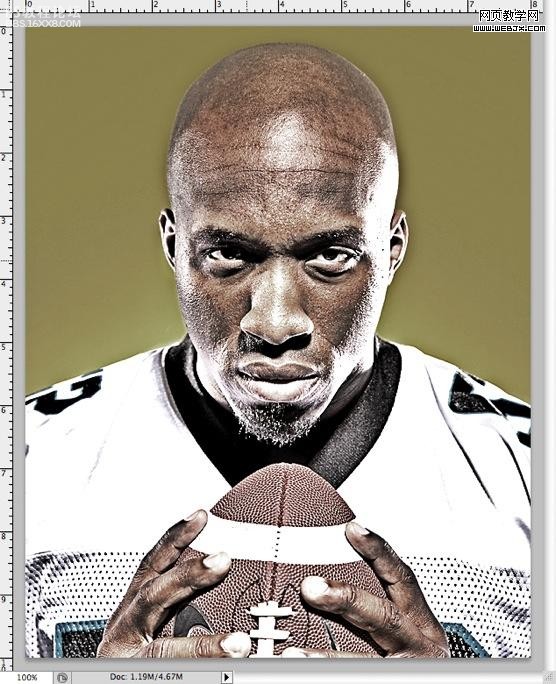
效果如下。

,创建更加清晰的图像,锐化。

效果如下。

新创建一个图层。

使用一个不透明度10%,小的画笔,然后涂抹面部使之变暗。

,然后使用白色的不透明度10%,小的笔刷,然后涂抹人物的眼部和其他部分呈现白光。

选择背景。

删除背景,添加一个云的背景,设置图层模式为叠加。

,调整曲线变暗。

添加杂色。

启动文字面板。

降低透明度,输入文字。

,添加一个NFL得LOGO,以及一些宣传文字。

调整色相/饱和度。

最终效果。

效果如下。